阅读视图
Memos添加评论及样式美化
这个标题的文章,估计在网上一搜一大把,之所以要写,只是为了日后自己再折腾时方便一些,不用再去找了,没办法,谁叫俺懒呀(从另一方面来讲,我这也是为我的博客水了一篇,计数器上又可以加1了),开始为博客除草了……

- 为Memos加上Bing随机壁纸、顺便换个字体,这个只要在“设置”--“系统”--“自定义样式”和“自定义脚本”加入相应的代码就可以了,先在“自定义样式”加入:
.status-text{font-size:10px !important;border:none;color:rgb(156,163,175) !important;}
.tag-span,.dark .tag-span{border: 1px solid;border-radius:6px;padding:0px 6px;color:rgb(22,163,74) !important;font-size:12px !important;-webkit-transform: scale(calc(10 / 12));transform-origin: left center;}
.memo-content-text .link{color:rgb(22,163,74) !important;margin-right:-6px;}
header .bg-blue-600{display:none !important;}
.text-lg {font-size: 1rem !important;}
.header-wrapper,.sidebar-wrapper{width: 11rem !important;}
.filter-query-container{padding-bottom:0.5rem;}
html{background-image:url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image');width:100%;height:100vh;background-position:center;background-size:cover;background-attachment:fixed;}
.w-full.bg-zinc-100,.bg-white,.hover\:bg-white:hover,.dark .dark\:bg-zinc-700,.dark .dark\:hover\:bg-zinc-700:hover,.memo-wrapper,.bg-gray-200,.dark .memo-wrapper,.memo-editor-container{--tw-bg-opacity:0.66 !important;}
.dark header.dark\:bg-zinc-800,aside.dark\:bg-zinc-800,.bg-gray-100,.dark html,.dark body{--tw-bg-opacity:0 !important;}
.memo-editor-container>.memo-editor{background-color: transparent !important;}然后在“自定义脚本”加入相关脚本:
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaiscreen.min.css';
link.media = 'print';
link.onload = function() {
this.media = 'all';
};
var style = document.createElement('style');
style.innerHTML = '* { font-family: -apple-system,BlinkMacSystemFont,"LXGW WenKai Screen",PingFang SC,Noto Sans,Noto Sans CJK SC,Microsoft YaHei UI,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif,Segoe UI,Roboto,Helvetica Neue,Arial,"Apple Color Emoji","Segoe UI Emoji",Segoe UI Symbol,"Noto Color Emoji"; }';
var head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(link);
head.appendChild(style);- 为Memos添加Twikoo评论,这会只要在“自定义脚本”加入相关脚本:
// Memos插入 Twikoo 评论
var twikooENV = 'https://twikoo.057000.xyz/' // Twikoo 评论地址
function addTwikooJS() {
var memosTwikoo = document.createElement("script");
memosTwikoo.src = `https://cdn.staticfile.org/twikoo/1.6.39/twikoo.all.min.js`;
var tws = document.getElementsByTagName("script")[0];
tws.parentNode.insertBefore(memosTwikoo, tws);
};
function startTwikoo() {
startTW = setInterval(function(){
var nowHref = window.location.href;
