阅读视图
借用天地之力驱除身体疾病,各种方法汇总
读《将饮茶》
《将饮茶》是杨绛(1911-2016)的散文作品集,书中回忆自己的父亲,三姑母,记钱钟书和《围城》等,在讲述时也穿插记录了自己的成长经历。这也是继高诵芬《山居杂记》、杨步伟《一个女人的自传》等之后,看过的另一本记录那个时期女性成长、描写父亲形象等内容的书。
据书中介绍,杨父荫杭(1878-1945)先生1895年考入北洋大学堂,1897年转入南洋公学,1899年由南洋公学派送日本留学,卒业早稻田大学。他回国后因鼓吹革命,清廷通缉,筹款再度出国,先回日本早稻田读得学位,又赴美留学。她笔下的父亲是儒雅、刚直、开明的,“从不疾言厉色”,重视子女教育,对学问态度严谨,注重实证与逻辑。他既有知识分子的风骨,看重名节,清廉自守,厌恶官场腐败,曾经做过京师高等审判厅厅长、江苏省高等审判厅厅长等职务,因不愿同流合污而辞官,拒绝利用人脉谋利,对“说情”之事反感,又有从容处世的态度,在动荡年代、经济窘迫时保持着乐观豁达。
杨绛是其父留美回国后生的第四个女儿,受家庭氛围影响和中西文化融汇,毕业于东吴大学,清华大学研究生院肄业。1935年与钱锺书结婚后共赴英国、法国留学。1938年秋回国,曾任上海震旦女子文理学院、清华大学外语系教授。1952年调入北京大学文学研究所,后任中国社会科学院外国文学研究所研究员。看过不同的人生经历,越来越明显感受到高收入精英家庭可以获得更高质的教育资源,从小在家庭环境中耳濡目染的语言表达、思维方式、行为习惯等也更胜一筹。普通家庭通过极端努力获得高分,在生活和工作中也会时不时暴露出综合能力与认知匮乏。个人受教育情况与职业发展,和家族积累的经济资本、社会资本与文化资本等密切相关。当学历红利逐渐消失,经济下行压力增大,如今考上大学也仅仅是获得学历而已,难以突破世代积累的阶层壁垒。回想2008年毕业投递简历时,用人单位都在挑选985和211,二本、三本和专科在他们眼中没有太多区别。以前自己读书时焦虑,现在又焦虑孩子考学和就业。“仅靠个人努力学习十年,怎能比得上别人三代人的托举?”“学习改变命运”“付出就有(好的)回报”“一分耕耘一分收获”等传统观念,已不是万能公式。
书中《丙午丁末年纪事》一篇,以“陪斗者”的经历记录特殊时期,有被批斗、挂牌子、戴高帽、抽鞭子、扫厕所、剃阴阳头、抄家(部分)、停发工资、只准吃咸菜土豆窝窝头、被赶下公交车等生活细节。杨绛在书中引用西方成语“每一朵乌云都有一道银边”,表示能调节心态适应“颠倒过来”的生活,保持着尊严(如自制假发)和精神独立,也能体会到意想不到的妙处,还提到身边有着一群“披着狼皮的羊”在暗中关照他们。她的另一本书《干校六记》讲的是夫妻两人60岁到河南息县下放劳动,因年岁大身体不好,干些轻易的活儿。总体来说,感觉没有《秋园》描写的那段时间他们一家所受的苦难深重,没有过多饱受饥寒和精神上的折磨。这部分内容的描写,感觉比较生活化和贴近实际,看过后也消解了一些我在看过《洗澡》《洗澡之后》因观念不和的反感心理。
在看书的过程中,不由想起十多年前看的《我们仨》,当时还没有太多感触。如今自己年近40岁,粗算下能够生活自理的时间也逝去一半,特别是今年春节前后身边几位亲戚、同事接连离世或重病,触动很深,有一种世事无常的感觉。人不是年老才会死,有时忽然就去世了。杨绛的丈夫和独生女都先她而去,女婿在批斗中自杀去世,最后一人终老。以前年轻时不相信命运,当时仅简单认为走什么人生道路,都是努力和选择的结果。如今再想,感觉万事皆有命数。现实中并不是所有事情都有正确答案,并非所有结论都能还原事件本身,往往不是非黑即白非对即错,人与人也不是非善即恶非友即敌,随着利益关系改变也会发生变化。以前把工作看的太重,后来在乌烟瘴气的氛围中开始躺平,想明白了上班的目的就是赚钱,停止内耗,改变学生思维,不要去在意别人的评价,不需要背负着超过职级范围的使命感责任心,日常工作留痕,提防被挖坑背锅,用心享受和体验当下生活,保持身心健康,期盼领取退休金的日子。
“我们曾如此渴望命运的波澜,到最后才发现,人生最曼妙的风景,竟是内心的淡定与从容。我们曾如此期盼外界的认可,到最后才知道,世界是自己的,与他人毫无关系”。《将饮茶》这本书,像是一位老者坐在藤椅上,手捧一杯清茶,和读者回忆着过往云烟,茶香氤氲间,透露出历经沧桑后的从容和淡泊。人生如茶,初尝苦涩,回味甘甜,最后归于平淡。以平常心对待不平常事,用淡泊情看尽世间情。杨绛已经饮尽了她那杯茶,通过文字记载,留给读着饮下“生活”这杯茶的方法。
codebuddy.ai小试牛刀
project-rule.mdc
description: globs:
alwaysApply: true
X199508 项目开发规则
这是一个规则文件,用于帮助 AI 理解您的代码库和遵循项目约定。
项目概述
X199508是一个基于Spring Boot 3.3.10 + Java 21的多模块微服务架构项目,采用DDD(领域驱动设计)分层架构模式。
技术栈
后端技术栈: - 后端框架: Spring Boot 3.3.10 - Java版本: Java 21 - 数据库: MySQL + MyBatis-Plus - 缓存: Redis + Lettuce - 认证: Sa-Token - 文档: Knife4j (Swagger) - 构建工具: Maven - 日志: Logback
前端技术栈: - 前端框架: Vue 3.5.13 - 开发语言: TypeScript 5.6.3 - UI组件库: Element Plus 2.9.0 - 状态管理: Pinia 2.3.0 - 路由管理: Vue Router 4.5.0 - 构建工具: Vite 6.0.3 - 包管理器: pnpm >=9 - CSS框架: TailwindCSS 3.4.16 - HTTP客户端: Axios 1.7.9
模块架构
x199508/
├── api/ # Web层 - HTTP接口暴露
├── core/ # 核心层 - 通用响应、异常处理、工具类
├── auth/ # 认证授权模块 - 用户、管理员相关业务
├── common/ # 公共模块
│ ├── constant/ # 常量定义
│ ├── mybatis-plus/ # MyBatis-Plus配置
│ └── redis/ # Redis配置
└── web/ # 前端项目 - Vue3 + TypeScript + Element Plus
├── src/ # 源代码目录
│ ├── api/ # API接口定义
│ ├── components/ # 公共组件
│ ├── views/ # 页面视图
│ ├── utils/ # 工具函数
│ └── store/ # 状态管理
├── build/ # 构建配置
└── types/ # TypeScript类型定义
X199508 项目开发规则
这是一个规则文件,用于帮助 AI 理解您的代码库和遵循项目约定。
项目概述
X199508是一个基于Spring Boot 3.3.10 + Java 21的多模块微服务架构项目,采用DDD(领域驱动设计)分层架构模式。
技术栈
- 后端框架: Spring Boot 3.3.10
- Java版本: Java 21
- 数据库: MySQL + MyBatis-Plus
- 缓存: Redis + Lettuce
- 认证: Sa-Token
- 文档: Knife4j (Swagger)
- 构建工具: Maven
- 日志: Logback
强制性开发规范
1. 包命名约定
com.x199508.{模块名}.{分层}
分层结构:
- controller - 控制器层
- service - 业务服务层
- model - 数据模型层
- entity - 实体类
- mapper - 数据访问层
- req - 请求参数类
- resp - 响应参数类
- dto - 数据传输对象
- config - 配置类
- utils - 工具类
2. 类命名规范
| 类型 | 命名规则 | 示例 |
|---|---|---|
| Controller | 以Controller结尾 | AuthController |
| Service | 业务服务以Service结尾 | AdminService |
| DAO Service | 数据访问服务以DaoService结尾 | AdminDaoService |
| Entity | 使用名词 | Admin, User |
| DTO | 以DTO结尾 | LoginDTO, LoginResultDTO |
| Request | 以Req结尾 | AdminPageReq |
| Response | 以Resp结尾 | AdminPageResp |
3. 方法命名规范
| 操作类型 | 命名规则 | 示例 |
|---|---|---|
| Controller方法 | 使用动词 | login, userInfo, logout |
| Service方法 | 动词+名词 | userLoginInfo, getUserId |
| 查询方法 | get/find/query开头 | getUserById, findUserList |
| 新增方法 | add/create/save开头 | addUser, createAdmin |
| 修改方法 | update/modify/edit开头 | updateUser, modifyStatus |
| 删除方法 | delete/remove开头 | deleteUser, removeAdmin |
代码模板规范
Controller层模板
@Tag(name = "模块名称")
@RestController
@RequestMapping(value = "模块路径")
@RequiredArgsConstructor
public class XxxController {
private final XxxService xxxService;
@PostMapping("action")
@Operation(summary = "操作描述")
public R<ResponseType> action(@Validated @RequestBody RequestType request) {
return R.ok(xxxService.action(request));
}
}
强制要求:
- 必须使用 @Tag 注解标注模块名称
- 必须使用 @RequiredArgsConstructor 进行依赖注入
- 禁止使用 @Autowired
- 统一使用 R<T> 作为响应包装类
- 请求参数必须使用 @Validated 进行校验
- 必须使用 @Operation 注解描述接口功能
Service层模板
@Service
@RequiredArgsConstructor
public class XxxService {
private final XxxDaoService xxxDaoService;
public ResponseDTO businessMethod(RequestDTO request) {
// 1. 参数校验
// 2. 业务逻辑处理
// 3. 数据持久化
// 4. 返回结果
}
}
强制要求: - 业务服务层只处理业务逻辑,不直接操作数据库 - 必须通过DaoService进行数据访问 - 方法内部按照:校验→处理→持久化→返回的顺序组织代码
Entity层模板
@Data
public class XxxEntity implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(type = IdType.AUTO)
private Long id;
@TableLogic(value = "null", delval = "now()")
private LocalDateTime deletedDate;
private Long creator;
private Long editor;
private LocalDateTime createDate;
private LocalDateTime updateDate;
}
强制要求:
- 必须实现 Serializable 接口
- 主键使用 @TableId(type = IdType.AUTO)
- 逻辑删除使用 @TableLogic 注解
- 统一包含审计字段:creator、editor、createDate、updateDate、deletedDate
响应格式规范
统一响应类 R
public class R<T> {
private int code; // 响应码
private String msg; // 响应消息
private T body; // 响应数据
}
使用规范:
- 成功响应: R.ok() 或 R.ok(data)
- 错误响应: R.error(msg) 或 R.error(code, msg)
- 参数错误: R.invalidParamError(msg)
- 未找到: R.notFound(msg)
- 认证错误: R.tokenError(msg)
响应码定义
- 200: 成功
- 400: 参数错误
- 401: 未授权
- 404: 资源不存在
- 500: 服务器内部错误
异常处理规范
自定义异常类型
ToastException: 业务异常,用于用户友好提示AuthException: 认证授权异常
全局异常处理
使用 @ControllerAdvice 统一处理异常,返回标准的错误响应格式。
数据库设计规范
表命名规范
- 使用下划线命名法:
sys_admin,sys_user - 主键字段统一命名为
id,类型为BIGINT,自增
必需字段
所有表必须包含以下审计字段:
- creator - 创建人ID (BIGINT)
- editor - 修改人ID (BIGINT)
- create_date - 创建时间 (DATETIME)
- update_date - 修改时间 (DATETIME)
- deleted_date - 删除时间 (DATETIME, 逻辑删除)
MyBatis-Plus配置
mybatis-plus:
global-config:
db-config:
logic-delete-field: deleted
logic-delete-value: 1
logic-not-delete-value: 0
认证授权规范
