热烈庆祝”家庭数据中心”名词,谷歌搜索结果暂居第一
热烈庆祝”家庭数据中心”名词,谷歌搜索结果暂居第一 无敌的个人博客 tangwudi
不容易啊,谷歌搜索引擎”家庭数据中心”这个名词的搜索结果,以往长期压我一头的”百度百科”和”维基百科”终于被我压下去了一次,虽然这个时间肯定很短暂,但是也值得发个说说了:
<p>The post 热烈庆祝”家庭数据中心”名词,谷歌搜索结果暂居第一 first appeared on 无敌的个人博客.</p>
热烈庆祝”家庭数据中心”名词,谷歌搜索结果暂居第一 无敌的个人博客 tangwudi
不容易啊,谷歌搜索引擎”家庭数据中心”这个名词的搜索结果,以往长期压我一头的”百度百科”和”维基百科”终于被我压下去了一次,虽然这个时间肯定很短暂,但是也值得发个说说了:
<p>The post 热烈庆祝”家庭数据中心”名词,谷歌搜索结果暂居第一 first appeared on 无敌的个人博客.</p>

主题采用上下排版,首页查询了2个分类的内容,并对文章进行评论区重新设计,以追求互动效果。文章新增自定义字段,其中包含了封面图,简介,链接。
{button href="https://demo.typecho.work/?theme=10110001" type="blue"}在线预览{/button}
1,上传并启用主题,开箱即用。
2,修改index.php的需要查询的两个分类mid,注意这里的mid必须要正常存在,不然会报错。
<?php
$mid="23";//你的分类mid
$this->widget('Widget_Archive@index'.$mid, 'pageSize=10&type=category', 'mid='.$mid)->to($themes);
?>3,配置完成,开始享用吧。

这个主题对标的是B站博主一网一匠的官网,感觉网站整体设计和架构还是比较实用,所以仿制了这个站点。
主题采用经典双栏设计,再基于字段判断,是否是分享的文章,还是应用。如果是应用的话,填写网页链接后会在详情页出现访问按钮。
{button href="https://demo.typecho.work/?theme=PononV" type="blue"}在线预览{/button}
1,上传并启用主题。
2,新增自定义页面,下面是对应说明,请按照说明设置,不然会报错。
| 页面标题 | 缩略名 | 自定义模板 |
|---|---|---|
| 分类 | class | 分类 |
| 时光机 | time | 时光机 |
| 友情链接 | link | 友情链接 |
3,分类的图标地址,写在管理 - 分类 - 分类描述里面。在里面直接写图片的url,比如:
https://images.baidu.com/xxx.jpg曾经看到过这么一段话,大意为:“一部好的作品,不论你从 哪一页,哪一段,哪一张,哪一集 开始看,它都会吸引你继续下去”。这段话当年用来形容电视剧《潜伏》,后来发现也可以用来形容《狂飙》。
但假如一部作品,比如一部电视剧,在偶然看到的任何一个片段,都恶习得令人反胃,那它大抵是一部中央电视台的现代都市题材连续剧。
中午的时候在家吃饭,电视里在播一个电视剧。简单来讲就看了这么堆情节。
一个乘客进入飞机厨房偷酒。

一个乘客在飞机降落期间睡得像个死猪,叫不醒。空姐勉强叫醒后系上安全带又解开了。

偷酒的乘客炫酒

飞机降落后出现紧急避让。停稳后大量乘客向驴一样发毛,甚至把一位空姐推倒。空姐受伤后乘客态度立刻从英国疯牛变成印度牛。

紧急撤离后二次检查,在空姐大声呼喊确认,竟有个清醒的老人一直藏在椅子中闭不吭声,直到进入空姐视野后才进行求救。

二次检查,才发现竟有个醉酒乘客还在卫生间。

已撤离下机的乘客在跑道上拍照。

机长下机检查,醉酒乘客还在卫生间继续炫酒。

这集后面的剧情就不用讲了,你完全能猜到了。
无非就是耍酒疯的乘客失控,然后英雄救美。
上一集那个不系安全带的死猪,在紧急避让的时候摔到了头,脖子扭了,状告空姐。空姐不得已去找同乘乘客做目击证人,联系到的一个目击证人把见面地点约在了酒店。

这剧情会怎么安排用屌都能想出来。
大会上争论是否招女飞行员。

甚至连性别对立的剧情都有。
什么特务啊能在无人察觉的情况下轻易进入飞机厨房。正常人别说能进飞机厨房,就算进去了,光是想搞明白哪个是加热烤箱哪个是储物柜就得傻眼,更别说每个门板上都有专业的开关旋钮,一般人根本不可能第一次就能顺利打开储物柜,更别说还要满屋子翻红酒。本身飞机上就不会存太多酒。
什么乘客能在飞机降落期间,不寄安全带睡得像个死猪一样,被空姐叫醒后转头继续睡,还把安全带解开了。降落期间颠簸一下肠子都能从嘴里呕出来,随便一阵强风就能把人晃起来,更别说气压差造成的耳鸣了。
在机上大量饮酒这事情虽然没法律规定说不准,但是即使是车船上要是有人这么炫酒的话,大概率是要闹事的,更别说飞机了。
有点屁事就跟发疯的野驴一样,然后出一点摩擦伤了人立刻缩成狗。两伙仇家互砍,然后把拉架的第三者捅了,仇家瞬间喜心开怀杀父之仇都抿了。这种剧情怎么这么受王八龟孙编剧热爱
受了伤躲椅子底下也不回应救援,直到救援贴脸了才说需要帮助,否则就等着被扔在飞机上。就喜欢这种没苦硬吃的设定。
撤离的时候竟然不锁厕所,导致炫酒乘客进进出出。
乘客拿手机疯狂拍照,哦,原来是现代啊,我还以为是古代呢,搞了半天这世界上有手机这东西啊,机场人员除了机长空姐和塔台,全程不使用通信无线电也不使用手机,机上与地勤交流全靠面对面,通信基本靠吼。
全程没有空警! 北京公交车都能保证每辆车一位保安人员,飞机上一个能处理安全问题的人都没有。
要不然在飞机上养条狗得了, 通信基本靠吼,安保基本靠狗 。
偌大个剧组,大半个屏幕都是嫩得像个猴屁股的红人明星,不能没人坐过飞机吧。但人家就是能拍出来这么奇葩的玩意出来,现在的高铁甚至是普通火车都没这么疯狂,而飞机上却乱得像20年前哈尔滨南岗客运站地下那些卖黄牛票的商店。20年前这帮明星都还没断奶呢,南岗客运站都没了满5年了。
真是一部央视好剧,短短几十分钟,把中国航空抹黑得灰头土脸。
你说平常平常老百姓没坐过飞机是很正常的事情,但并不代表所有老百姓全部都没有常识。央视播这个剧那就是在假设所有看上午场电视剧的人没有对航空服务的丝毫了解,就跟诈骗犯专门挑没有辨识能力的受害者一样。这玩意可笑的就在于这个时间段再过不到一个小时就是今日说法,今年上半年我看到的内容50%概率是网络诈骗,甚至能荒谬到婚礼都办完了没见过媳妇长啥样的。
事实上央视剧,至少是现代剧这一块,一直都是反人类反科学反社会的。
几十年就出来一款《狂飙》,狂飙火了之后就开始疯狂的重播《破冰行动》这种垃圾剧。
为什么说《破冰行动》垃圾?反派重家庭,讲义气,谈团结,养家族;反过来,警方自己瞎猜互相猜疑,毒品在市场上乱飞,甚至有巨大且固定的渠道,黑警到处乱跑,好人没出路,没渠道,日子过得稀烂。但凡最后的黑警把最终Boss接出来之后学一下韩国人,那立刻就能拍《破冰行动2》,连《破冰行动3》都有了。拍吧,抓吧,今日说法这节目干脆取消了吧,这个时间段就播破冰行动精选版,就播敌人的聪明才智如何斗智斗勇。
我这本地的老头老太太看过太多次《破冰行动》后,态度都转变成了: “贩毒真好赚钱啊。” 而不是 “毒品是危害社会安全的毒瘤” 这破剧真的在毁掉 中国人民对毒品始终保持零容忍态度 !。
而《狂飙》呢,竟然都没在中央台重播过!
扫黑除恶,不行。赞许毒贩,抹黑人民警察,可以。 ——这是央视剧黑暗的底调。
这几年的央视剧更是,毛头小子一个人手搓芯片自主研发,个个都奇葩的像朝鲜人打了可卡因。
现在有脑子的人就没指望过这帮文人能对社会发展做什么正面贡献,只求少整天给别人处处添堵(事实上他们祸害过的领域非常多)。
再过几年下午红色剧场的演员也演不动了之后,这帮瘪三的毒手就得伸向革命剧。抗日剧已经被他们毁了,到时候解放战争是不是也得是一群人窝在房子里手搓飞机大炮然后性别对立不听指挥终成特务加男欢女爱。
只能说这帮逼养的杂种都是有钱有权有势力,不需要考公务员就能祸害整个国家。
The post 偶然看了一下央视中央一套的电视剧,被恶心够呛 first appeared on 石樱灯笼博客.十一年前,离开故乡。先后漂泊在天津、南京、广州、深圳,或是求学,或是实习,或是工作,工作单位更是换了不计其数。人来人往,聚散匆忙。或许只有经历过常年漂泊的人,才能真正体会到远行客的各种滋味。
与其说如今的我更能理解父亲了,不如说父亲是现在最能理解我的人了。还记得离开深圳前,我和对象一起去看望父亲母亲,父亲笑着说:我知道你们这次来是跟我们告别的。我虽然笑着接了话,但内心百感交集、泪如雨下。
四月初,我们来到了重庆。比起其他城市的快节奏,重庆给我的第一印象就是很有生活气息。地铁上能经常看到老伯伯挑着箩筐、嬢嬢背着背篓。有一次,我还在地铁里的过道上看到有老伯伯卖栀子花——那是久违的故乡的味道。街边大家做着自己的小买卖,还有各种我爱吃的小吃,走在路上也会有路人跟我搭话闲聊,让我感觉这座城市的百姓都非常热情。还有一次,我们去小吃街买田螺,我们不确定好不好吃,于是老板让我们随便试吃,我本想挑一两个田螺试试口味,结果老板直接用小盘子盛了一盘给我们,更重要的是,她并没有用道德绑架我们,而是笑着说:先拿去吃,买不买没关系,好吃的话下次来买,我经常在这的。
后来,我们找好房子之后,开始搬家。货拉拉司机看到我们行李多之后,主动过来帮我们搬。让我印象特别深的是,在一楼大厅的陌生人,也很热情地过来帮忙把那些行李搬上车。还有一次,我取完快递,因为是大箱子就用双手抱着,在我前面的小姐姐把防火门打开之后朝身后看了一眼,发现我腾不出手来开门,就在那把门支着等着我过去,其实我离她还有一段距离,她本可以直接离开。
再后来,和朋友聚餐,点餐的时候不小心点多了两碗米饭,老板主动过来问我们是不是点多了让我们退掉,后面发现确实看岔了点多了。其实若不是他主动提醒,我们在场的所有人都没有发现这个问题。
作为律师,我当然也很关注司法环境。目前给我的感觉还是很不错的。无论是劳动仲裁还是法院诉讼案件,都可以网上立案,这对于我办案就极为便利了。我之前网上立的一个案件,开庭时间确定之后,虽然我同时收到了短信通知和线上通知,但仲裁委还特意打电话给我确认了一下,这让我觉得仲裁委很负责。
后来我在渝中法院开庭,由于上一个庭审(与我代理的案件是同一个法官)还没结束,但法庭的门是开着的,于是我在旁听席等候。那个案件是个劳动争议案件,只有原告来了,案件是缺席审理的。我看见法官特别耐心地倾听、特别温柔地讲述,这让我觉得,法院很负责,至少负责审理我这个案件的法官很负责,那个时候我仿佛看见了一束光。当然,最后这个案件也很快收到了胜诉判决。
还有一次,仲裁员在开庭前,核对了我们双方的身份,发现对方的身份并不是被申请人的代理人,而是案外人。这个时候,本来也可以缺席审理。但仲裁委为了定分止争,还是耐心地问了来龙去脉,花了将近 3 个小时极力促成双方的和解。无论是仲裁员、我、我的当事人还是案外人,本可以庭审完静候判决即可,毕竟,正常情况下庭审所花费的时间成本远远低于和解谈判,但当时所有人都愿意花更多的时间去促成和解。我还记得仲裁员当时说了这样一句话:遇到你这样的律师,是当事人的幸运,也是我的幸运。遇见这样负责的仲裁员,又何尝不是我的幸运?
当然,这段时间的经历远不止如此,只是这些事情让我感触颇深。比起量化的人生,这种难能可贵的品质更让人动容。种种经历让我觉得,这座城市是有温情的。或许你会问,难道没有糟糕的方面吗?当然有。但对于我个人而言,瑕不掩瑜,不然怎么叫渝呢。而且,我听说市长信箱非常好用。更何况,这座城市是她的故乡。
闲下来的时候,我也会尝试着去思考:为什么重庆的生活气息会这么浓厚,大家为什么都会这么热情。后来我翻阅了历史,找到了答案——那次惨绝人寰的轰炸……那场漫无边际的山火……网红城市只是它的表面,有更合适的词去形容这座山城。游离之间,或许定居于重庆,也是一个不错的选择。
(此文写于出差返程途中宜兴飞往重庆的飞机上,2025 年 7 月 4 日 22:45)