var twikooDom = document.querySelector('#twikoo') || '';
if( nowHref.replace(/^.*\/(m)\/.*$/,'$1') == "m"){
if(!twikooDom){
addTwikooJS()
setTimeout(function() {
var memoTw = document.querySelector('.gap-2') || '';
memoTw.insertAdjacentHTML('afterend', '<div id="mtcomment"></div>');
twikoo.init({
envId: twikooENV,
el: '#mtcomment',
path: nowHref.replace(/^.*=?(http.*\/m\/[0-9]+).*$/,'$1'),
onCommentLoaded: function () {
startTwikoo();
}
})
}, 1500)
}else{
clearInterval(startTW)
}
}
}, 2000)
}
startTwikoo();
至此Memos样式改了,评论也添加好了,水水一篇到手。其实之前也有折腾过Artalk评论,不过最新版本的Artalk版本,不过怎么折腾,就是加载不出来,再后来看到有些博主反映说是最新版有些问题,那好吧,我就不折腾了,直接用Twikoo,反正不就是一个评论嘛,用啥不是用呀。
最后说明一下,这个添加评论及样式美化,在0.18.1和0.18.0版本上测试没问题,高版本的不一定都好用,还需自个测试哈。
又一次折腾Memos

Memos这好东西一直很喜欢,也倒腾过几次,诸如样式、加评论之类的,之前还是用Wordpress时,按照Jack大佬的教程添加过,用着也还不错。后来因为“软云事件”之后,就没折腾了,这不现在换成Typecho后,又想给博客加一个说说页面,按其他大佬的教程很快就搭建好,不过总感觉不太好看,木木大佬的哔哔广场挺好的,样式也挺喜欢,不过感觉加载有点慢,遂想要不要把诸如js、css这些本地化会不会快一点,本以为可以一气而成,结果……芭比Q
翻车的原因很“简单”,就是这个CSS样式不起效,查看源文件中的css链接可以正常访问看到内容,但就是感觉没有加载,用回木木大佬的,又感觉字体和图标等小了些,看到老张和夕格树洞的样式,都比较喜欢,那就先挑个试试看,“盗用”了grid.css和memos.css文件到本地,结果也是样式全无的感觉,但直接调用确是好的,这点东西算是把我折腾晕了,能力有限直接调用了夕格的css文件,然后稍加修改就成了目前的说说页面,比我之前的说说页面好看,当然跟夕格的比起来,就有点磕碜了。
写到这我还是很好奇,为啥把这两个css放到本地调用,就是不生效,感觉以前抄作业也没这么难呀,放到博客主题目录下,查看源文件点击链接也是可以查看内容的,可就是没用,我都麻了,先暂时这么用着,有路过的大佬再来指点指点,先行谢过了!
WordPress首页调用memos方法!
老张一直想把wordpress和memos能整合在一起,前几天在段先生的博客上看到了教程,便死皮赖脸的问他方法,原来是AI搞定的。刚开始的时候是直接拿段先生的用,但是里面有一些达不到自己想要的效果。比如段先生是从memos的RSS文件里取数但,如果memo里有多篇图片的话,RSS只能输出一张链接地址,其他找不到。通过找木木大佬,用了他提供的《Memos API 非官方不完全说明》便可以解决。另外在CSS布局上也不是自己想要的效果,便想着自己也来让AI搞吧!
让AI帮你写代码,你必须要学会怎么样能更好的和AI对话,必须要有一点点的代码基础,才能把把问题问在点子上。我在把memos的API输出的数据模式先告诉AI,然后再提出自己的要求,要求如下:
我想在wordpress获取memos的api发布第一条动态内容,API的链接地址是https://zhangbo.net/api/v1/memo?creatorId=1&rowStatus=NORMAL&limit=1 ,内容格式如下:
按以下要求进行操作:
1.读取第一个"id"后面的数据,并形成“https://zhangbo.net/m/+“id后面的数据”” 做为链接,赋值给变量$link_content
2.读取"content"后面的数据,读取以#号开始、空格结束的内容,并在前面加#号后赋值给变量$tag_content。
3.读取"createdTs"后面的数值,转化为时间后与当前时间计算时间间隔。时间间隔为1小时内的,以时间间隔+“分钟前”赋值给$time_content;时间间隔为24小时内的,以时间间隔+“小时前”赋值给$time_content;时间间隔为30天内的,以时间间隔+“天之前”赋值给$time_content;时间间隔超过30天的,直接以“年月日”形式赋值给$time_content。
4.读取"content"后面的数据,排除“![]()”图片形式、排除#、#及空格前的内容后,赋值给$content。
5.读取"content"后面的数据,如果有“![]()”图片形式,将()内的图片链接赋值给$image_content;如果"externalLink": 后面有数据,赋值给$image_content;如果"filename"后面有数据,将以“https://zhangbo.net/o/r/+filename上第四行ID后的数值+"filename"的数据”赋值给$image_content。如果以上情况都存在,那将以数值组形式赋值。
以上生成的代码,将保存在wordpress的主题文件functions.php中以便调用。
按以下要求生成CSS代码