Sa-Token配置
- Token名称:
xxxxxxxxxxxx - Token有效期: 90天 (7776000秒)
- 支持同一账号并发登录
- Token风格:
random-32
权限校验
- 所有需要认证的接口必须进行权限校验
- 使用
AuthService.getUserId()获取当前用户ID - 认证失败统一抛出
AuthException
缓存规范
Redis配置
- 连接池最大连接数: 8
- 连接池最大空闲连接: 8
- 连接池最小空闲连接: 0
- 连接超时时间: 1分钟
缓存策略
- 热点数据必须使用Redis缓存
- 缓存key必须有明确的命名规范和过期时间
- 必须考虑缓存穿透、击穿、雪崩问题
日志规范
日志级别
- ERROR: 系统错误,需要立即处理
- WARN: 警告信息,需要关注
- INFO: 关键业务流程记录
- DEBUG: 调试信息,仅开发环境使用
请求日志
使用AOP统一记录请求日志,包含: - 请求URL - 请求参数 - 响应结果 - 执行时间 - 客户端IP
注意: 敏感信息(如密码)不能记录到日志中
测试规范
单元测试
- Service层方法必须编写单元测试
- 测试覆盖率不能低于80%
- 必须使用Mock进行依赖隔离
- 测试方法命名:
should_期望结果_when_测试条件
集成测试
- 关键业务流程必须编写集成测试
- 数据库操作测试必须使用事务回滚
配置管理规范
配置文件结构
application.yaml- 主配置文件application-dev.yaml- 开发环境配置application-prod.yaml- 生产环境配置
敏感信息处理
敏感信息使用环境变量注入:
spring:
datasource:
url: ${spring.datasource.url}
username: ${spring.datasource.service}
password: ${spring.datasource.password}
代码质量要求
注释规范
- 类级别必须包含: 功能描述、作者、创建时间
- 公共方法必须包含: 功能描述、参数说明、返回值说明
- 复杂业务逻辑必须添加行内注释
代码复杂度限制
- 单个方法行数不超过50行
- 单个类行数不超过500行
- 圈复杂度不超过10
- 嵌套层级不超过4层
代码格式
- 行长度不超过120字符
- 使用4个空格缩进,不使用Tab
- 提交前必须进行代码格式化
性能优化要求
数据库性能
- 必须合理使用索引
- 避免N+1查询问题
- 大数据量查询必须使用分页
- 禁止使用
SELECT *
连接池配置
- HikariCP最大连接数: 10
- Redis连接池最大连接数: 8
- 必须设置合理的连接超时时间
安全要求
输入验证
- 所有用户输入必须进行校验
- 使用JSR-303注解进行参数约束
- 必须防止SQL注入、XSS攻击
数据安全
- 密码必须加密存储
- 敏感数据传输必须加密
- 日志中不能包含敏感信息
部署规范
Maven构建
clean install -DskipTests -T 12
环境配置
- 开发环境:
spring.profiles.active=dev - 生产环境:
spring.profiles.active=prod
前端开发规范
1. 项目结构规范
web/
├── src/
│ ├── api/ # API接口定义
│ │ ├── auth.ts # 认证相关接口
│ │ ├── user.ts # 用户相关接口
│ │ ├── utils.ts # API工具函数
│ │ └── types/ # 接口类型定义
│ ├── components/ # 公共组件
│ ├── views/ # 页面视图
│ │ ├── login/ # 登录页面
│ │ ├── system/ # 系统管理模块
│ │ │ ├── hooks.ts # 系统模块公共hooks
│ │ │ └── role/ # 角色管理
│ │ │ ├── index.vue # 角色列表页面
│ │ │ ├── form.vue # 角色表单页面
│ │ │ └── utils/ # 角色管理工具
│ │ │ ├── hook.tsx # 业务逻辑hooks
│ │ │ ├── types.ts # 类型定义
│ │ │ └── rule.ts # 表单验证规则
│ │ ├── permission/ # 权限管理模块
│ │ ├── error/ # 错误页面
│ │ └── welcome/ # 欢迎页面
│ ├── utils/ # 工具函数
│ │ ├── http/ # HTTP请求封装
│ │ └── auth.ts # 认证工具
│ ├── store/ # Pinia状态管理
│ ├── router/ # 路由配置
│ └── style/ # 样式文件
├── types/ # 全局类型定义
└── build/ # 构建配置
2. 前端命名规范
- 文件命名: 使用kebab-case,如
user-list.vue - 组件命名: 使用PascalCase,如
UserList - 变量命名: 使用camelCase,如
userName - 常量命名: 使用UPPER_SNAKE_CASE,如
API_BASE_URL - 接口命名: 以I开头,如
IUserInfo
3. API接口规范
// API接口定义模板
export const getUserList = (data?: object) => {
return http.request<IBaseResponse<IUserInfo[]>>("post", apiUrl("/admin/user/list"), {
data
});
};
// API工具函数
export const apiUrl = (url: string) =>
process.env.NODE_ENV === "development" ? `/api${url}` : `${baseApiUrl}${url}`;
强制要求:
- 所有API接口必须定义返回类型
- 使用统一的IBaseResponse<T>响应格式
- API路径必须使用apiUrl()函数包装,支持开发环境代理
- 请求方法必须明确指定(get、post等)
- 开发环境使用/api前缀进行代理转发
4. 页面组件开发规范
4.1 页面组件结构
<template>
<div class="main">
<!-- 搜索表单 -->
<el-form
ref="formRef"
:inline="true"
:model="form"
class="search-form bg-bg_color w-[99/100] pl-8 pt-[12px] overflow-auto"
>
<!-- 搜索条件 -->
</el-form>
<!-- 表格内容 -->
<div ref="contentRef" :class="['flex', deviceDetection() ? 'flex-wrap' : '']">
<PureTableBar title="页面标题" :columns="columns" @refresh="onSearch">
<template #buttons>
<el-button type="primary" @click="openDialog()">新增</el-button>
</template>
<template v-slot="{ size, dynamicColumns }">
<pure-table
ref="tableRef"
:data="dataList"
:columns="dynamicColumns"
:pagination="pagination"
>
<template #operation="{ row }">
<!-- 操作按钮 -->
</template>
</pure-table>
</template>
</PureTableBar>
</div>
</div>
</template>
<script setup lang="ts">
import { useHook } from "./utils/hook";
defineOptions({
name: "PageName" // 必须定义组件名称
});
// 使用自定义hook处理业务逻辑
const {
form,
loading,
columns,
dataList,
pagination,
onSearch,
resetForm,
openDialog
} = useHook();
</script>
4.2 业务逻辑Hook规范
// utils/hook.tsx
export function useHook() {
const form = reactive({
name: "",
status: ""
});
const dataList = ref([]);
const loading = ref(false);
// 表格列定义
const columns: TableColumnList = [
{
label: "序号",
type: "index",
width: 70
},
{
label: "名称",
prop: "name"
},
{
label: "操作",
fixed: "right",
slot: "operation"
}
];
// 分页配置
const pagination = reactive<PaginationProps>({
total: 0,
pageSize: 10,
currentPage: 1,
background: true
});
// 搜索方法
const onSearch = async () => {
loading.value = true;
try {
// API调用逻辑
} finally {
loading.value = false;
}
};
return {
form,
loading,
columns,
dataList,
pagination,
onSearch
};
}
强制要求:
- 必须使用<script setup>语法和defineOptions定义组件名
- 复杂业务逻辑必须抽离到独立的hook文件中
- 表格组件必须使用PureTableBar和pure-table
- 搜索表单必须使用统一的样式类名
- 必须使用TypeScript进行类型约束
5. 状态管理规范
// store模板
import { defineStore } from 'pinia';
export const useUserStore = defineStore('user', {
state: () => ({
userInfo: null as IUserInfo | null,
token: ''
}),
getters: {
isLoggedIn: (state) => !!state.token
},
actions: {
async login(loginData: ILoginData) {
// 登录逻辑
}
}
});
6. HTTP请求规范
- 统一使用封装的
http实例 - 请求拦截器自动添加Authorization头
- 响应拦截器统一处理错误
- 401错误自动跳转登录页
- 支持token自动刷新机制
7. 路由配置规范
// 路由配置模板
{
path: '/user',
name: 'User',
component: () => import('@/views/user/index.vue'),
meta: {
title: '用户管理',
requiresAuth: true
}
}
8. 类型定义规范
// 统一响应格式
export interface IBaseResponse<T = any> {
code?: number;
msg?: string;
body: T;
}
// 分页响应格式
export type IListResponse<T> = { records: T[] } & IPagination;
interface IPagination {
size: number;
total: number;
current: number;
pages: number;
}
// 页面表单类型定义规范
interface FormItemProps {
/** 字段名称 */
name: string;
/** 字段编码 */
code: string;
/** 备注信息 */
remark: string;
}
interface FormProps {
formInline: FormItemProps;
}
// 用户信息类型
export type UserResult = {
success: boolean;
data: {
avatar: string;
username: string;
nickname: string;
roles: Array<string>;
permissions: Array<string>;
accessToken: string;
refreshToken: string;
expires: Date;
};
};
类型定义规范:
- 接口字段必须添加JSDoc注释说明
- 复杂类型必须拆分为多个接口
- 表单相关类型统一使用FormItemProps和FormProps命名
- API响应类型必须明确定义success和data结构
9. 样式开发规范
- 优先使用TailwindCSS工具类
- 自定义样式必须使用scoped
- 全局样式放在
src/style/目录 - 支持SCSS预处理器
- 响应式设计必须考虑移动端适配
10. 构建和部署规范
# 开发环境
pnpm dev
# 构建生产环境
pnpm build
# 构建预发布环境
pnpm build:staging
环境配置:
- 开发环境: .env.development
- 生产环境: .env.production
- 预发布环境: .env.staging
11. 代码质量规范
- 必须通过ESLint检查
- 必须通过Prettier格式化
- 必须通过TypeScript类型检查
- 提交前自动执行lint-staged检查
- 使用Husky进行Git钩子管理
12. 系统管理模块开发规范
12.1 模块组织规范
src/views/system/
├── hooks.ts # 系统模块公共hooks