六月结束,一晃2025年过了一半,虽然还有很多计划未实现。总有很多事情想做,每件事情都有所行动,但是经历有限,反而使所有的事情没有明显的效果。也许这就是贪心吧,希望一下子能做好一件事。
我想完善博客程序,把插件功能再优化一下,也想使用AI重构插件,使用新的开发框架。但我知道,这需要付出一些时间和精力来学习AI和代码,只有不断学习并实践才能做好。
我想提高踩踏的频率,也想提高踩踏的力度,从而提高骑行速度。但我知道,身体状况跟不上高强的训练节奏,过度锻炼会适得其反。看似简单的训练不仅仅需要时间和精力还需要强大的意志。
我想提高摄影水平,也想在普通的场景下拍出令人惊艳的照片。但我知道,不仅要学习相机还要了解镜头,尝试各种拍摄方式和角度,还要学习如何处理修改照片。想成为一个有灵魂的摄影师,不仅仅要学习,更多的是要学着感受和分享。
想做的事情实在是太多了,突然意识到,贪心不见得是好事。一个想法做一点,每个想法都做了一点,所有的事情都有进展并坚持了,但最终一事无成。
很少看电视剧竟一口气刷完了赵丽颖的《在人间》。贾小朵就是徐天,徐天就是贾小朵,也许人都渴望被爱吧。
副人格取代主人格,听起来不可思议。如果没有看全整部《在人间》,我会认为贾小朵才是那个拥有多重人格的患者。虽然故事结尾徐天仍然患有双重人格,他隐瞒了医生,医生选择放弃继续治疗,但是徐天的生活似乎回到了正常。
现实何尝不是这样,爱人先爱己。如今患有抑郁症的人不在少数,多重人格以及躯体化的患者多少都有自残倾向,不是不珍惜生命,而是内心承受的痛苦比身体的疼痛更加强烈。
一本《用索尼相机拍好51个生活场景》不足以支持学好拍照需求,但这本书给了我很多启示。
为了提高摄影感觉和技术水平采用了刻意练习的方法,六月中旬开始了每日摄影。日常普通的场景怎么拍?构图、曝光,等待时机,拍照查看再拍照,目前还在新手村。
自学摄影是一条非常艰难的路,报名摄影培训像是一条捷径,共同点是需要付出精力。
先跟着B站[摄影师泰罗]的免费视频学习,等把免费视频都看完了在决定要不要付费系统学习。
| 总里程: | 307.05km |
| 总时间: | 14:58:36 |
| 骑行均速: | 20.50km/h |
| 次数: | 21 |
六月初进入梅雨季,下雨的时候没有骑车,前两个星期只骑了23公里,后半月再骑车的时候感觉耐力和体力都下降了不少。恢复耐力和体力需要一些时间,到月末才有好转的迹象。

为Typecho博客提供基于Redis/MySQL的页面缓存,支持所有自定义永久链接风格,显著提升网站访问速度,减轻服务器压力。支持缓存类型灵活选择、缓存过期自动失效、SSL兼容、后台一键清空缓存等功能。适配 PHP 7.5+、MySQL 7/8+、最新Redis扩展。
https://github.com/fungjcode/TpRedis

在快节奏的现代生活中,随时记录灵感、想法或随手笔记变得越来越重要。如果你正在寻找一款轻量、开源、自托管的笔记工具,那么今天我要向大家安利一个宝藏项目 Ech0!它不仅简洁高效,还能让你完全掌控自己的数据。与此同时,也会把它与另一款热门开源笔记工具 Memos 做个对比,看看它们各自的亮点在哪里!
对 Memos 感兴趣的,也可以看看部署轻量私有化备忘录 memos
Ech0 是一款开源、自托管的轻量级发布平台,专为快速记录和分享个人想法、文字和链接而设计。它的核心理念是简洁、自由和隐私至上,让你专注于内容的创作,而无需被复杂的界面或繁琐的功能干扰。
仅从 Memos v0.18.2 版本为例,后续版本我觉得都是破坏性更新。本文主要从我个人角度简单对比一下
两者都一样开源,且都支持 Docker
对于我而言,短时间内 Ech0 还没放替代我的 Memos,数据迁移令人头大。但是期待 Echo 干翻 Memos,支持从 Memos 导入、支持 OIDC 等等。
项目地址: https://github.com/lin-snow/Ech0
Demo 地址: https://memo.vaaat.com/
值得一提的是,Ech0 还有一个二次开发版本 Ech0 Noise(高度完善的轻量说说笔记系统及 memos 的开源替代品),它在原版基础上增加了更现代化的 UI 设计(例如毛玻璃背景)和一键数据备份/恢复功能,视觉和体验上更像一个精致的社交平台。如果你喜欢更美观的界面,可以尝试这个版本。
听说还支持从 Memos 导入到 Noise, 没实操过
项目地址: https://github.com/rcy1314/echo-noise
Demo 地址: https://note.noisework.cn/
services:
ech0:
image: sn0wl1n/ech0:latest
# image: ccr.ccs.tencentyun.com/k7scn/ech0
container_name: ech0
ports:
- '6277:6277'
volumes:
- ./ech0/data:/app/data
environment:
- JWT_SECRET="Ooghooch1Oojanguz5dei1ahw0IPoh9d"
restart: always
pwgen 32 1/app/data/config/config.yaml, 具体可以参考官方示例services:
noise:
image: noise233/echo-noise
# image: ccr.ccs.tencentyun.com/k7scn/echo-noise
container_name: noise
ports:
- '1314:1314'
volumes:
- ./noise/data:/app/data
restart: always
admin/adminPS: demo 没跑起来, 提示账号密码错误 😂



无论你是想快速记录生活中的灵感,还是需要一个完全属于自己的内容分享平台,Ech0 都能以它的简洁和高效打动你。相比功能更全面的 Memos,Ech0 更像是一个轻盈的创作小助手,让你专注于思想的流动。如果你追求极简和隐私,Ech0 绝对值得一试!快去部署你的 Ech0,记录下你的每一个灵感火花吧! 你更喜欢 Ech0 的轻量分享,还是 Memos 的全面管理?欢迎在评论区分享你的想法!
最近感冒了状态不是很好, 没太多精力去看,7 月争取恢复一下节奏,给大家带来更多更好玩的开源软件。
关注我的微信公众号,更多技术吐槽和干货!

很遗憾,虽然在本年初确立了「写一年的 Weekly 周记」的目标,但现在经过仔细的考虑,我不得不取消这一目标,无限期停止 Weekly 系列博客文章的更新。
主要基于以下原因:
综合以上原因,我决定无限期停止更新 Weekly 系列博客。之后我希望我的单篇文章能够针对某一话题进行深度的讨论。写作对我而言,依然是一种和自己对话的最好方式。
如果你依然喜欢 Weekly 这种零碎的想法集合,赶快来关注我的 Twitter!
我的博客始于 2017 年。到现在居然已经近 8 年了。想想有些难以置信,毕竟我才 22 岁。
最初,博客是初中参加 OI 竞赛时,一个用来发布题解的地方。因此,翻阅以前的文章,你会看到很多算法竞赛题目和某些数据结构与算法的学习记录。偶尔还有折腾一些杂七杂八技术的记录。
OI 生涯结束于高二。高三一年,几乎没有更新博客。
进入大学后,博客成为了折腾各种技术的记录平台。不管是玩 self-hosting、Nextcloud、Overleaf 还是研究教务系统、驾校系统,我都在博客上进行了记录和分享。自从有了 Weekly 系列,博客更是成为了记录新的想法、与自己对话的平台。
然而,人的认知在不断发展。现在来看,很多以前的文章已经不能「代表我」。它们或许质量不佳,表述不清,文风杂乱,或者内容没有太大的价值。因为八年的时间足够让一个人彻底改变。
因此,我将此类文章「归档」,折叠展示。
对于自己用服务器搭建过网站,了解互联网是怎么一回事的我们这些人来说,往往对内容有一种不安全感。因为互联网其实并非像水和空气一样无处不在,发布的内容也并非像写在纸上的文字一样能永远留存,我们在任何平台上的创造,明天都有可能突然消失,再也找不到。无论是由于一次服务器故障,由于公司的变故,或是由于 cencorship 等不可抗力因素。创造的过程耗尽了我们的心血,但消失得却轻而易举、毫不费力。
正因如此,我建设了自己的网站。我希望我的内容能在这里长存。
我也希望博客是经历时间的「沉淀」,留下的我的世界观。从这个角度来说,「按照发布时间来组织文章」并不是最好的形式。许多文章应该随着我的认知成长而得到更新。因此,我希望效仿苏洋博客的知识地图,将所有文章在一个页面里按照主题索引——就像一本书的目录那样。
我希望我的博客成为一本书,能够在互联网的这个角落,记录我的世界。
自己开发博客系统的好处就是可以定制一切需求,任何想法都能够在短时间内变为现实。上述的这些想法,应该都会在短期内上线~
今年的六月,连绵的下雨天和高温天,因为后半个月公司高强度线下办公,每天工作很忙,出行和看书都减少了很多。这是一个繁忙的月份,对于上班的我如此,那些促销的商家如此,即将毕业的学子如此,无论是幼儿园的小朋友还是参加高考的学子。以下是正文。