1.对于在首页展示的要求,在首页文章列表上方,与首页文章空两行
2.显示框宽度100%、背景灰色、四角椭圆。
3.第一个DIV展示框以"h2”格式展示“最新动态”四个字、靠左对齐、左边距空20px;务必同一行展示$time_content值,右居中对齐,右边距空20PX
4.第二DIV插入细实线、深灰色
5.第三DIV展示$content值
5.第四DIV展示$image_content值的缩略图,缩略图四角椭圆并有阴影,如果多图从左往右排列。并按确保引入 Lightbox.js,也写入到本代码中,达到点击放大效果
6.第五DIV靠左对齐展示$tag_content值,背景灰色并四角椭圆,靠右展示“点击评价”点击链接到$link_content。
再生成输出代码以便插入在首页文件index.php,以便在首页显示。/我分别测试了官方GPT、三方GPT和豆包,结果是官方GPT直接来句“问题太复杂,请分类进行提问”,三方GPT给出的代码效果完全不对,而豆包给出的代码基本上达到要求。当然,还是由于自己的表述,导致代码在图片显示这块有些问题。今天中午利用几分钟时间,进行了修改,对获取图片链接地址重新让AI写,我是这样提问的:
我现在的要求是其他代码不需修改,只对获取图片链接重新按以下要求来修改
1.读取"content"后面的数据,如果有“![]()”图片形式,将()内的图片链接赋值给$image_content;
2.获取 "resourceList": []的中括号里数据,这是图片组,每组以{}进行区分,查询每个{}内的"externalLink",如果"externalLink": 后面有数据,赋值给$image_content;如果"externalLink"无数据,则以“https://zhangbo.net/o/r/+该图片id+"filename"的数据”赋值给$image_content。
如果以上情况都存在,那将以数值组形式赋值。经过这样的修改,图片才得要正确显示。后来又陆陆续续的修改了CSS样式,最终达到目前的效果。
现在把相关代码贴给大家吧,需要的自取,不合自己要求的,也可以让AI帮你来修改。
1.把下面的代码插入到主题文件的index.php合适位置。
<?php
$memoOutput = processMemoData();
if ($memoOutput) {
echo $memoOutput;
}
?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/js/lightbox-plus-jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/css/lightbox.min.css">/* Your code... */2.把CSS样式代码放置到主题CSS定义设置里,当然也可以直接放到style.css中。
/* 首页调用memos效果---开始 */
/* 缩小与顶部距离,增加与首页文章列表距离 */
.memo-display {
margin-top: 0px; /* 减少与顶部的距离 */
margin-bottom: 40px; /* 增加与文章列表的距离 */
margin-right: 40px; /* 设置右边距为20px */
width: calc(100% - 40px); /* 计算宽度以适应右边距 */
background-color: #f2f2f2;
border-radius: 10px;
padding: 20px;
border: 1px solid #ccc; /* 添加细线边框,颜色为浅灰色 */
}
/* 第一个 DIV:展示“最新动态”和时间 */
.memo-header {
display: flex;
justify-content: space-between;
align-items: center;
}
.memo-header h2 {
margin-left: 0px;
}
.memo-header span {
margin-right: 0px;
}
/* 第二 DIV:插入细实线、深灰色 */
.memo-divider {
border-top: 1px solid #999;
margin: 10px 0;
}
/* 第三 DIV:展示内容 */
.memo-content {
margin-bottom: 10px;
line-height: 1.5; /* 或者可以使用具体的像素值,如 1.5em 或 24px */
}
/* 第四 DIV:展示缩略图 */
.memo-images {
display: flex;
flex-wrap: wrap;
}
.memo-images img {
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
margin-right: 10px;
cursor: pointer;
transition: transform 0.3s ease; /* 添加过渡效果 */
}
.memo-images img:hover {
transform: scale(1.1); /* 鼠标悬浮时放大 */
}
/* 第五 DIV:展示标签和链接 */
.memo-footer {
display: flex;
align-items: center;
margin-top: 10px; /* 设置与上面容器的距离为 30px */
}
.memo-footer div:first-child {
background-color: #9999;
border-radius: 6px;
padding: 5px 10px;
margin-right: 10px;