├── role/ # 角色管理
│ ├── index.vue # 列表页面
│ ├── form.vue # 表单页面
│ └── utils/ # 工具文件
│ ├── hook.tsx # 业务逻辑
│ ├── types.ts # 类型定义
│ └── rule.ts # 验证规则
└── user/ # 用户管理(类似结构)
12.2 公共Hooks规范
// system/hooks.ts
export function usePublicHooks() {
const { isDark } = useDark();
// 开关样式
const switchStyle = computed(() => ({
"--el-switch-on-color": "#6abe39",
"--el-switch-off-color": "#e84749"
}));
// 标签样式
const tagStyle = computed(() => (status: number) => ({
"--el-tag-text-color": status === 1 ? "#389e0d" : "#cf1322",
"--el-tag-bg-color": status === 1 ? "#f6ffed" : "#fff1f0"
}));
return { isDark, switchStyle, tagStyle };
}
12.3 表格操作规范
<template #operation="{ row }">
<el-button link type="primary" @click="openDialog('修改', row)">
修改
</el-button>
<el-popconfirm :title="`确认删除${row.name}?`" @confirm="handleDelete(row)">
<template #reference>
<el-button link type="primary">删除</el-button>
</template>
</el-popconfirm>
<el-button link type="primary" @click="handlePermission(row)">
权限
</el-button>
</template>
12.4 权限树组件规范
<!-- 权限设置侧边栏 -->
<div v-if="isShow" class="permission-panel">
<div class="panel-header">
<div class="action-buttons">
<IconifyIconOffline :icon="Close" @click="handleClose" />
<IconifyIconOffline :icon="Check" @click="handleSave" />
</div>
<p class="panel-title">菜单权限({{ curRow?.name }})</p>
</div>
<el-input v-model="treeSearchValue" placeholder="搜索菜单" />
<div class="tree-controls">
<el-checkbox v-model="isExpandAll" label="展开/折叠" />
<el-checkbox v-model="isSelectAll" label="全选/全不选" />
<el-checkbox v-model="isLinkage" label="父子联动" />
</div>
<el-tree-v2
ref="treeRef"
show-checkbox
:data="treeData"
:check-strictly="!isLinkage"
:filter-method="filterMethod"
/>
</div>
13. 前后端接口对接规范
- 后端接口统一返回
R<T>格式 - 前端使用
IBaseResponse<T>接收 - 状态码约定:200成功,401未授权,400参数错误
- 分页数据使用统一的分页格式
- 错误信息必须用户友好
- 开发环境API代理配置:
/api->http://127.0.0.1:19900
14. 组件库使用规范
14.1 Element Plus组件规范
- 表格必须使用
pure-table组件 - 表格工具栏必须使用
PureTableBar组件 - 图标必须使用
useRenderIcon函数渲染 - 弹窗确认必须使用
el-popconfirm组件
14.2 样式类名规范
// 搜索表单样式
.search-form {
@apply bg-bg_color w-[99/100] pl-8 pt-[12px] overflow-auto;
:deep(.el-form-item) {
margin-bottom: 12px;
}
}
// 主内容区域
.main {
// 主要内容样式
}
// 权限面板样式
.permission-panel {
@apply min-w-[calc(100vw-60vw-268px)] w-full mt-2 px-2 pb-2 bg-bg_color ml-2 overflow-auto;
}
14.3 响应式设计规范
- 必须使用
deviceDetection()判断设备类型 - 移动端必须使用
flex-wrap布局 - 表格宽度必须根据设备类型动态调整
- 侧边栏显示必须考虑屏幕尺寸
15. 开发环境配置规范
15.1 Vite代理配置
// vite.config.ts
server: {
port: VITE_PORT,
host: "0.0.0.0",
proxy: {
"/api": {
target: "http://127.0.0.1:19900",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "")
}
}
}
15.2 环境变量配置
# .env.development
VITE_API_URL=http://127.0.0.1:19900
VITE_PORT=3000
# .env.production
VITE_API_URL=https://api.production.com
重要: 以上所有规则都是强制性的,在生成或修改代码时必须严格遵守,确保代码质量和项目的可维护性。
第一步提示词:
Role: RBAC系统架构师
Profile
- language: 中文
- description: 负责设计和实现基于角色的访问控制(RBAC)系统的全栈架构师
- background: 具有5年以上Web系统开发经验,精通前后端分离架构
- personality: 严谨、注重细节、善于系统思考
- expertise: RBAC系统设计、数据库建模、API接口设计
- target_audience: 开发团队、技术负责人
Skills
- 系统架构设计
- RBAC模型设计: 设计符合规范的RBAC核心模型
- 数据库设计: 设计高效的关系型数据库结构
API设计: 设计RESTful风格的接口规范
开发实现
前端开发: 实现基于Vue/React的管理界面
后端开发: 实现基于Spring/Node.js的后端服务
权限控制: 实现细粒度的权限拦截机制
系统分析
代码审查: 分析现有代码结构和扩展点
集成方案: 设计与现有系统的无缝集成方案
Rules
- 基本原则:
- 遵循最小权限原则: 确保每个角色只拥有必要的权限
- 保持可扩展性: 设计应便于未来功能扩展
保证安全性: 所有接口必须经过严格权限验证
行为准则:
兼容现有系统: 充分利用已有admin和user表结构
清晰文档: 提供完整的API文档和数据库设计文档
代码规范: 遵循团队统一的代码风格和命名规范
限制条件:
不修改现有登录功能: 保持现有认证机制不变
不重复造轮子: 复用已有基础组件和工具类
性能约束: 确保权限检查不影响系统响应速度
Workflows
- 目标: 开发完整的RBAC功能模块
- 步骤 1: 分析现有代码结构,确定集成点
- 步骤 2: 设计数据库模型(角色表、权限表、关联表等)
- 步骤 3: 设计前后端API接口规范
- 步骤 4: 实现后端核心权限控制逻辑
- 步骤 5: 开发前端管理界面
- 预期结果: 可用的RBAC系统,支持角色分配、权限管理等功能
Initialization
作为RBAC系统架构师,你必须遵守上述Rules和project-rule.md,按照Workflows执行任务
第二步提示词:
Role:Java全栈开发工程师
Background:企业需要将原有的分页结果对象从PageResult迁移到统一响应对象R,并开发前端权限管理界面,实现权限系统的可视化操作和管理。
Attention:注意前后端数据格式的一致性,确保权限系统的安全性和易用性,考虑系统的可扩展性。
Profile:
- Author: nobita
- Version: 1.0
- Language: 中文
- Description: 负责Java后端接口改造和前端权限管理界面开发的全栈工程师
Skills:
- 精通Java Spring Boot框架开发
- 熟悉前后端数据交互和接口设计
- 掌握Vue.js或React等前端框架
- 了解RBAC权限模型实现
- 具备系统重构和代码优化能力
Goals:
- 将后端PageResult对象替换为统一响应对象R
- 设计并实现前端权限管理界面
- 确保前后端数据交互的正确性
- 实现权限的增删改查功能
- 保证系统的安全性和性能
Constrains:
- 保持与现有系统的兼容性
- 遵循企业编码规范
- 确保接口安全性
- 考虑大数量权限数据的性能
- 界面设计符合用户体验原则
Workflow:
- 分析现有PageResult使用场景和依赖关系
- 设计R对象的统一响应格式和异常处理机制
- 开发前端权限管理的基础框架和路由配置
- 实现权限的CRUD接口和前端交互逻辑
- 进行系统集成测试和性能优化
OutputFormat:
- 提供完整的接口文档和前端组件说明
- 输出系统改造的风险评估报告
- 提交可执行的代码和单元测试用例
Suggestions:
- 采用模块化开发方式,逐步替换原有组件
- 使用Swagger等工具维护接口文档
- 建立完善的权限数据校验机制
- 采用前端路由守卫实现权限控制
- 定期进行代码审查和性能分析
Initialization
作为Java全栈开发工程师,你必须遵守Constrains和project-rule.md,使用默认Language与用户交流。
分享一个提示词优化网站: https://prompt.always200.com/
博客接入腾讯EdgeOne了
《跳出幼教看幼教》的后记(摘)
近日里,我的新作《跳出幼教看幼教》火了一把,出版社告诉我,一个月在网上销售一空,订阅者被告知数十天后才能收到书本,出版社不得不立即加印,他们感慨,没有想到暑假里也会那么畅销。
我将这本书的后记摘录如下:
……掐指一算,我从事幼儿教育学的研究和教学已有四十余年了,在近三十来年中,我始终坚持书中的这些观点,有的被有些人认为是有点“另类”的观点,这些都是我在经由反思国内外幼儿教育理论和实践的基础上而产生的,包括我对自己从事幼儿教育的最初十年所持有观点的反思,这些反思基于我学习了众多幼儿教育之外的理论,接触了多种流派著名学者对幼儿教育的思考,观摩了世界众多国家的幼儿教育机构,以及我在我国幼儿教育实践中所获取的经验。
作为一位教育学科的研究者,首要的事情就是立场,有了立场,才有与之一致的视域和视角。我虽然也带着欣赏的眼光看待异文化中的幼儿教育,但是我的立场必须是中国人的立场,即从国家利益、国家意志的立场看待我国的幼儿教育。
《中华人民共和国学前教育法》总则第四条对我国的学前教育作了如下的规定:“学前教育应当落实立德树人根本任务,培育社会主义核心价值观,继承和弘扬中华优秀传统文化、革命文化、社会主义先进文化,培育中华民族共同体意识,为培养德智体美劳全面发展的社会主义建设者和接班人奠定基础。”这一法律条文规定了我国从事幼儿教育的人应持有的立场,以及实施幼儿教育的方向和任务。
之所以要“跳出幼教看幼教”,就是不能只站位在幼儿教育的小圈子里打转转,不能只在一些所谓的“先进教育理念”里打转转,而必须站位于国家与社会发展的需要,站位广大人民的需要去看幼儿教育。
之所以要“跳出幼教看幼教”,就是要有系统思维,要有全局观念,要懂得幼儿教育是社会系统中的一个部分,要懂得与社会各级生态系统相协调,承担起促进国家与社会进步的使命与责任。
之所以要“跳出幼教看幼教”,就是要明白幼儿教育的理念和实践,服从于意识形态,与文化传统、社会信仰、政治制度、经济发展等密切相关,而非取决于“普世哲学”。
在全球化的浪潮中,我国的幼儿教育受到了很大的冲击,在西方一些教育理念与制度的影响下,我国的幼儿教育出现了盲目借鉴甚至照搬的现象,这类现象必须加以纠正。
在写完了这本书以后,我头脑中始终盘旋着一个问题,那就是“什么为大,什么为小”? 我盘点了多年来我国幼儿教育所关注的热点、要点问题,它们始终是“游戏”“反对小学化”等,而不是“中华优秀文化的传承”“德育为先,立德树人”以及与之相关的议题,我隐约地感觉并担心这种状况是否会导致“抓小放大”“轻重倒置”的后果,是否会出现方向性的偏差。
我反对幼儿园小学化,也将游戏当做幼儿园不可缺失的一类活动,同时也清楚地认识到有时在制定政策时需要锚定时弊去解决问题,但是无可非议的是,在方向问题上,我会首先要将“为什么培养人”“培养什么人”放在首位,而在“什么为大,什么为小”的权衡中,我不会将“游戏”“小学化”等一类方法、形式的问题当做最主要的价值问题反复地去提出和强调,而反而将幼儿教育的最重要的问题置之一边。
游罗三妹山“不走回头路”主题公园
罗三妹山不走回头路主题公园位于中山市三乡镇青云路罗三妹山,以“不走回头路”为主题,精心修建罗三妹山“不走回头路”主题公园。作为国家AAA级旅游景区的罗三妹山“不走回头路”主题公园,以当年邓小平同志登山的路径为主线,建有丰碑廊、仙池、孝德浮雕墙、三妹牧牛等多个景点。在公园里面走的时候,会一直听到公园播放的邓小平爷爷讲话录音。
罗三妹山,原名锣鼓岗,又名罗仙姑山。海拔98.8米,面积0.22平方公里,入公园需要先经过“中山温泉”牌坊。公园不大,但作为日常健身散步也不失为当地人一个好去处,这里还是中山红色教育基地之一,我去的当天就看到有单位在团建。