看到很多人的博客切换页面都很顺滑,因此也想把自己的搞一搞,查了一下可以加一下页面跳转的动画,只需添加如下的CSS即可:
|
|
当然这样的效果和Astro比还是差不少,想要更好的效果看来只能换博客框架了。
另外看到椒盐豆豉的文章介绍的基于cloudflare实现的文章点赞功能,于是照葫芦画瓢也弄了个,欢迎来玩。
又是一年的六一八,但是现在持续的时间特别长,也没有那种节日的气氛了。
手里的相机只有一个套头28-60和35定,平时拍照也没啥特色,广角和人像反而手机拍的更好。看到不少博主的文章和视频,也是种草了腾龙的28200镜头,正好天猫国际上面近期3700块就能买到,于是剁手。长焦就是好啊,月底娃的毕业典礼上面就咔咔咔的拍了很多照片,虽然照片拍的不好,但是长焦舞台上的小朋友们都能拍得清清楚楚哈。

家里的九号电动车用了差不多四年了,座椅传感器有问题经常骑不了,龙头锁有有问题,经常启动报错,去点了老板一顿吹,最近有国补,又有旧车抵扣差不多不到3000的价格就能买到新车,于是有换新了一辆小电驴。九号虽然偶尔也会出问题,但是智能感应这一块还是挺不错的,我还是挺喜欢的。
月初是端午节,预报几天都有雨,但想着还是要出去,于是选择了去安吉躺着。第一天和第二天都在下雨只好在民宿躺着,当时一直躺着是躺不下的,第二天就在附近转了转,中午吃完饭还是决定开车去转转,于是开车去了江南天池,然而山上大雾基本上啥也没看到。


山上下来之后又去附近知名的余村转了转,听说这里以前很穷,后来因为习近平一句话开始搞生态,搞旅游,这里就发展起来了。这边环境确实不错,四面环山,建设的也挺好,很适合过来度假。


第三天预报是有小雨,但是看天气还可以,还是去了杭宣古道进行徒步,因为刚下过雨,上山的时候路上还有一些水在往下流,路边的小溪中水流也很湍急, 后面的路上一些路段也有点滑,整个路程有11公里多,但是总体难度还好,还是带着小朋友一起走完了全程。山上有个寺庙釜脱寺,有咖啡有住宿,如果有几日清闲过来修养打坐应该是挺好的。



端午后面的周末因为下雨就呆在家没有出门了,而月中的周末,因为想到后面两周要线下办公周末也要加班,还是决定出去露个营。找了个浦江郊野公园旁边的地方,然而黄浦江边围起来在施工,因此看不到江,只能在树林中烧烤了。朋友新买的炭炉花了许久才烧起来,之后大家便是一顿美餐,下午赶在雨下大前返回家中。

后半个月线下办公,也重启了每天挤地铁的日子,重新光顾了需求未曾前往的市区,趁着每天吃饭的时间和午休,逛了逛延中绿地。



这个月因为工作很忙,书影看的都很少。书只看完了《洞穴奇案》,这本书之前罗翔推荐过,最近上架了微信读书,看到了便把他读完了。书上有不少关于法学专业的东西是看不太懂,但是如果不从法学角度看,我们可以从14为法官的观点,加上自己的辩证,对于提高自我的思辨能力还是很有帮助的。
电视方面,看完了《长安的荔枝》电视剧版本,剧集的场景是挺好看的,但是能够看出明显的棚拍和打光。剧情和原著比改了很多,不评价好坏吧,我更喜欢原著一点。原本几万字改成了35集,看的很累,期待一下后面要出的电影版。

忙碌的六月结束了,产品也终于发布到了Google Play,可以想象到的是接下来一段时间依然会很忙碌,就像现在的高温天一样,但忙碌总归还是好的。如此一来,就需要更加高效的利用时间,这样才能有时间做一点自己的事情。
同时小朋友已经放暑假了,可以想象到接下来的日子每天要被影响工作效率,也要想想法子应对。就这样,下个月再写。
本打算玩玩现在人气很高的剑星,结果意外发现了黑曜石在今年出的新游戏——《宣誓》。因为黑曜石做游戏基本不会有啥大问题。但是之前玩过那个《天外世界》,非常糊的画面和滤镜,以及重影的植被光影让我对《宣誓》这游戏有了一丝忌惮。但是还是下载下来玩了一下。不知不觉中就通过了,通关的感觉不是不舍,而是疲惫。
游戏一共五张图,四张大地图一张小地图,内容还是很丰富的。但是有些过于中规中矩的味道。但是也不乏有许多优点:攀爬系统的判定,唯一类词条的武器,可升级的武器系统等玩起来很让人舒服。以及无需弹药的弓和火绳枪,无需耐力的疾跑,甚至还有被动滑铲,玩起来都很好。
但是这游戏也有许多简化的地方,比如简单的附魔系统,简单的技能、伙伴系统等,还有简单的谜题关,也没有开锁难度限制,这类简化的地方无疑加强了游戏的连贯性。
玩到第三章图的时候,我就有些乏味了。游戏是好游戏,但是过于中规中矩,也没有什么惊喜,玩了前面就知道后面的图还是开图,打怪,做任务,无一例外。不过还是咬咬牙通关了一周目。而且有一种在玩龙腾世纪3的感觉。但是地图本身并没有、龙腾世纪3的那种特色感,感觉每张图都差不多。
不过在这个传统rpg稀少的年代,有这么一个新游戏还是很难得的,也很值得一玩!最终给分7.5吧!
{cat_gallery}














{/cat_gallery}
前段时间,Alist的商业化事件引发不小争议。这款广受好评的开源网盘聚合工具,能整合多种网盘方便管理,却被原开发者Xhofe在未充分告知社区的情况下出售。后续出现域名变更、文档新增商业化内容、代码加入数据收集模块等情况,且原开发者一度沉默,违背了开源社区的信任与透明原则,让用户忧心不已。
还好有一个基于Alist代码分支开发的OpenList开源项目成了还算可靠的替代品,作为更值得信赖的开源方案,大部分功能稳定可用,也算得上是个让人安心的备选方案吧。自己本就爱折腾这些乱七八糟的东西,便想着用Docker把OpenList搭起来试试,权当是换工具时的一点折腾记录,也是给常用的网盘管理找个新依靠吧。
目前 OpenList 已经发布了 4.0 正式版,但依然存在一些已知问题,不过大部分功能也可稳定使用。
1.单容器部署
在命令行终端复制以下命令,直接运行即可:
docker run -d \
--name="openlist" \
--restart=always \
-p 5244:5244 \
-v /自定义路径/data:/opt/openlist/data \
-v /自定义路径/share:/opt/openlist/share \
openlistteam/openlist:latest2.多容器编排部署
创建一个OpenList目录,在该目录下新建docker-compose.yaml文件,然后将以下代码复制到其中:
version: '3'
services:
openlist:
image: openlistteam/openlist:latest
container_name: openlist
restart: always
ports:
- 5244:5244
volumes:
- /自定义路径/data:/opt/openlist/data
- /自定义路径/share:/opt/openlist/share 在OpenList目录下打开命令行终端,执行以下命令:
docker-compose up -d以上两种部署方式二选一,运行成功后浏览器地址输入:http://<服务器IP地址>:5244,即可访问OpenList服务。

OpenList和原来Alist的使用方式完全一致,原先怎么操作,现在依然怎么操作。

默认用户名为 admin,首次运行时,管理员 admin 的初始密码可在日志中查看。你也可以直接复制以下命令,在终端执行来获取初始密码:
docker logs openlist
要是之前装过Alist项目,想换成OpenList的话,操作很简单:把镜像名称从xhofe/alist换成openlistteam/openlist,再把容器里的映射路径从/opt/alist/改成/opt/openlist/即可。
说白了,整个迁移过程就是替换原来的镜像源和部署路径,别看只是这么一点小变动,却能让自身的信息安全得到最大程度的保障。