}
.memo-footer a {
text-decoration: none;
margin-left: auto; /* 靠右对齐 */
margin-right: 0px; /* 右边距 20px */
}
/* 首页调用memos效果---结束 */
3.把下面代码插入到主题functions.php文件中。
/* Your code... */
//-------首页调用memoe代码-----开始
function getTimeContent($createdTs) {
$current_time = time();
$time_diff = $current_time - $createdTs;
static $cachedTimeContent = null;
static $lastCreatedTs = null;
if ($lastCreatedTs === $createdTs) {
return $cachedTimeContent;
}
if ($time_diff 100) {
$substr_content = mb_substr($content, 0, 100, 'UTF-8');
$last_char = mb_substr($substr_content, -1, 1, 'UTF-8');
$last_char_ascii = ord($last_char);
while ($last_char_ascii 126) {
$substr_content = mb_substr($substr_content, 0, -1, 'UTF-8');
$last_char = mb_substr($substr_content, -1, 1, 'UTF-8');
$last_char_ascii = ord($last_char);
}
$content = $substr_content. '......';
$link_text = '查看原文';
} else {
$link_text = '点击评价';
}
$content_without_tags_and_images = preg_replace('/#.*? /', '', $content);
$content_without_tags_and_images = preg_replace('/!\[.*?\]\(.*?\)/', '', $content_without_tags_and_images);
$content = $content_without_tags_and_images;
// 构建输出内容
$output = '';
$header = '最新动态
'. $time_content. '';
$divider = '';
$contentDiv = ''. $content. '';
$imagesDiv = '';
if (!empty($image_content)) {
$imagesDiv = '';
}
$footer = ''. $tag_content. ''. $link_text. '';
$output.= $header. $divider. $contentDiv. $imagesDiv. $footer;
$output.= '';
return $output;
}
OK,结束!折腾十几个小时,就是出了这篇教程!!
如何在 WordPress 首页显示 Memos 最新动态
准备工作
确保已安装 WordPress 并启用了适合的主题:以我的主题为例,适用于大多数 WordPress 主题。
获取 Memos 的 RSS 订阅地址:比如我的链接为 https://memos.duanxiansen.com/u/1/rss.xml,根据你的 Memos 实际 RSS 链接替换。
编写函数获取 Memos 最新动态
需要编写一个函数,使用 WordPress 的 wp_remote_get() 函数从 RSS 链接获取数据,并解析出最新的一条动态。
首先,打开 WordPress 主题目录中的 functions.php 文件,添加以下代码:
// 获取 Memos 最新一条动态并显示
function display_latest_memo() {
// 通过 wp_remote_get 获取 RSS 数据
$response = wp_remote_get('https://memos.duanxiansen.com/u/1/rss.xml'); // 替换为你的 Memos RSS 网址
if (is_wp_error($response)) {
return '无法获取 Memos 数据';
}
// 获取响应的主体内容
$body = wp_remote_retrieve_body($response);
// 将 RSS 数据解析为 XML
$data = simplexml_load_string($body);
// 检查返回的数据是否为空
if (empty($data) || !isset($data->channel->item[0])) {
return '没有找到最新的 Memos 动态';
}
// 获取最新一条动态
$latest_memo = $data->channel->item[0];
// 将 RSS 中的时间转换为 WordPress 时区时间
$rss_date = (string)$latest_memo->pubDate; // 获取 RSS 中的发布时间
// 创建 DateTime 对象并设置为 RSS 的时间
$date = new DateTime($rss_date);
// 将时间转换为 WordPress 时区