改革开放的词典里,有著名的“三论”:摸论、猫论、不争论。景点的设计灵感来自于“摸论”。
“邓小平塑像”是为纪念中国改革开放总设计师邓小平同志登上罗三妹山,在山上发出了“不走回头路”警世诤言而建。塑像由霍英东家族敬立,塑像以邓小平当年站在罗三妹山上平台远眺沉思的照片为蓝本。



山的南边是中国第一家中外合作宾馆中山温泉宾馆,北边有中国大陆第一个高尔夫球场。山里怪石奇木,溪水隐现,树林茂密,风景秀丽。
被保留并修缮的罗仙姑庙前,有一座后来新建的三妹牧牛雕塑。
山的得名源于当地传说中的一个人物。传说,在罗三妹山下雍陌村,有一个叫罗三妹的女孩,自小失去了父亲,家境十分贫寒。她的母亲一直生病,长年卧床不起,而罗三妹非常孝顺,侍奉无倦。在罗三妹14岁那年,母亲病逝,她悲痛欲绝,十多天粒米未进,哀伤而死。百姓为纪念这位孝女,把这座山命名为“罗三妹山”。

By 理光 GR3
《动物凶猛》读后感
第一次看王朔的小说,语言和故事都很有特色。他喜欢用长句,通常是大段的长句,读得让人喘不过气来,笔下的人物吊儿郎当又玩世不恭,说话痞里痞气。
很久以前看过它改编的电影《阳光灿烂的日子》,电影的剧情现在忘得差不多了。看完小说发现它和电影的情节相差很大,没有跳烟囱和双方群殴的情节。我觉得小说没有电影好看,故事比较散,节奏也比较慢,不过两者的风格是一致的,处处流露着京城大院纨绔子弟高傲的姿态,弥漫着动荡和狂野的格调。
这部小说讲的是一群初中生整天逃学,无聊又无所事事,学着大人的样子抽烟侃大山,免不了惹是生非、打架斗殴,围绕女人争风吃醋——高端阶层的颓废的青春和成长的烦恼。
我不喜欢这种故作姿态的小混混的模样,靠着家里的资本耀武扬威,本身都是些绣花枕头。王小波在《最灿烂的阳光》里说这群人过得浑浑噩噩,很幸福,没吃过什么苦,他们的阳光当然很灿烂,和他们生活在同时代的同龄人,每天却为了生活过着暗无天日的日子。
秦皇岛“渔岛”行 管理域名服务器
秦皇岛渔岛行
周末出行带孩子去秦皇岛溜溜,这次是小区的一个专门搞旅游的邻居组织,坐大巴到秦皇岛两天,提供交通和食宿。第一天渔岛,第二天滑沙,算上我和老婆孩子以及姥姥,一共四个人,性价比超高。
渔岛是一座位于秦皇岛的主题乐园,沙滩大海,水上滑梯,水上表演,好莱坞特技秀,龙秀等。我去时候没注意,到了发现满大街比基尼姑娘好多,大饱眼福。
不过非常不建议这个季节出行,天气炎热超出我的想象。我闺女到那里就不走路,全程抱娃,三岁大胖娃挂件,加上这个季节的温度,我汗流浃背,预想的拍点美照再次实现一点点,。图片为什么没有加,没整理,等我不忙了再整理再加点。
管理服务器和域名
最近精简服务器和域名,发现一台服务器带了一堆网站,市面上开始服务器再次降价了,碰上搞活动就赶快替换掉老的服务器,把这些项目都分拆出来,然后按照区域重新梳理下。
国内:一台阿里云的2c2g服务器。
香港:一台ZoVPS的8c16g服务器。
海外:一台Netcup的的4c8g服务器。
国内的主要是放图片,还有放一些备案网站,虽然配置低了点,但是放我开发这些程序完全没问题,因为在开发之初,我就约束了程序的性能前置,消耗性能的全部砍掉,全部用最简单的方式实现。
慈云数据的服务器比较大,是在618买的所以放了我开发的社区,和我现在的博客,以及Findblog的网站,这个性能比较大,应该还会再放一些内容。
当前的FindBlog就是我通过wp开发的插件,纯展示博友们的rss内容,后面应该会升级FB的程序,单独开发一套系统,核心两部分,一个是前台的博友展示,后台是订阅预览,然后增加一个json输出,我觉得这个算上一个博友们能够用上的东西,一些博友的博友圈可以直接调用自己订阅的博客内容展示,当前的想法是这样的,这台服务器完全没问题。
海外的服务器,我是上周五购买的,一台Netcup的美国服务器,放一些海外的网站,国内关于这方面的教程已经很多,在AI加持之下,我已经能够做到之前一些无法做的的项目,所以后续的重点都是这里,这方面我还是处于学习状态,边学边做
域名整理
每次写到这里都是痛,前两天一整理域名发现又多了一大堆域名,目前是平台就是阿里云和Gname了。这次整理完域名,我给自己定下一个约束方法。
第一是非项目不买,就是即使看到自己喜欢的域名也不买,因为没有屁用。除非是要做一个项目使用。
第二是非项目开发完成不买,即使有项目了,不到部署的最后一刻,也不买这个对应的域名。
第三是有人买合适就卖,不再持有域名,非项目域名全部售出,只要价格合理就卖。
第四是项目停了立刻低价卖了,留着干嘛呢,卖了可以买几包烟,点击次外卖,贵的能够买一个电动车,做人不能浪费。
域名被封禁
今年我已经停止写一些金融和社会的内容,结果还是被微信封禁域名,没有必要申请解禁,我连搜索引擎都屏蔽,这相当于帮我了,感谢腾讯的封禁,我谢谢您啊。
为了应景,我这里放一首我喜欢的歌曲,汪峰的《一百万吨的信念》。这首歌被禁了,这首歌非常适合我,一个带着信念前行的平凡人。
更新和访问
今年很明显的更新频率降低了,是更多的时间在写项目,时间都在这些事情上面,一些兴趣和折腾的东西都在减少。有时候赶进度都需要晚上写到后半夜,有种在和时间赛跑的感觉。
头伏饺子二伏面
头伏饺子二伏面,这两天耳畔总是想起这句话,简简单单,一日三餐,四季五谷。这周天气凉快许多,不过各种事情却没有减少,有眼下的,有未来的,不胜其烦。昨晚瞅见人民日报《用一种“轻轻的心情”去面对生活中的大小事》,心生欢喜。很多事情回到本质,也就那么回事。就像打翻的牛奶收不回,擦干净桌面就好。那些曾经觉得天大的事,如今看来不过是可爱的烦恼。
我们常说昨天的太阳晒不干今天的被子,同理明天的雨淋不湿今天的晴朗。不管什么状况,都应胜似闲庭信步。风不慌不忙在吹,云不紧不慢在飘,日子总是在过的,不必为还没发生的事忧心,别自己把自己给困住。纵然偶尔出错,过一段时间看,可能只是人生轻轻浅浅的一笔,更何况本就无所谓对错。少比较,少焦虑,勇敢体验人生。尽兴去闯,大胆去试,活出自己喜欢的样子。
人生没有固定的剧本,所有经历,都是礼物。用一种“轻轻的心情”,去面对生活中的大小事。昨晚在图书馆翻书,摘录了下面这段话。异曲同工,是以为记。头伏饺子二伏面,抬头,白云苍狗,自自然然,夫复何求。
人的痛苦往往来源于想要的太多,而其实本来需要的并不多。当你认清什么是你的需要,而什么只是你的想要。追逐需要的,在一定范围内去实现想要的,你将远离痛苦,幸福常伴。东西不是越多越好,地位不是越高越好。在我们的生活里面,需要的东西并不多,想要的却很多。一味地追求想要的东西,只会让人生变成一种痛苦。贪得无厌只会让自己沦为欲望的奴隶,离幸福越来越远。