HarmonyHues主题的设计灵感源自自然界中的和谐之美,这是一款类拟态风格的主题,为什么这样命名?(因为当时让GPT起几个简洁的主题名称,百度翻译一下-和谐色调,然后就选这个,后面才发现,来不及改了...)
{button href="https://demo.typecho.work/?theme=HarmonyHues" type="blue"}在线预览{/button}
说到昕宇云可能很多人没有听过,它其实是一个云服务上,本身也是个小厂,不过如果经常逛各大论坛的话,可能会看到针对该服务商云服务器的推广活动,今天写这篇文章,不是为了诋毁和抹黑,只是想把实际情况说出来,孰对孰错,自有公论。
当时活动的时候我抢了几台机子,后来发现用不上,就转出给其它人了,最后手上只剩一台1H1G的香港机子,一个月2块,性价比还是可以,打算留着挂个单页或者探针一类,当时我安装好宝塔面板环境,发现SSH时不时就断开了(只针对我这款机器,其它的不做评价),搞得也十分恼火,然后就搁置了,再没登录过,也没使用过。
直到上周日晚上十点左右,昕宇云联系到我,说我的机器IP被封了,原因是被投诉了,机房那边反馈的内容如下:然后就没有然后了
Mail/web server abuse from 192.238.141.66 on 21 June 2025
Dear Abuse Team
The following abusive behavior from IP address under your constituency
192.238.141.66 has been detected:
2025-06-21 08:43:04 CEST, 192.238.141.66, old decay: 21600, prob: 3.13%, SMTP auth dictionary attack, target 185.199.25.198 :587
2025-06-21 22:58:28 CEST, 192.238.141.66, old decay: 21600, prob: 3.13%, SMTP auth dictionary attack, target 185.199.25.198 :587
192.238.141.66 was caught 3 times since Sat Jun 14 10:44:37 2025
original data from the mail log:
2025-06-21 08:43:00 CEST courieresmtpd: started,ip=[::ffff:192.238.141.66],port=[46198]
2025-06-21 08:43:04 CEST courieresmtpd: error,relay=::ffff:192.238.141.66,port=46198,msg="535 Authentication failed.",cmd: AUTH LOGIN info@montepu.it
2025-06-21 22:58:24 CEST courieresmtpd: started,ip=[::ffff:192.238.141.66],port=[37118]
2025-06-21 22:58:28 CEST courieresmtpd: error,relay=::ffff:192.238.141.66,port=37118,msg="535 Authentication failed.",cmd: AUTH LOGIN admin@upsidedown.it
This data is transmitted in the hope that it may help sanitizing hosts
connected to the Internet. Please feel free to forward it to whomever
it may concern.
This is an automated report. No thank-you messages are needed.
Data in this message is an automatic extraction from the log files.
Legend: https://www.tana.it/firewall_info.html
See also: https://www.abuseipdb.com/check/192.238.141.66
Recipient(s) found in http://rdap.arin.net/registry/ip/192.238.141.66意思就是攻击,然后机房把我IP封了,一直问我机子干啥了,虽然我在解释,我只有个宝塔环境,还没来得及部署东西,就出现这档子事儿,我的说辞对方显然不信,他直接甩出一句话:为啥就封了你的,说实话我竟无言以对,在这个到处充满着谎言的环境中,人与人几乎没有信任,更何况在互联网这样的环境当中,我表示可以理解。
说实话,这台机子被封,对我来说没有任何影响,只不过对于主机商和服务商的处理上,有些不满,主机商那边,只要有攻击直接IP封死,并且不解封,直接一棍子打死,这种做法,我属实不敢苟同,如果有确凿证据,证明用户使用服务器干了违法的事情,封机器,甚至报警,我觉得都不为过。他们家机器我不敢用了,我害怕哪天突然机房扔一堆看不懂的攻击日志,然后把机子封了,都没地儿后悔去。
还有,就是服务商,也就是昕宇云,当然可能很多服务商都这么干,我只是觉得这种做法太过恶心,那就是充钱进去可以,但不能提现,也就是常说的 许进不许出 ,我现在在你们平台也没有机器了,而且我也说了,该扣手续费你就扣,我认,但即便是这样,昕宇云也不同意提现,虽然钱不多,但这吃相和做饭太过膈应人。
我前后用过小厂机器无数,还是第一次碰到这种情况。
很多事情没碰到自己身上,无法感同身受,针对机器被封事件我可能是个例吧,也有其它人用的比较好的,反正写这篇文章,只是给正在用或者想用昕宇云服务器伙伴的一个参考吧。

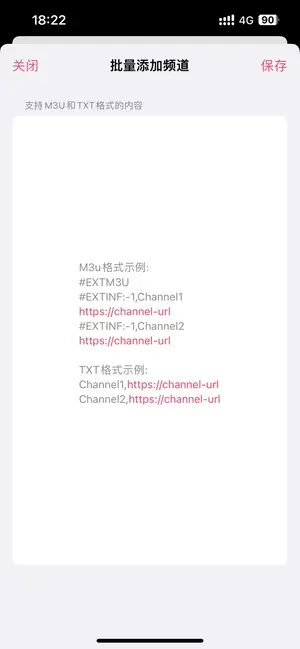
支持m3u链接和txt链接
支持m3u链接和txt链接
请填写文件直链,请不要输入网页的地址
可不填写,默认名称为Default
支持填写diyp接口和xml链接
勾选后,配置将会在每次打开应用切八小时未更新后自动更新 建议一些频繁更新的配置打开此选项
勾选后,频道列表预览图会在每次打开应用时自动刷新
iOS、tvOS和macOS在操作逻辑上是一模一样的
点击底部“配置”,进入配置中心页面

点击右上角的加号添加配置

点击订阅配置,输入订阅链接,配置链接:输入 博主自维护链接里的 m3u 地址

点击刚添加的配置,使得配置右侧有一个绿色的标志

点击下方的“频道”,回到频道页面即可看到源中的频道

点击频道即可播放

添加本地的m3u文件和txt文件
将您的m3u文件或者txt文件准备好,放在本机或iCloud中
点击新增一个本地配置,选择您的文件即可
在其他App种选择使用APTV打开该文件可快捷添加本地配置
⚠️ 注意:若提示添加成功,但未在列表中显示,请上划关闭App然后重新打开即可
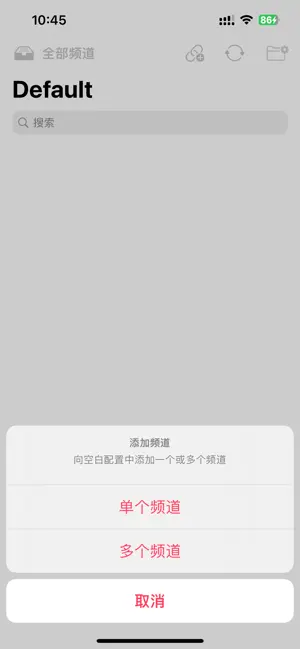
用于添加单个频道
该配置不含任何频道,是一个空的容器
新建空白配置后,点击应用并回到频道列表,可点击右上角的加号添加单个频道
(未来会开放以粘贴文本的形式批量导入频道到空白配置中)



家庭数据中心系列 用 X-WRT 改造退役小主机:主路由的另类选择 无敌的个人博客 tangwudi
1 前言 我的家庭数据中心的主路由一直用的是爱快,其最主要的优势是支持多拨功能(多拨的详细概念参见文章:),因为我家电信宽带最多支持3拨,所以能同时获取3个公网 IPv4 地址,这对于我这种有多线接入需求的用户来说,非常实用。加上爱快在多链路负载均衡和流量管理上的成熟能力,确实让我多年都觉得很稳定和可靠。 不过,随着运营商政策日益收紧,多拨功能未来被取消或者公网 IP 地址被大幅收紧的可能性越来越大。届时,爱快在网络层面的核心优势将大打折扣。虽然它内置了不少高级功能,但对于最常用的 Docker 支持却显得相当尴尬——不仅安装插件需要绑定爱快云账号,插件功能又非常有限,远不能满足我灵活扩展和定制化的需求。简单说,爱快的 Docker功能只能说”不是没有”,实用性上来说就差得远了(虚拟机功能也类似)。 基于这些原因,我开始考虑有没有可能找到一套替代方案,能在未来IPv […]
<p>The post 家庭数据中心系列 用 X-WRT 改造退役小主机:主路由的另类选择 first appeared on 无敌的个人博客.</p>
这个功能其实想搞很久了,之前在某个主题上看到过一个圆形扩散的过渡动画。
当时自己尝试着结合AI实现了一下,虽然大致效果实现了,但是整个流畅度很差,而且存在很多BUG。
前些日子看到大佬发布的 Retypeset 主题上有一个自上而下的过渡动画。流畅度,美观度都非常不错,而且这个主题也是基于Astro实现的,我要抄的话也简单一些 😄。
效果
整个效果实现依旧是基于 Chrome 的 View-Transition 这个特性实现的。如果你的博客有主题切换功能,且是MPA网页,就能通过添加一些简单的脚本和CSS实现这个效果。(SPA能不能用我没测试,根据文档是可以的,但是效果应该不好?)
我粗略理解的整个实现原理大概为:
在切换主题的时候页面会有一个new版本和一个old版本。
页面最初时old会版本覆盖在new版本之上,在执行完主题设置操作后,让old版本的高度逐渐缩小,缩小后自然就会把下方的new显示出来。
这个过程就是我们看到的流畅切换动画。
首先添加一个页面切换的动画CSS,animation-theme-toggle 为切换动画的名称。
/*** 这里的 view-transition-new 和 view-transition-old ***/
::view-transition-new(animation-theme-toggle) {
animation: reveal 0.5s cubic-bezier(0.4, 0, 0.2, 1);
clip-path: inset(0 0 0 0);
z-index: 99;
}
::view-transition-old(animation-theme-toggle) {
animation: none;
z-index: -1;
}
@keyframes reveal {
0% {
clip-path: inset(var(--from));
}
}
接着在主题切换的js实现做一些修改,让主题切换按钮调用此处定义的changeTheme即可,我这里是点击按钮时传入需要切换的主题名称,可以根据自己的主题实现来。
// theme为需要切换的主题名称
const changeTheme = (theme) => {
// 兼容性支持
if (document.documentElement.classList.contains('reduce-motion')) {
updateTheme();
return;
}
// 因为我的侧边栏是没有启用动画效果的
// 但是主题切换时需要启用动画效果,所以这里把原来的设置清空。
const menuContent = document.querySelector('.book-menu-content[data-astro-transition-scope]');
const menuanmi = document.querySelector('.book-menu-content[data-astro-transition-scope]').dataset.astroTransitionScope;
// 临时移除侧边栏的transition:animate="none"属性
if (menuContent) {
menuContent.dataset.astroTransitionScope = '';
}
// 给html设置我们需要的使用的动画类
document.documentElement.style.setProperty('view-transition-name', 'animation-theme-toggle');
document.documentElement.setAttribute('data-theme-changing', '');
// 开始执行动画并且修改主题
const themeTransition = document.startViewTransition(() => {
// 存储主题设置&修改页面主题
localStorage.setItem('name', theme.desc);
localStorage.setItem('theme', theme.name);
localStorage.setItem('themetype', theme.type);
document.documentElement.setAttribute('class', theme.name);
setTheme(theme.desc);
// 切换主题时「自上而下」的效果和「自下而上」的效果轮换着来。
const root = document.documentElement;
const currentFrom = getComputedStyle(root).getPropertyValue('--from').trim();
if (currentFrom === '100% 0 0 0') {
root.style.setProperty('--from', '0 0 100% 0');
} else {
root.style.setProperty('--from', '100% 0 0 0');
}
document.dispatchEvent(new Event('theme-changed'));
});
// 动画执行完毕后执行清理操作
themeTransition.finished.then(() => {
document.documentElement.style.removeProperty('view-transition-name');
document.documentElement.removeAttribute('data-theme-changing');
// 关闭主题列表
document.getElementById('theme').checked = false;
// 恢复侧边栏的transition:animate="none"属性
if (menuContent) {
menuContent.dataset.astroTransitionScope = menuanmi;
}
});
};
看起来可能有点复杂,其实在 const themeTransition = document.startViewTransition(() => { 后面加入你的主题切换函数应该就可以了。
这个函数里面前面5行都是我的主题切换操作,替换这部分,保留其他的就可以了。
想折腾的小伙伴可以试试。

对于用眼重度的我们,眼睛酸涩疼痛感觉已经稀松平常了,我之前还出现过 眼压过高 ,反正被折磨的够呛,眼睛不适带来的影响不仅仅局限于眼部本身,它可能会引发一系列其他问题,比如头晕头疼这些问题,我就深有体会。这不最近老婆就说眼睛不适,买点儿叶黄素吃吃看。跟叶相关的东西,有印象的似乎就是叶酸,毕竟备孕的时候吃过,叶黄素是啥?
后来找豆包问了下,豆包这么回复的:
叶黄素就像眼睛里的 "黄金卫士",它主要集中在视网膜的黄斑区。这个区域掌管着我们看细节、辨颜色的能力,是视力最敏锐的地方。叶黄素自带 "滤镜" 功能,能吸收电子屏幕发出的蓝光和紫外线,就像给眼睛戴上了隐形的太阳镜,减少有害光线对视网膜细胞的伤害。此外,它还是抗氧化高手,能清除眼睛里的自由基,预防视网膜、晶状体等组织老化。
人体没办法自己合成叶黄素,只能从食物中获取。深绿色蔬菜(如菠菜、羽衣甘蓝)、玉米、南瓜里都富含叶黄素。科学研究发现,经常吃这些食物的人,视网膜黄斑区的叶黄素浓度更高,患黄斑病变等眼部疾病的风险更低。不过,现代人饮食结构单一,每天对着电子屏幕超过 10 小时,眼睛 "消耗" 叶黄素的速度比补充还快。所以,对用眼过度、饮食不均衡的人群来说,适当补充叶黄素补充剂确实有帮助。
好吧,也算是涨了点儿知识,只能说这东西确实有用,但具体用处多大,就不得而知了,反正就我吃的这一周多时间来看,似乎没啥效果啊,眼睛该酸胀还是酸胀,我觉得根本问题还在于用眼调节吧,毕竟根本问题在于这里,只能自我进行调节,再辅助叶黄素,可能会有一定效果吧。
我这里买的是 仁和 的 蓝莓叶黄素酯果汁软糖 ,吃起来有点黏糊糊的,跟小时候那个橡皮糖有点儿类似,有微微甜味,口味还行,反正坚持吃一段时间看看吧。
{cat_photos}


{/cat_photos}

在 Kubernetes 的世界里,集群管理是一项复杂而关键的任务。随着容器化技术的普及,越来越多的团队依赖 Kubernetes 进行大规模分布式系统的部署与管理。然而,Kubernetes 原生的管理工具(如 kubectl 或 Kubernetes Dashboard)要么需要较高的学习成本,要么界面复杂不够直观。今天,我们来聊聊一款现代化、轻量级的 Kubernetes 仪表板 Kite,它以优雅的设计和强大的功能,为 DevOps 工程师带来全新的集群管理体验!
有群友说是好多开发转运维了么?感觉现在人手一个 k8s dashboard, 上次介绍了解锁 Kubernetes 高效管理神器——k8m,让集群运维更简单,有兴趣可以看看
项目地址:https://github.com/zxh326/kite
Kite 是一个开源的 Kubernetes Dashboard,旨在提供轻量、直观、现代化的集群管理解决方案。它通过简洁的界面和强大的功能,帮助用户实时监控集群状态、管理资源并简化操作流程。相比传统的 Kubernetes Dashboard,Kite 不仅更美观,还更注重用户体验和性能优化,特别适合希望快速上手、专注于核心任务的 DevOps 团队
Kite 的功能设计围绕 Kubernetes 用户的实际需求,提供了从集群概览到精细化管理的全方位支持。以下是几个令人印象深刻的功能:
Kite 提供了一个直观的集群健康状态仪表板,展示实时的资源使用情况(如 CPU、内存、网络)。通过与 Prometheus 的集成,用户可以轻松查看关键指标,快速定位性能瓶颈

Kite 能够以图形化方式展示 Kubernetes 资源之间的关联(如 Deployment → Pods),帮助用户更清晰地理解集群的拓扑结构,简化排查问题的工作

通过 Kite 的界面,用户可以直接执行资源管理操作,包括创建、更新、删除、扩展和重启资源。无论是调整副本数还是重启 Pod,都能一键完成

Kite 内置 Web 终端确实是一大亮点

Kite 支持 GitHub OAuth 和自定义 OAuth 认证,同时提供简单的用户名/密码认证方式,确保访问安全可控
在众多 Kubernetes 管理工具中,Kite 凭借以下优势脱颖而出:
此外,Kite 默认不收集任何分析数据,但用户可通过设置 ENABLE_ANALYTICS=true 启用匿名数据收集,帮助开发者改进产品
一键快速上手,默认使用官方镜像,也可以手动编辑使用
ccr.ccs.tencentyun.com/k7scn/kite
kubectl apply -f https://raw.githubusercontent.com/zxh326/kite/refs/heads/main/deploy/install.yaml
默认情况下,没有用户验证的,可以通过配置环境开启密码认证或者 OAuth 验证
KITE_USERNAME/KITE_PASSWORD等 Pod 启动完成,访问 svc 的 80 端口即可。
如果没有使用 tailscale 打通网络的话,可以 NodePort 或者 Ingress 方式访问
除了 InCluster 方式,也可以本地使用 docker 方式
docker run --rm -p 8080:8080 -v ~/.kube/config:/home/nonroot/.kube/config ghcr.io/zxh326/kite:latest
打开浏览器,访问 http://localhost:8080,即可进入 Kite 的管理界面
Kite 适用于以下场景:
后续 Kite 团队计划进一步增强与 Prometheus 和 Grafana 的集成,优化多集群管理功能,并支持更多的认证方式
Kite 是一个现代化、轻量级的 Kubernetes Dashboard,以其直观的界面、强大的功能和高效的性能,为 DevOps 工程师提供了一个优秀的集群管理解决方案。无论是新手还是资深从业者,Kite 都能帮助你更轻松地管理 Kubernetes 集群,专注于核心业务开发。
个人觉得 UI 设计确实很令人舒服,但是对于我这种重度依赖 CRD 来说,略显鸡肋
关注我的微信公众号,更多技术吐槽和干货!


TypeCho多功能的Markdown编辑器插件目前编辑器只是在后台编辑与渲染.前台展示,目前没有做任何处理, 所以需要自行处理.


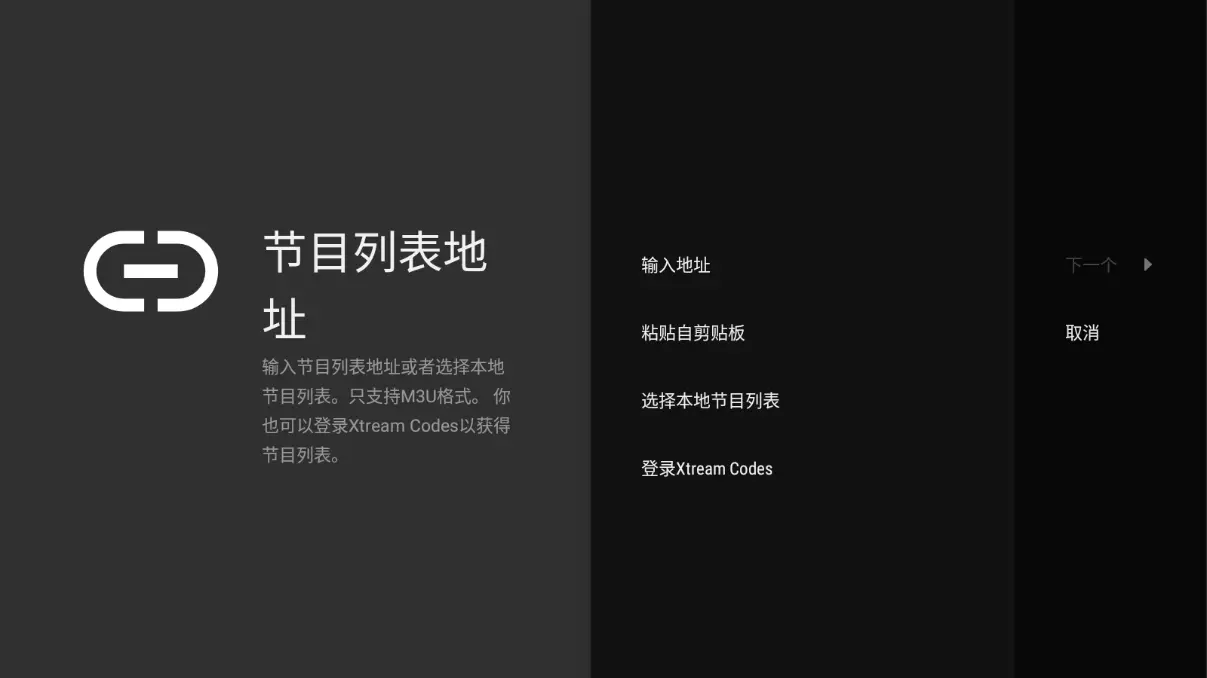
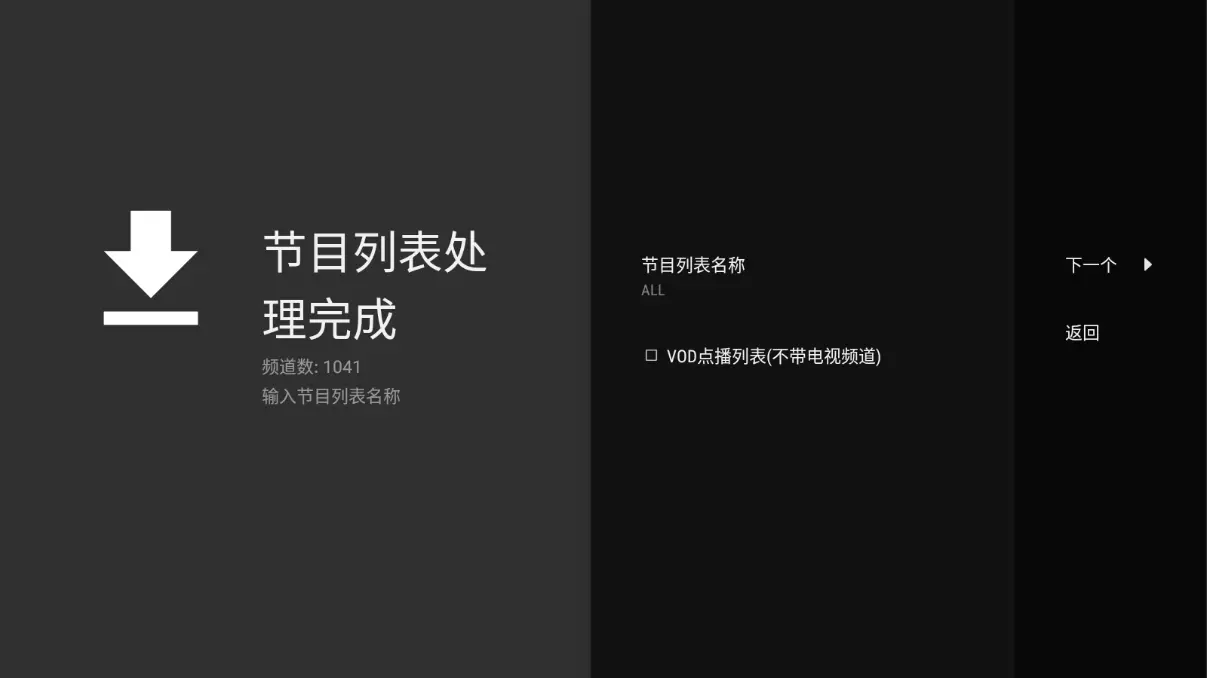
下载 TiviMate(首选:2.8.0),安装并打开,点击 添加节目列表