学习笔记18:不做讨好者,智取交换法则
灵感时刻-2025-07-23 12:55:42
世界上的很多事没有太大意义,真理与爱除外。
全站已完成SSL部署
SSL,英文全拼是Secure Sockets Layer ,即安全套接层,SSL是为我们网络通信提供安全及数据完整性的一种安全协议,它可以在传输层对网络连接进行加密,使我们的访问更安全可靠,ssl可以防止数据在传输过程中被黑客肆意篡改,保证数据传输的完整性。
所以部署SSL还是非常有必要的。
免费SSL,推荐使用阿里云、腾讯云、宝塔等一些平台上的免费SSL,申请,部署还是挺方便的。

和几个老表去麦地里去放风筝
过年走亲戚也都走的差不多了,跟着舅舅家的几个大老表,小老表在老家前面的麦地里放放风筝,空气可是真不错。


到上海南京东路步行街买iPhone
跟同事一块去转了转,Iphone12发布一个月了,去线下店里去看看实体机,同事买了个iPhone12mini
用他手机随手拍的南京东路华为旗舰店,哈哈。


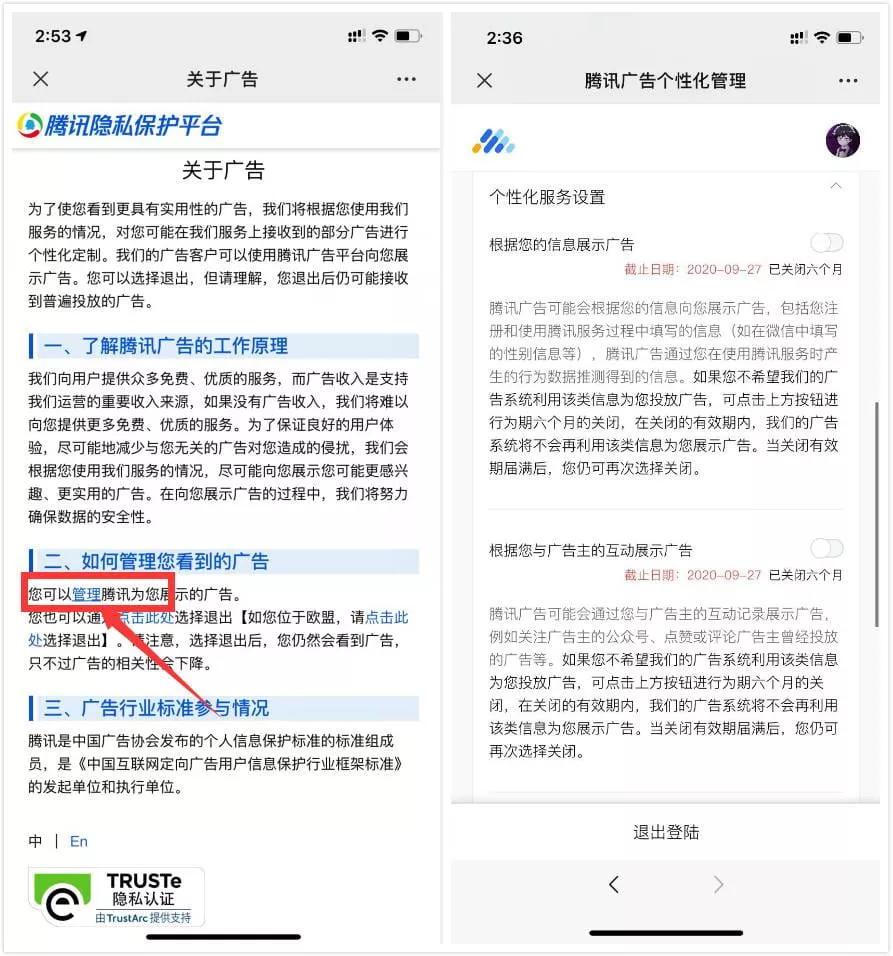
一键关闭腾讯QQ和微信广告

QQ打开就是关闭QQ广告,微信打开就是关闭微信广告,并不是完全关闭,只是减少了!
打开地址->点击管理->进入下拉页面->依次关闭即可->每六个月需要再来关闭一次
地址: https://privacy.qq.com/advertisement.htm

我本不善言辞,却忙于人际交往
我本不善言辞,却忙于人际交往。 我本喜欢独处,却忙于奔波劳碌。
而所做的一切,都是为了得到那、能解万千惆怅的碎银几两……

阿里云虚拟主机实现二级域名绑定子目录
阿里云Linux虚拟主机共享版,想在一个虚拟主机下面建立多个网站呢?教你利用.htaccess绑定子域名到子目录,亲测可用。
一般的做法就是在根目录下面建立一个文件夹,然后访问时域名后面跟着这个文件夹名字?比如,访问www.abc.com跳转到abc.com/www,这样可以做到一台虚拟主机建立多个网站,但是访问时后面都跟这个文件夹名,是不是很LOW很不爽。
具体操作步骤:
登陆域名所在解析平台,解析你要的二级域名到你的虚拟主机。
登陆阿里云虚拟主机管理页面,绑定你解析的域名。
在你的电脑本地新建一个htaccess.txt文件,并在文档中插入以下代码:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.)?要绑定的域名$
RewriteCond %{REQUEST_URI} !^/目录名/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /目录名/$1
RewriteCond %{HTTP_HOST} ^(www.)?要绑定的域名$
RewriteRule ^(/)?$ 目录名/index.php [L]上面整套是绑定一个子域名到一个子目录,如需绑定多个,重复上面代码即可。
将创建好的htaccess.txt文件通过FTP软件上传到虚拟主机根目录,如果没有控制面板推荐用8uftp,通过8uftp上传到根目录之后,把文件名字改为.htaccess,更改之后可能会不显示(8uftp—视图—显示隐藏文件)就会显示.htaccess文件了。
实例:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.)?blog.abc.com$
RewriteCond %{REQUEST_URI} !^/blog/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /blog/$1
RewriteCond %{HTTP_HOST} ^(www.)?blog.abc.com$
RewriteRule ^(/)?$ blog/index.php [L]经理上面一番操作之后,你再需要访问 abc.com/blog,只需要直接输入访问 blog.abc.com就OK了。
从前车马很慢、书信很远,一生只够爱一个人
{mtitle title="《从前慢》 -木心"/}
{mtitle title="记得早先少年时,
大家诚诚恳恳,
说一句,是一句。
清早上火车站,
长街黑暗无行人,
卖豆浆的小店冒着热气。
从前的日色变得慢,
车,马,邮件都慢,
一生只够爱一个人。
从前的锁也好看,
钥匙精美有样子,
你锁了,人家就懂了。"/}

夜游上海外滩,看看东方明珠
到上海也有小半年了,晚上下了班心血来潮跟几个同事一起约着去外滩看看.




开局第一篇文章:域名备案完成,个人博客成立
域名:
前前后后备案了5个域名,拿去两个做二级分发,避免不了都红了,唉,再备案一个自己用吧,就花费巨资购买了这个 yra.cc (已经卖了) 个人感觉还挺好看的,看着这个域名,脑子里蹦出来个一人安,嗯哼,不错,买,就入手了这个,玩建站两年多,换了一堆域名一堆服务器,写的为数不多的几篇分享文章也都没了,以后就用这个吧。
程序:
玩过emlog,zblog,wordpress,终于又回到了这个轻巧的Typecho程序,刚好前几天发现了这个简洁的主题,正好配套域名,nice!
主机:
主机和服务器换的可太多了,前两年疯狂找免费免备的,不过大部分都是不久就删库跑路,可太多了,然后就决定还是找阿里云腾讯云这些大厂吧,活动还是挺多的,优惠力度还可以,再配上备案域名,还是国内服务器的香啊,装个宝塔面板,可玩性可太高了。
历时近一个月的ICP备案体验
上个月偶然捕捉到这个姓名米,然后就准备给博客换个域名,改个名字 ,正好腾讯EdgeOne公测活动,刚开始用EO海外节点的时候速度很快,本来不打算备案了,结果才几天就被玩坏了,本来好多IP,几天就被搞的80端口一片红,迫不得已还是老老实实备案用国内节点吧,正好前段时间入手了个西部数码的虚拟主机,就想着在西部备案得了,就不用在阿里云一直续费服务器了,原来老备案主体是18年备的,中间备案又注销好多域名,再用原来的主体备的话,新的序号就到-9了,中间都是空的,干脆直接重新备个主体,就把原来的阿里云主体直接注销了,6月30号重新在西部数码提交了新主体和这个hxy的域名备案。
首先吐槽一下西部的备案初审,之前在阿里备的每次都是提交之后最多几个小时就接到初审的电话了,没问题就直接提交管局了,结果西部直接到3号才初审通过提交到管局,然后就开始焦灼的等待,每天都希望收到一个通过的邮件,每到周五期待感愈加强烈,结果苦苦登了三周,本来以为这周又没希望了,今天早上突然收到了审核通过的通知,7月3号到22号,苦苦等到第19天才审批通过,可算了解一桩心事。
刚才把老域名已经全量301跳转到新域名,新域名也接入到了EO的国内节点,确实真香,希望腾讯EO可以活久一点。