点击 输入地址,输入博主自维护链接里的 m3u 地址,再点击下一个

不要勾选 VOD点播列表,点击下一个

点击完成即可添加完成

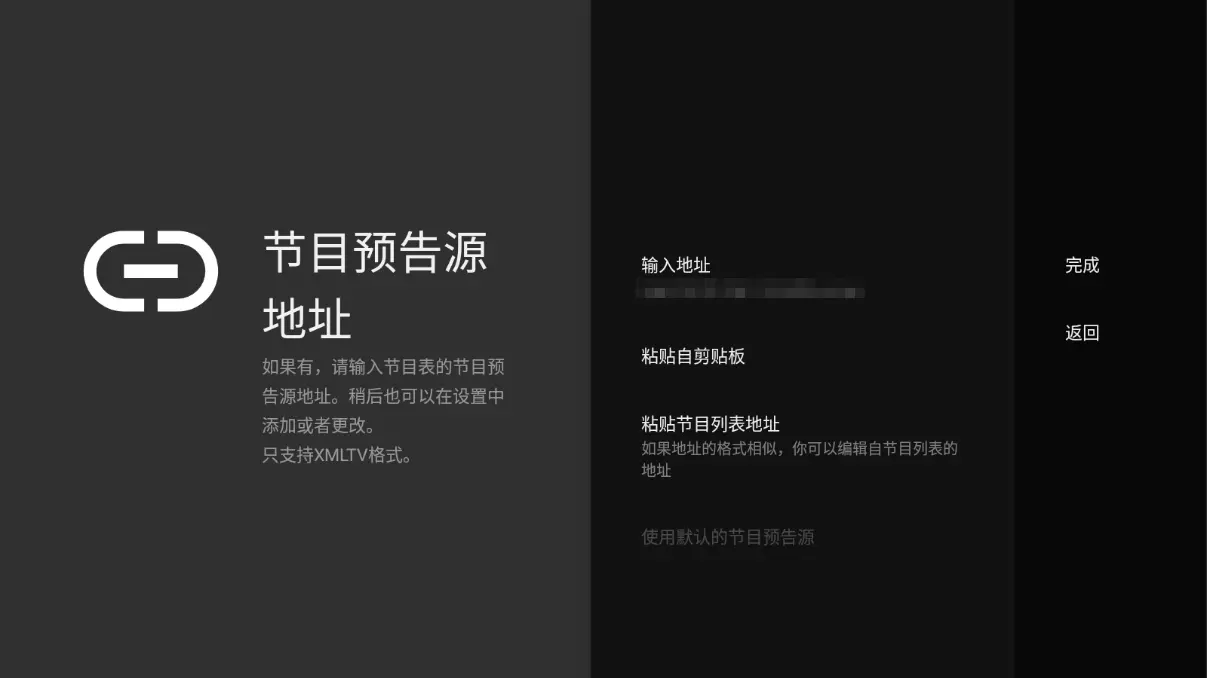
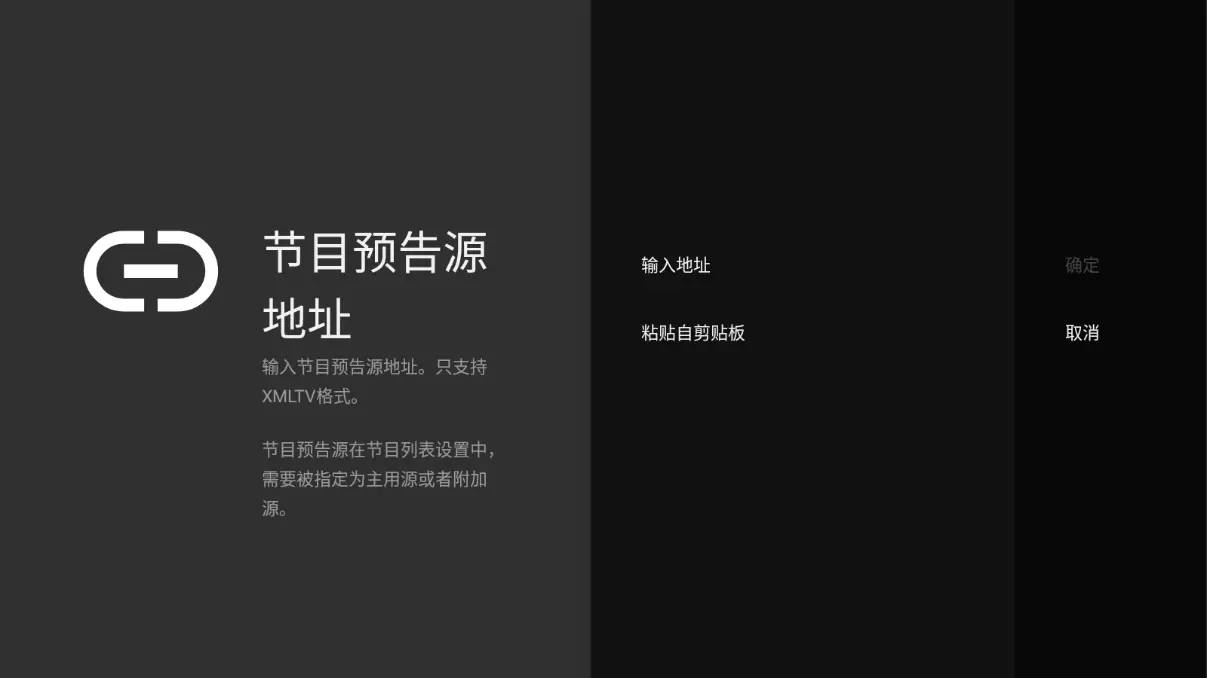
长按,在底部菜单选择 设置 - 节目预告