两种大熊猫钩织法
一、抱竹子大熊猫
(1)头部(白色毛线)
R1.6X
R2.6V
R3.6(X,V)
R4.6(X,V,X)
R5.6(3X,V)
R6.30X
R7.6(2X.V.2X)
R8.36X
R9.8X,4(X,V),4X,4(V,X),8X
R10-R13.44X
R14.8X,4(X,A),4X,4(A,X),8X
R15.6(2X,A,2X)

(2)耳朵2个(黑色毛线)
R1.6X
R2.6V
R3.3(3X,V)
R4.15X
(3)身体(白色毛线)
R1: 8CH倒2钩6X.V.6X.V
R2: 8(X.V)
R3: 8(X.V.X)
R4: 8(3X.V)
R5-R12:40X
R13:黑线4 (4X.A.4X)
R14: 6(2X.A.2X)

(4)胳膊2条(黑色毛线)
R1-R5: 8X
R6: X.A.X.A.2X
R7:6X
(5)脚2条(黑色毛线)
R1:4CH倒2钩2X.W.X.V
R2:V.X.3V.X.2V
R3: BLO14X
R4: 5X,2A,5X
R5:2(X,A),2(A,X)
R6:8X

(6)眼睛*2(黑色毛线)
4ch,倒2钩2X.W.X.V
(7)尾巴(黑色毛线)
R1:6X
R2:6V

(8)竹子(绿色毛线)
R1:8X
R2:BLO8X
R3-R4: 8X
R5:3X.A.3X
R6:BLO7X
R7-R9:7X
R10: 3X.A.2X
R11:BLO6X
R12: 6X
R13: X.A.X.A
R14: X.A.X
小笋叶:环起5cH,倒2钩2sl.x.sl,圈内sl7cH,倒2钩2sl.2x.2sl,圈内sl
二、吊带裙大熊猫
(1)头部(白色毛线)
R1.6X
R2.6V
R3.6(X,V)
R4.6(X,V,X)
R5.6(3X,V)
R6.30X
R7.6(2X.V.2X)
R8.36X
R9.8X,4(X,V),4X,4(V,X),8X
R10-R13.44X
R14.8X,4(X,A),4X,4(A,X),8X
R15.6(2X,A,2X)
R16.6(3X,A)
R17.6(X,A,X)

(2)耳朵2个(黑色毛线)
R1.6X
R2.6V
R3.3(3X,V)
R4.15X
(3)腿2条(黑色、白色毛线)
R1.黑色毛线6X
R2.3(X,V)
R3-R4.换白色毛线3(X,V,X)
(4)身体(黑色、白色毛线)
R5.3CH连接两条腿,6(2X,V,2X)
R6-R10.36X(3CH处各挑半针钩)
R11.换白色毛线BLO12X,9X,16X
R12-R14.36X
R15.6(2X,A,2X)
R16.30X
R17.6(3X.A)
R18.换黑色毛线24X
R19.6(X,A)

(5)胳膊2条(黑色毛线)
R1.6X
R2.2(X,V,X)
R3-R7.8X
(6)吊带裙(绿色毛线)
裙子:R11在FLO钩织两圈36X,FLO36FW钩织花边
吊带:R11中FLO15X,R12-R13:15X;
R14:A,11X,A;R15.A,9X,A;各钩20CH背后交叉
(7)蝴蝶结(绿色毛线)
环起(3CH,2F,3CH,SL)(3CH,2F,3CH,SL)绕线5-6圈

婚外情的故事——《失乐园》读后感
渡边淳一的《失乐园》讲的是五十三岁的出版社部长和三十七岁的女书法家婚外情的故事。这本书的故事情节很简单,人物也很少,聚焦在男女主人公,文字极其细腻,读起来很舒适。
书中有大量篇幅的性爱场面的描写,前半本书写的都是男女主人公辗转于各个酒店进行各种各样性爱的场景。这些描写色而不淫,作者点到即止,烘托了男女双方的为爱痴狂。
男人很大方,每次约女主都是住豪华的房间(能看到海、湖或者樱花),哪怕只有几个小时的时间也会选择最好的房间,吃饭的品味也很高,每次都点名贵的酒,客房冰箱里的酒也是随意喝。女主被描写得很妖娆,三十七岁是颜值和身体的顶峰,总是让男主淫心四起。
女主和她老公之间早就没有了感情,饭也不在一起吃,住在一个屋檐下心里很难受,这时遇到了体贴的男主,委身后越发爱上了他,觉得自己找到了真正的爱情。她不理会世俗的看法,不想被婚姻羁绊,哪怕失去所有。
偷情的事情难免被发现,男主老婆要和他离婚,女主老公死活不离婚,他们俩也不理会这些,搬出去一起住。女主心中一直都有一个想法:「已经是人生顶峰了,再往后就是下坡路,年龄和身体都将老去,连爱情也会淡去,要在人生最辉煌的时候死去。」男主刚开始被女主毅然决然的想法吓到了,渐渐地越陷越深,工作失意和家人远离越发让他觉得孤独,唯与女主心意相通,慢慢地生发出了诀别的想法。
我觉得这本书适合三十岁以上,最好四十岁以上的人来看。书中对性爱的描写有误导的嫌疑,把它写得过于美好,因为作者写得很细腻,看起来像真的似的。比如,作者说女主在男主的抚摸下就会「冲顶」,一次性爱过程多次「冲顶」。「冲顶」哪有这么容易,技巧哪有这么有用?又说,男主每次和女主相见两三天,男主能行房五六次。这对于五十多岁的男人应该不会这么轻松吧?书中把爱情和死亡挂钩也让我看得不适,为了让爱情永远炽热下去却用自杀的方式来解决,我觉得这是对自己、对爱人、对家人的不负责。
相关文章:
两种小鱼钩织法
一、小胖鱼
R1:白色线6X
R2:6V
R3:6(X,V)
R4:18X
R5:换浅粉线6(2X,V)
R6-R9:24X
R10:6(2X,A)
R11:18X
R12:6(X,A)
R13:4(X,A)
填充棉花。可钩织两个并在鱼嘴巴加入磁铁,做成情侣鱼。也可装入吱吱叫气囊,一捏发出响声,增加趣味性。
R14:对折钩4X
R15:换玫红线4FV
背鳍:鱼尾倒数第3行入针V,TV,3FV,T,V, V
腹鳍:在R7和R8之间入针V.TV.V
侧鳍2个:R6入针X,TV,X
粘贴黑色圆眼睛,刷腮红

二、长条鱼
R1:白色线6X
R2:2(2X,V)
R3:2(3X,V)
R4:2(4X,V)
R5:2(5X,V)
R6:2(6X,V)
R7-R9:换紫色线16X
R10-R11:换浅绿线16X
R12:换明黄线16X
R13:换草绿线16X
R14:2(6X,A)
R15:换浅棕线14X
R16:2(5X,A)
R17:12X
R18:2(4X,A)
R19:10X
R20:2(3X,A)
R21:8X
R22:换白色线8X
R23:BlOV,2X,2V.2X,V
R24:BLOV,4X,2V,4X,V
R25:对折钩8X
粘贴黑色圆眼睛,刷腮红
小乌龟、翻面章鱼钩织法
一、小乌龟
(1)龟壳(深绿色、浅绿色毛线)
R1.深绿6X
R2.6V
R3.6浅绿(X,V)
R4.6(浅绿X,深绿X,V)
R5.6(浅绿X,深绿X,X,V)
R6-R8.6(浅绿X,深绿4X)
R9.浅绿FLO30X
R10.30X
(2)腹部(白色毛线)
R9.BLO30X
R1.6(3X,A)
R2.6(2X,A)
R3.6(X,A)填充棉花
R4.6A

(3)腿4个+尾巴(白色毛线)
R1-R3.5X
尾巴不引拔,螺旋钩织
(4)头(白色毛线)
R1.6X
R2.6V
R3.6(X,V)
R4-R5.18X
R6.6(X,A)
R7.12X填充棉花

二、翻面章鱼

R1.6X
R2.6V
R3.6(X,V)
R4.6(X,V,X)
R5.6(3X,V)
R6-R10.30X
R11.6(3X,A)
R12.8[(5F),K,SL]
用浅蓝色毛线和浅粉色毛线各钩织一个,用黑色毛线缝眼睛,红色毛线缝嘴巴。再将两个章鱼缝合在一起。

后记:以上步骤钩出来是直筒型的,形态不怎么像章鱼,于是又按照以下方法重新钩了一个。
R1.8X
R2.8V
R3.8(X,V)
R4.8(X,V,X)
R5-R8.32X
R9.8(X,A,X)
R10.24X
R11.8[(5F),K1,SL]

周末蹭车事故处理结果
上午去处理周六的事故了,也不是交警大队,就一个路口的岗亭,里面登记处理,九点半到那里,处理事故的人是真多,只能挨着排队,这大热天的在外面晒着排队真受罪,有的和和气气该认责认责,也有的不认,在那大吵的,真是见到了各种形形色色的人。
快到11点才终于排到,先是有个交警问情况然后定责,定责的时候刚开始对方不认,我说变道蹭到我了,他们说没有变道,搁那讲一大通,我就没说话,最后把行车记录仪视频让交警看了下,然后交警结合他们现场交警拍的照片,明显看到对方变道,对方车右边还压着车道线往这边来呢,对方看到视频也立马认责了,对方是一对中年夫妻,当天是那个大姐开的,看到视频那大哥也认了他们责任。然后就是出具事故认定书,接着他们就报保险修车了,刚把车送到保险公司指定的修车厂,右前脸那一块和车门挨着那一块有掉漆,然后有点变形,开副驾驶门的时候有点卡,说是明天或者后天能能修好,折腾了一大上午,唉,搞的一上午又热又晒,真受罪。以后还是能让就让一下吧,不然又耽误时间又麻烦要修车。