点击节目预告源

点击 添加源

输入地址:http://epg.51zmt.top:8000/e.xml,再点击确定即可

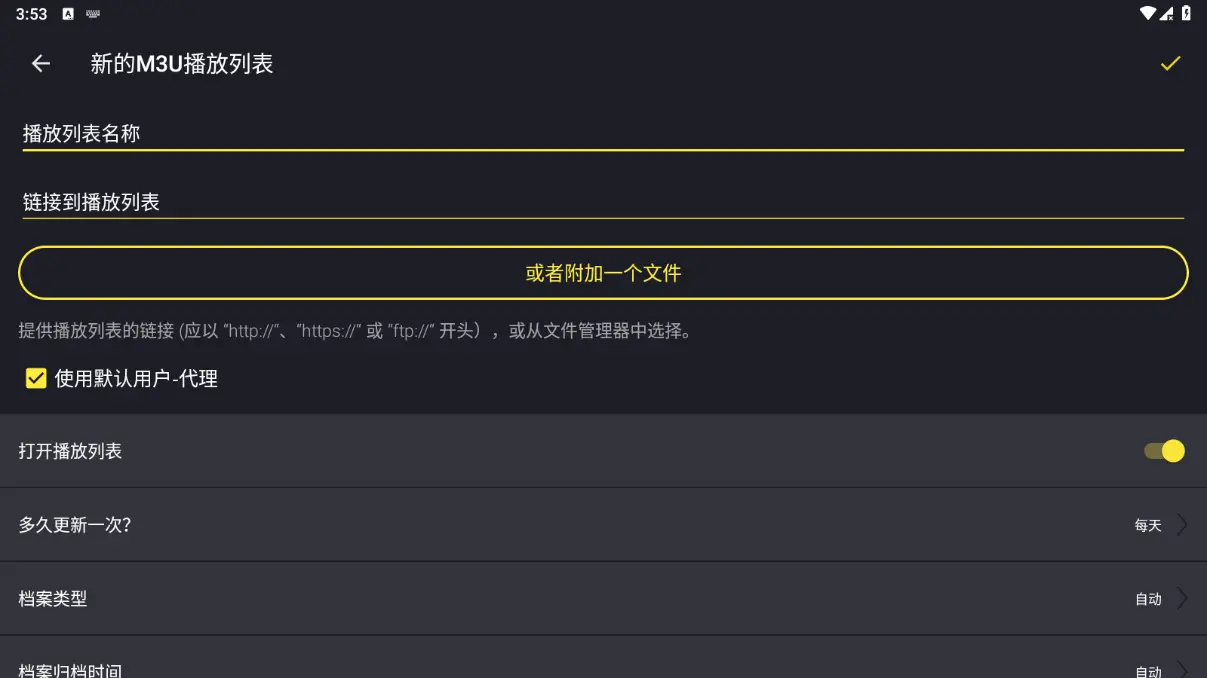
下载 Televizo,安装并打开,点击创建播放列表

选择 新的M3U播放列表

名称:随意,链接到播放列表:输入 博主自维护链接里的 m3u 地址 (其余选项默认即可),点击右上角√即可添加完成

点击所有频道,再点击搜索按钮,输入自己想看的节目名称查找即可。

点击 设置 - 更新电子节目指南数据


Umami (Github源码地址)是一个简单、快速且注重隐私的 Google Analytics 替代方案。

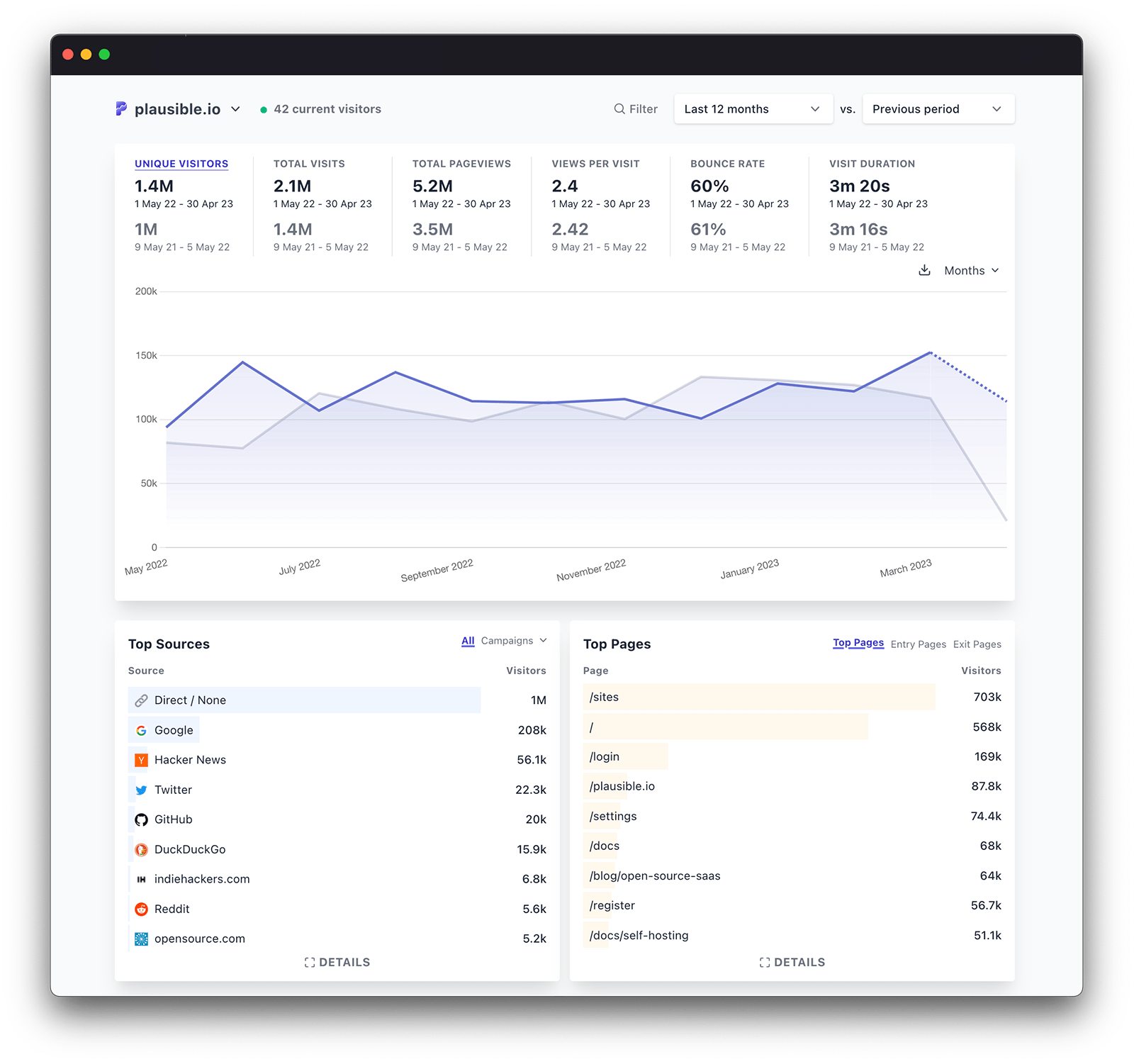
Plausible(Github源码地址、官方文档) 是一个轻量级、隐私友好的网站分析工具,可以提供网站访问统计数据,而无需使用 Google Analytics 等第三方分析服务。不会对网站的性能造成太大影响,它可以帮助了解用户行为,从而进行针对性的性能优化。对于一些需要遵守隐私法规的网站来说,使用 Plausible 可以更好地满足相关合规要求,避免因使用第三方分析工具而产生的法律风险。使用 Plausible 可以让网站所有者拥有更多的控制权和自主权,而不必依赖于第三方分析服务商。
Plausible Analytics 是一个易于使用、轻量级、开源且注重隐私的 Google Analytics 替代方案。它不使用 cookie,完全符合 GDPR、CCPA 和 PECR。您可以自行托管 Plausible 社区版,或让我们在云端为您管理 Plausible Analytics。这是我们网站统计的实时演示。在欧盟制作和托管。
Plausible 是一个极其尊重隐私的网站统计服务,它:

matomo(Github源码地址)是领先的免费开源分析平台。
Matomo 是一个功能齐全的 PHP MySQL 软件程序,您可以自行下载并安装在 web 服务器上。安装过程耗时五分钟后,您将获得一个 JavaScript 代码。只需复制并粘贴此标签到您希望跟踪的网站上,即可实时访问您的分析报告。
Matomo 旨在成为 Google Analytics 的免费软件替代品,已被超过 140 万个网站使用。隐私功能是内置的!

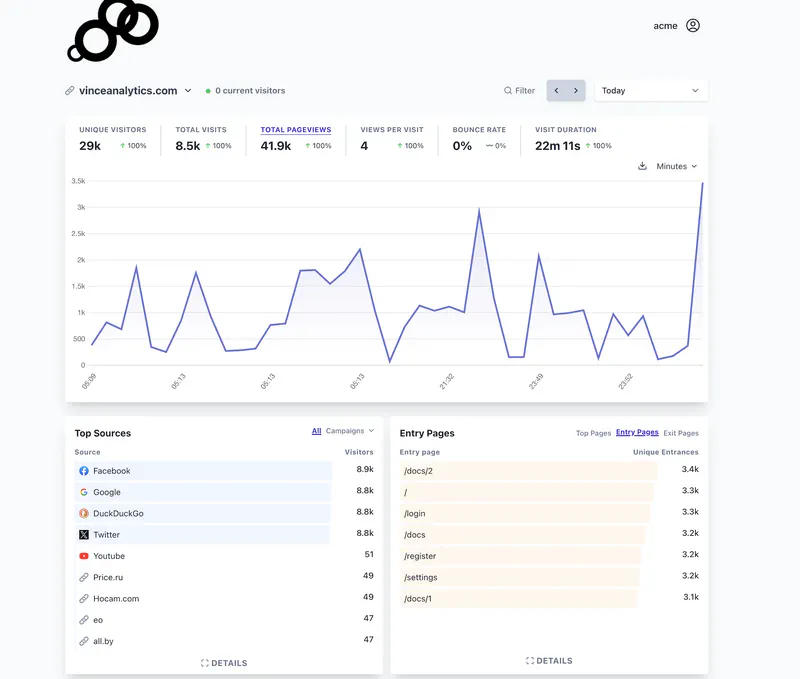
vince(Github源码地址) 是一个经济高效、自托管、注重隐私的 Google Analytics 替代方案。符合 GDPR、CCPA 和 PECR 法规,尊重用户隐私,无需 cookie 通知,节省资金和工程资源,同时从网站中获取有用的见解。

Litlyx(Github源码地址、官方文档) 是一个现代、开发者友好的无 cookie 分析工具。设置只需不到 30 秒!完全自托管,使用 Docker。替代 Google Analytics、Matomo、Umami、Plausible 和 Simple Analytics 的解决方案。
基于 Cloudflare Woker 部署免费的 PikPak 网盘下载播放加基于 Cloudflare Woker 部署免费的 PikPak 网盘下载播放加速工具教程。
该工具本质上就是使用免费的 Cloudflare Woker + 自有域名代理 PikPak 的下载流量,已应对 P盘规模扩大化后,国内的直连速度实在是有点拉跨的问题。
适用群体:联通宽带等对CF加速服务体验良好的用户,PikPak_By_Shimily 第三方客户端用户,官方网页版用户,动手能力比较强的用户。
PS:这其实是一个几乎万用的反代代码,所以你拿来反向代理其他东西也是可以的。

首先我们复习一下Cloudflare Terms 第 2 项服务、第 2.2 项使用服务、第 2.2.1 项禁止的行为中 第 J 条规定:使用服务提供虚拟专用网络或其他类似的代理服务。((j) use the Services to provide a virtual private network or other similar proxy services.)
目前并没有收到有人因此被处罚的反馈,但建议以下操作不要在自己主要账号上部署。
什么域名都可以,需要可以在 CloudFlare 管理,
如果没有也不想掏钱买,可以看这个教程常见免费、便宜域名注册渠道一览
个人建议是如果不太会,就先用硅云的那个免费域名渠道,毕竟是国内厂家,不会的都可以骚扰客服。
有点技术基础有github账号的可以考虑 eu.org 和 US.KG 这两个免费域名。
不差钱的直接去买个top或者xyz啥的便宜域名。
注册地址
输入您的电子邮箱地址和密码。单击 Create Account。
PS:CloudFlare有中文界面,在右上角切换

您的服务将被部署到:https://pikpak.XXXXX.workers.dev因为国内运营商屏蔽了Cloudflare Worker的默认域名YYY.XXXX.workers.dev,导致无法使用Cloudflare Worker顺利反向代理,表现为无法刷出文件列表,无法登录。使用全局代理后就正常。
名称看你个人喜好,IP可以随便写,只要不是1.1.1.1就行(一些免费域名是无法设置这些特殊IP的)
主要是开启“代理状态”,让那朵云是橙色的
先说结论可以但没必要。相比带来的那点提升,随之而来的复杂维护才是最大的问题。
这种方式虽然看起来可能在某些特定情况下能够“暂时”改善你的下载速度,但从长远来看并不是一种可靠或推荐的做法(我以前手动优选之后,隔三差五就要测测速度正常不正常,实在是折腾烦了,还是改回了默认解析,20MB/s和30MB/s的差距,省不了多少时间)。除非你的网络出现了部分CF的IP无法访问的问题,才需要在hosts里给你的域名绑一个IP。
以及 Cloudflare Terms 第 2 项服务、第 2.2 项使用服务、第 2.2.1 项限制第 B 项条款中,该条款规定:干扰、破坏更改或修改服务或其他部分,或对网络或服务 (包括 Cloudflare 对等合作伙伴的网络) 或与服务相连的服务造成不当负担,包括但不限于导致 (无论直接还是地址) 您的 Cloudflare 代理域流量被发送到未由 Cloudflare 为该域分配的 IP 地址。
不过如果你还是想再快一点,或者你的网路默认解析的 CF IP实在是速度过于拉跨
可以看下:这个文章
– 下载所需要的工具里的「CloudflareST」和「SwitchHosts」。
– 参照文章进行「优选 cloudflare IP」得到最优 IP。
– 参照文章使用 SwitchHosts 修改你加速域名的 Hosts 。
https://pikpak.speed.topChromium内核浏览器(电脑上比如chrome、edge、firefox,手机上比如kiwi,firfox)
安装自定义重定向扩展(需要chrome138以下,并允许安装MV2扩展,详见《Chrome 如何继续使用 uBlock Origin 等 Manifest V2 扩展》)
使用新代码的可直连反代域名(假设部署好的反代域名是 pikpak.speed.top 注意这个域名是举例,实际是不能用的)
添加一个规则
匹配规则:^https://(dl-(a10b|z01a)-0\d{3}.mypikpak.com(.*))
重定向至:https://pikpak.speed.top/https://$2
(https://ppikpak.speed.top就是加速域名,根据自己的情况替换)
这样你访问 pikpak 官方网页版时,播放和下载地址就会自动替换为进行反代加速的了。
https://ppikpak.speed.top)拼接到 pikpak 的原始下载域名的前边,所以你大可以自己手动操作一下。


The post PikPak网盘免费加速服务自部署教程 – 基于Cloudflare Woker appeared first on 秋风于渭水.