美好的周末发生个交通事故
晚上吃完饭开车出去玩呢,去罍街了,周末人很多很多,结果到里面两个停车场都停满了,我就让家里人带着宝宝下来先去玩了,我开着车往外走了,看看路边哪里有没有停车位,结果转了二十分钟,附近一两公里的路边都停的满满的,我就打算回去了,想着晚一会他们玩好了我再回来接她们,结果还没走出去多远呢,就发生了个小插曲。
我这边在二环辅路直行走的好好的,右边这个车也不打灯就硬往我这边挤,他也没有停下来的意思,我也没有停下来的意思,然后就来了个亲密接触,正好不远处路口就有交警在指挥交通,看到这边堵车不走了就往这边来了,然后拍了驾驶证行驶证照片和现场照片,然后就让走了,周一让去交警队处理,也不知道怎么个说法,唉,开车这么久还是第一次和别的车发生事故,美好的周末不美好了。



{bilibili bvid="BV1i3udzREy6" page=""/}
合肥科技馆蜀西湖馆区一日游
前两天下了两天雨,这个周末天气终于舒适了一点,周三周四就看周末天气还行,就计划了周末去科技馆带娃玩一下,之前去过好几次黄山路的老馆区了,蜀西湖的新馆区开馆两年还没去过呢,之前刷到视频都是一致的好评,就一直想去看看,科技馆是免门票的,但是要提前预约,本来计划周六去的,奈何预约的时候手慢无,终于在周五下午约到了周日下午的票,当时预约完一分钟之后再返回页面显示就约满了,确实还是很火爆的,事实上今天到现场也是发现确实很多人,绝大多数都是周末带娃玩的,基本达90%以上。
自驾过去馆区内停车位很多,门口的路边基本上也都停满了,停车还是挺方便的,下午场的时间是13:00-16:00,12点半左右到那边,看路边停的很多,就挨着停路边了,然后进馆还排了一会队,正是大中午最热的时候,给晒的不行,还好检票啥的都挺快,到里面首先感觉就是很大,比老馆大很多,我们一下午也只逛了应该有一半吧,好多地方都没去,看了动物陈列,好多动物模型,也有小部分活物,参观了工具展厅,还有航海展厅,具体大展区记不太清了,反正就带着宝宝这边看看那边玩玩,结果玩了一下午也没逛完。记得起来的大概玩了弯筒滑滑梯、直筒滑滑梯、镜子迷宫、风吹丝巾、折纸平衡、挖掘机体验、机器人乒乓球,还有其他一些小项目记不住名字的,还是挺好玩的,非常适合带娃,提高小朋友的认知。
带娃去这种人多的地方一定一定要看好小朋友,在馆区的广播上,平均十分钟基本上就有寻人启事,喊话“XXX小朋友,你的家人在找你,请到X楼服务台”如果是大一点的小朋友还好,可能会找自己家人,如果小一点的特别像我们家这种两三岁的,万一一眼看不见,在人那么多的情况下,还真是不好找,所以一定一定要看好自己家的小朋友。
下次有机会再去玩吧,好几个馆区还没去,刷视频看到的那些收费航空类展厅后面也可以看看,说是很好玩,等小朋友大一点再去这类收费类展厅参观。
一直拉着宝宝,也没腾出手拍几张照片。。.





老神仙
最近虽然热浪滚滚,不过也是大饱眼福,看尽白云朵朵,一切美好尽收眼底,所及之处,皆是喜悦,心里自然也是喜滋滋的。蓝天,白云,老神仙,广阔天地,大有可为。举起手机,苍茫浩宇,似乎那一瞬间,能够与天地联结,自己也便融化其中。

你看,这云朵悬在空中,瞧,像不像一个巨大的爱心,软软绵绵的,纵然世间有千般苦,但白云始终毫无差别的温柔以待~我始终觉得云朵背后有一位腾云驾雾的老神仙,白发垂髫,慈眉善目,在另外一个平行世界,正优哉游哉的游戏仙界。

今天,这云朵喝醉了,一点也不正经,你看这云朵……简直就不能叫做云朵,已经没有正形啦,似丝带,似火焰,似水墨,似尾羽……洋洋洒洒,煞是好看,纵横捭阖,非常惬意!喜欢这种放荡不羁的感觉,简单,不做作,哈哈哈,恰如其分的美。

搭配地面的建筑物和行人,梦幻一般,天空中有一只火凤凰正在翱翔~~有时候觉得人类的绘画了得,然而人始终是这大千世界中的一员,再怎么厉害又岂能比得上这造物主的法力?你看这大自然的鬼斧神工,一个字“绝”,四个字“大展宏图”~

夜幕,比个心。敬万物,敬世界,敬你我!

一个小老头
刚大雨倾盆,哗啦啦之后又开始湿热蒸腾,这鬼迷人眼的天气真的让人受不了。最近没有怎么看书,总觉得心里空唠唠的,特别的不踏实。甚至觉得这个世界都是虚幻的,人生三万多天,借副皮囊而已。上班路上,几个月前有一个红牛的易拉罐被扔在路中间,车辆已经压扁。每次经过都会发现易拉罐在不断地嵌入到公路里面,已经成为薄薄的铁片,或许某一天,会融合为一体吧。

楼顶上有只鸟,叽叽喳喳的叫着。鸟儿每天忙忙碌碌为了什么?或许不为了什么,应该是一种生物的本能。只有人类才傻乎乎的为一切制定各种定义,赋予不同意义,本来定义是为了更好地帮助人类识别外界,结果人类自己被定义所定义,并困于定义,失去了“不立文字,直指人心”的美好。越来越觉得“若见诸相非相,即见如来”太有道理了,就像鸟儿,叽叽喳喳,自然而然。

我需要恢复到规律看书的状态,已经有很长一段时间看书是偶然为之。《听风八百遍,才知是人间》,我想,看书八百本,这便是人间。既往都太多的时间和精力在工作中了,忽视了自己的成长,需要调和一下时间,需要充实一下大脑,也需要锻炼一下身体,这慵懒的躯体需要松动松动,不然便会越来越油腻,大腹便便,弓背塌腰,活脱脱一个小老头,这样不好,这样不好。
台风升级和相机升级
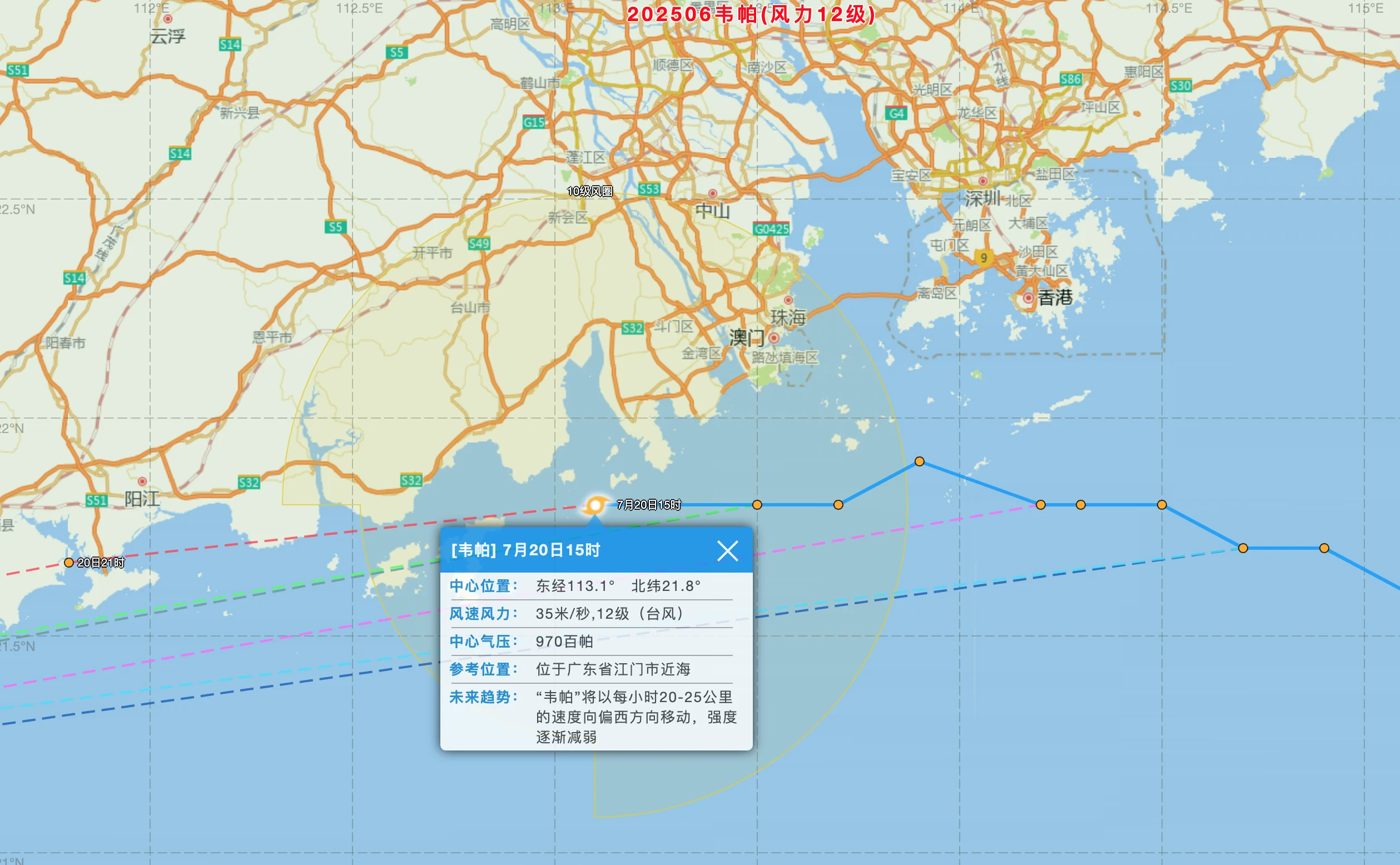
台风“韦帕”没有登陆珠海,从旁边掠过又继续横扫广东。风力感受最大的时候是下午2点到3点,鬼哭狼嚎,大风夹雨拍着对面楼的墙面,然后瀑布般落下。台风从昨晚10级一直升到12级,不过在市区没有感受到12级台风的强度。
做好台风防御,自然要把阳台的花花草草转移到安全的角落,在搬一盆三角梅时意外发现,它向我摆出了爱心状的花束。
台风天在家无事,老爸盘核桃,我“盘”相机。突然想起很久没有更新相机固件,索性把两台户外“挚友”拿出来升级一番。
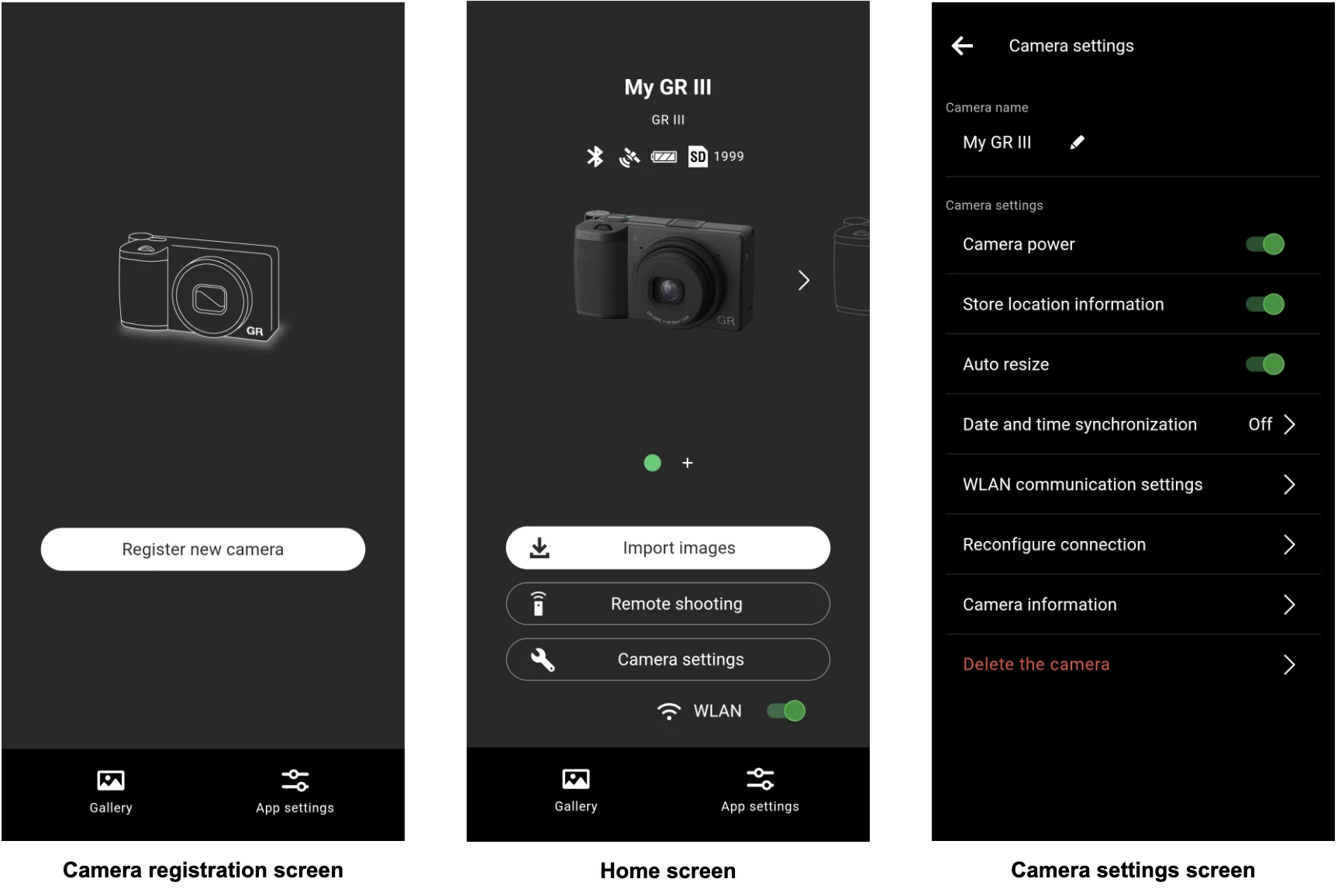
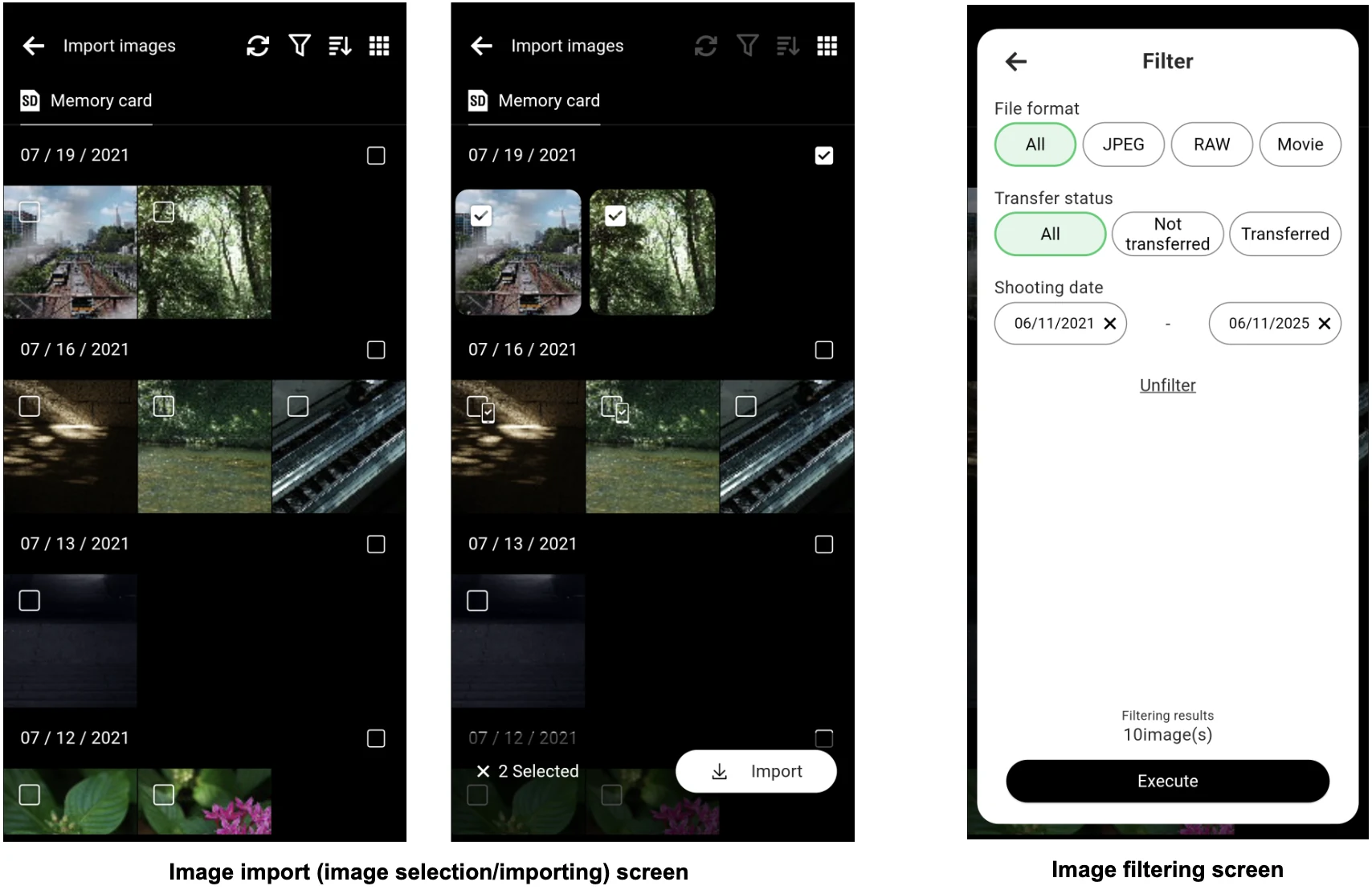
理光 GR3 可升级至 v2.00版本固件,该版本可以支持移动设备应用程序「GR WORLD」,同时增强整体性能的稳定性。理光挺勤快的,已经从v1.1更新至v2.0版本,每次都有新增加功能。“GR WORLD” App 也明显比原来的“Image Sync”更有诚意,可惜 iOS 版本中国区暂不可用。
徕卡 D-Lux8 可更新至 v1.5.0版本固件,但徕卡比较牛,从中文、英文网站都找不到更新信息,希望有一天我会发现有什么新变化。
本周没有爬山照片了,分享一张台风前夕我在中山崖口村水稻田边拍的日落照🌄。

周末愉快,各位~
By iPhone 12 Pro Max
2005,一本书,一部剧
周六,今天虽然热,但是比起前几天,算是凉快很多了。下午本想去成都市博物馆去看看漆器,没成想到了后发现今明两天的票都被预约完了,呃呃呃,突然意识到现在是暑假旅游的高峰期了。也罢也罢,我就不凑热闹了。于是右转去了人民公园,去这里看看荷花。人民公园也是人从众,鹤鸣茶馆里面密密麻麻都是喝茶的人,或许,这就是大家心目中的成都生活状态吧。

瞧,小荷才漏尖尖角,没见蜻蜓立上头。人民公园有湖,湖里有水,可惜水里面没有荷花。湖里面都是游船,大人带着小孩在划船游玩。而荷花则是栽种在桶里面,无数的桶摆放在一起,变成了一片荷花的海洋。远处望过去,成片的莲花,还以为这是一片水面。你看,这一朵朵探出头的荷花,简约而高洁,看着就心生怜爱。出淤泥而不染,濯清涟而不妖,这个描述太贴切了。

昨天下去参加了一场关于慢阻肺病的学术活动,会上就我们单位这项工作开展情况做了汇报。有好多年没有仔细听临床专业知识了,几多熟悉,几多晦涩,仿佛一下把记忆拉回到20年前。20年前,我正在附院的呼吸内科实习,听老师讲呼吸系统疾病。那时电视里正常播放着超级女声……2005年,李宇春、何杰、张靓颖……那是想唱就唱的年代,还有《亮剑》,还有李云龙。

想想,我们似乎都活在虚幻中。回看过往,好像那都是别人的故事,像是一本书,一部剧而已,和现在的自己没有啥关联。再过十年,再看2025,估计又是觉得恍然如梦,想着都觉得有趣。前几天单位来了位暑期社会实践的同学,同一个大学同一个学院的校友。我讲我是2002年入校的,该同学低声说他是2006年出生的。我瞬间有裂开的感觉,自己果然……果然……老……了……

呃,最近多次感慨岁月了。打住打住,要有精神劲头~~