老早就想上统计了,之前用过百度、51LA、统计鸟一类的统计工具,存在或多或少的问题吧,一定程度上也会拉低博客速度,当然自建统计也考虑过,主要还是太懒,也不想维护太多东西,所以无意中看到了 Access 插件,试用了下,效果不错,这款插件主要用于后台查看,所有接口做了鉴权,我还是想把页面放到我前端看,于是乎开始改造了。
用时一天时间完成了改造,主要做了如下改造:
统计类别主要有:
预览地址,请看右下角统计图标。
一款功能强大的Typecho插件,提供基于IP的黑名单、白名单和智能威胁检测功能,保护您的网站免受恶意访问和攻击。
https://github.com/BXCQ/AdvancedBlockIP
192.168.1.100192.168.1.1-50192.168.1.*192.168.1.0/24



Typecho 1.2.1
php 8.0
将插件解压到 usr/plugins/AdvancedBlockIP/ 目录
在Typecho后台的"插件管理"页面启用插件
支持HTML格式的自定义拦截提示页面
在IP规则后添加行内注释,不会影响规则匹配
192.168.1.100 # 这是行内注释,不会影响规则匹配
10.0.0.0/8 # 私有网络,内部使用配置管理员邮箱接收安全警报(需要配合邮件插件)
自动兼容旧版本的配置字段,无缝升级
插件启用后,在后台顶部导航栏会出现"IP防护控制台"链接,点击即可进入专业的安全管理界面。
插件按照以下优先级和流程处理每个访问请求:
黑名单检查 - 第二优先级
模式处理
访问请求 → 白名单检查 → 黑名单检查 → 智能检测 → 放行
↓ ↓ ↓
直接放行 拦截/限频 自动拉黑| 机制 | 访问频率控制 | 频率异常检测 |
|---|---|---|
| 目的 | 限制黑名单IP | 威胁识别 |
| 适用范围 | 仅黑名单IP | 所有IP(除白名单) |
| 触发条件 | 访问间隔过短 | 异常访问模式 |
| 处理方式 | 暂时拒绝访问 | 自动拉黑IP |
| 日志标记 | 访问过频 | 频率异常 |
| 配置项 | accessInterval | 固定规则 |
在日常生活中,我们常因图片文件过大而无法上传至某些网站,这时就需要对图片进行压缩处理。今天为大家推荐一款免费开源的在线图片压缩工具:Pic Smaller。
它支持Docker独立部署,基于Vite + React开发,拥有直观的界面和良好的移动设备适配性,还能进行压缩配置。由于采用纯本地压缩方式,没有任何服务器端逻辑,所以使用起来非常安全。

这款工具具备诸多实用功能,可智能压缩JPEG、PNG、WEBP、AVIF、SVG和GIF等多种格式的图像,支持批量添加图片和文件夹,提供丰富的压缩配置选项,还能比对压缩效果,并且支持国际化多语言,是一款非常好用的在线图片压缩工具。
1.创建一个PicSmaller目录,用于存放/管理拉取的资源:
mkdir -p PicSmaller2.拉取源码到PicSmaller目录
cd /自定义路径/PicSmaller && git clone https://github.com/joye61/pic-smaller.git拉取失败解决方法
如果源码拉取失败,请手动将源码下载到PicSmaller目录,注意解压后命名为"pic-smaller"。
3.进入pic-smaller子目录
cd ./pic-smaller4.启动容器
因为在前面我们拉取的源码中,已经内置了Dockerfile脚本,所以我们只需要使用docker build命令构建镜像和docker run命令启动容器即可:
① 构建镜像:
docker build -t picsmaller .在执行该命令时,如遇npm报错也没事,等它跑完继续下一步即可。
② 启动容器:
docker run -p 3001:3001 -d picsmaller运行成功后浏览器地址输入:http://<服务器IP地址>:3001,即可访问PicSmaller服务。
我这里就以一张原大小为1.52MB的图作为演示:
压缩前:
自定义压缩配置:
压缩后:
若您认为该项目部署流程繁琐,或对工具的功能、操作体验不满意,亦或者不想用Docker来部署,那不妨试试以下纯前端手搓代码,同样可以实现图片压缩,同样安全高效~

Demo:在线体验
JPEG(.jpg/.jpeg)、PNG(.png)、GIF(.gif)、WebP(.webp)、BMP(.bmp)
前端通过Fetch API传输图片数据,后端利用ASP.NET Core接收文件并经ImageService压缩处理
成功返回200状态码,错误返回400。
① 使用时先上传图片,通过滑块在0%到100%间调节压缩质量
0%对应最小文件尺寸但质量最低,100%对应最大文件尺寸但质量最高,默认30%为文件大小与质量的平衡点,调节时可实时查看百分比
② 然后点击“上传并压缩图片”按钮,处理完成后右侧会显示压缩图
③ 最后点击“下载压缩图片”即可保存。
我们继续用前面大小为1.52MB的 PicSmaller.jpg 图片作为演示。
压缩后:
此时我们可以看到,经过压缩后的图片体积大小明显小了很多(压缩质量为12%时,压缩后的图片大小仅为29.86kb),且压缩后的图片与原图相比,肉眼几乎看不出有任何明显变化。
雨已经下了快一周了,还没有停的意思,看天气预报雨估计要下到本周五,武汉好多低洼的地方都淹了,还好洪山区这片儿没咋积水,连着这么多天的雨水,总感觉到处都弥漫着潮湿的味道,车子停地库,感觉车里也是湿湿的,坐进车内总感觉有一股水汽味,让人极为不舒服。
早上在三环上跑,快要下三环的地方,有一个货车在前面开着,因为这片有施工工地,经常有车停靠里的位置,所以不是啥大事儿,我车速85左右,大车在快车道,我就想着从辅道绕过大货车直接过去(由于左侧修路,好几年了,所以只有两条道了),没想到辅道上堆了一些石头,锥桶还就放在石头前面(左边几块石头三个锥桶,右边几个石块三个锥桶,还没有提前标识,这谁受得了),这谁看得见啊,也没有提示,三环上这种对方石头,不应该最少100m左右放置提示标语么?毫无意外撞上去了,由于留给我反应时间非常短,为了避免车头直接撞击,我只能往左打,结果右车轮就撞上去了,车速比较快,感觉整个车子都飞起来了,还好石块不是很大,下了三环我立马就停下查看,这会儿还下上大雨了,真的服了,不过还是冒雨看了下,右前轮旁边塑料护板碎了,还好里面都是铁,没发现什么问题,也没漏液体,然后就继续往公司开,目前没啥问题,中午要开去检查看看,免得留隐患,真是点儿背。

今天早上再走那条路,发现已经放了修路指示牌,而且把碎石块都整理到了两堆,远距离都摆了锥桶,看样子应该是有人投诉了。
周末慈云数据在搞抽奖,我正好看到了,参与了下,没想到就一等奖了,一个128G的U盘,运气还不错啊。

家庭数据中心系列 用 Cloudflare Worker 解决 WordPress 多活架构中的评论同步难题 无敌的个人博客 tangwudi
1 前言 在部署 WordPress 多活节点方案时,一个至关重要的技术点是读写分离:即将所有涉及”写入数据库”的操作(如发布文章、修改内容、修改插件配置、提交评论等)统一路由到主写节点完成,而其他节点则作为只读副本,提供内容展示、缓存服务等。这种架构的好处是显而易见的: 它避免了多点写入可能引发的数据冲突、同步延迟和一致性问题; 同时也降低了主数据库的负载压力,使各节点能各司其职,提升整体系统的可扩展性与稳定性。 实现读写分离的核心在于将所有可能触发写操作的前端请求,准确且稳定地引导至主写节点。对于某些写操作,比如管理员发布文章、修改内容或配置插件,这类行为通常发生在后台操作环境中,可以通过强制访问主写节点来规避问题,因此相对可控。但也有一些写入行为难以人为干预,例如访客在文章下方直接发表评论,这类请求发生在普通页面中,无法要求用户特意跳转至某个专用节点来完成操作 […]
<p>The post 家庭数据中心系列 用 Cloudflare Worker 解决 WordPress 多活架构中的评论同步难题 first appeared on 无敌的个人博客.</p>
看完了蚂蚁摄影的《用索尼相机拍好51个生活场景》,受益最深的一句话是,“第一时间拍出我的第一张照片”。
曾经拿到相机第一想法这些参数实在太多了,光圈、快门、ISO都搞不清楚,更不要说三者之间的关系,拿着全自动拍照,能不能拍出好照片全靠运气。
很多文章千篇一律的讲摄影三要素,一听就会,一拍就废。没有系统的学习,东看一点西看一点,始终不清楚拍照是什么。
将照片拍清楚十分重要,影响清晰度的因素有很多。首先是对焦,然后是防抖。半按快门对焦,这个很简单,但微距拍摄要注意镜头的对焦距离。常规手持拍摄的安全快门是1/30秒,一般来说是焦距乘以1.5系数,譬如100mm焦距,100×1.5=150,那么安全快门就是1/150秒。
安全快门不是绝对的,与个人稳定性、焦距有一定关系。我们可以依靠在柱子、墙上等方式增加身体稳定性或者使用三脚架。
学到拍摄的知识和技巧,应该运用实践多练习,熟练操作才能在第一时间拍下照片。多出去走走拍拍照片,用时间换取经验形成肌肉记忆,多看看自己拍的照片,客观评价自己的照片,这样对提高拍照水平会有帮助。
构图方式很多,常用且最佳的构图方式是三分法。还有一些其他构图方式,框架式构图、留白式构图、对角线构图等等。
构图可以让杂乱的生活场景变得有秩序,可以突出主体事物或人物,让照片更加灵动鲜活。构图与机位、焦距有密不可分的关系,相同场景多尝试不同机位或焦距找到最优构图,这样就能解锁更多构图方式。
风光摄影、人像摄影、美食生活、花卉微距、其他微创意拍摄技巧,在这本书都有讲述。摄影需要多观察,多拍摄,运用光圈、快门、ISO拍清照片,运用构图技巧拍好照片。
书中没有太多专业词汇,十分适合新手,摄影小白看完这本书就能入门,对摄影一知半解的人一看就会,再运用于实践,相信拍照水平突飞猛进。