$date->setTimezone(new DateTimeZone(get_option('timezone_string')));
// 格式化时间为 Y-m-d H:i:s 格式
$formatted_date = $date->format('Y-m-d H:i:s');
// 获取描述内容(通常是动态的主要内容)
$content = (string)$latest_memo->description;
// 限制字数(例如,显示最多300个字符)
$excerpt = mb_substr($content, 0, 300);
if (mb_strlen($content) > 300) {
$excerpt .= '... <a href="' . esc_url($latest_memo->link) . '" target="_blank">阅读更多</a>'; // 链接到原文
} else {
$excerpt .= ' <a href="' . esc_url($latest_memo->link) . '" target="_blank">查看原文</a>'; // 如果字数较短,显示“查看原文”
}
// 输出最新动态的内容、时间和链接
$output = '<div class="latest-memo memos-center">';
$output .= '<h3>最新动态:</h3>';
$output .= '<p>' . $excerpt . '</p>';
$output .= '<p>时间:' . esc_html($formatted_date) . '</p>';
$output .= '</div>';
return $output;
}
// 创建一个短代码来显示 Memos 最新动态
add_shortcode('latest_memo', 'display_latest_memo');
在首页显示最新动态
接下来,要让 Memos 最新动态只显示在首页文章的最上方。为此,需要修改 header.php 或者 index.php 文件,在首页判断条件下调用定义的短代码。
- 打开主题目录下的
header.php文件,找到适当位置(如头部模板部分)插入以下代码:<!-- 在首页显示最新的 Memos 动态 --> <?php if ( is_home() || is_front_page() ) : ?> <div class="memos-latest"> <?php echo do_shortcode('[raw][latest断开_memo][/raw]'); ?> </div> <?php endif; ?> is_home()和is_front_page():这两个函数确保只有在首页显示动态,而其他页面不会显示。is_home()用于判断博客文章列表页,is_front_page()用于判断自定义的前端首页。
样式调整(居中显示)
将以下 CSS 代码添加到你的主题 style.css 文件中:
.memos-latest {
text-align: center; /* 水平居中内容 */
margin: 20px auto; /* 上下外边距并居中容器 */
padding: 10px;
background-color: #f5f5f5; /* 背景颜色 */
max-width: 600px; /* 设置容器最大宽度 */
border-radius: 10px; /* 圆角效果 */
}
.memos-latest h3 {
font-size: 1.5em;
}
.memos-latest p {
font-size: 1.2em;
}
.memos-latest a {
text-decoration: none;
color: #0073aa; /* 链接颜色 */
}
结尾
就这样吧,不完美的就是不能直接评论,需要点进去到memos页面,继续完善吧。
完美解决Memos页评论与博客哔哔页面评论互不显示问题。
暑假两个月放飞自我后,近段时间开始收心了,把精力从游戏上转回到博客。第一件事就是把博客的“哔哔点啥”网页布局进行了调整,把内容的标签设置与评论图标一行,这样看上去就顺眼多了。虽然只是一个小调整,但是苦于自己的代码小白,还是找了AI帮忙。
目前我的哔哔点啥页面还是用《巧搬空白Koobai大佬Memos页面,完美与博客整合。》,哔哔点啥页面的工作原理就是直接调用Memos数据。Memos前期版本没有原生评论,而新版本即使有评论在memos的数据库里并非单独列。为了能让在memos以及博客的哔哔点啥页面有评论能力,便把《Artalk评论嵌入Memos,完美接近朋友圈、微博!暨宝塔面板Docker部署artalk评论系统》。
后来随着memos版本的升级,出现了个问题,就是在Memos在直接评论的内容与直接在哔哔点啥上评论的内容相互不显示了。因为当时评论数比较少,也并没有在意,这个问题一直也就拖到了现在。既然已经收心想折腾博客,那就索性把这个BUG也给搞定吧。
Memos的作者更新真的是很随性的,各种功能随意增减,导致很多人说Memos只是个项目不是个产品。前期版本单篇Memos显示匹配的路径是序号,用域名+M+序号形式,比如https://memos.laozhang.org/m/423;而后期版本匹配显示的路径却是内容前几个字符编码,比如https://memos.laozhang.org/m/GR65Lmbquyb5QuVuZgj9G7(打不开了,因为我的版本降了)。正是因为这次的升级,而导致了上述的问题。
在老孙的帮助下,通过修改哔哔点啥的JS文件,把 var memo_id = data[i].id;修改为 var memo_id = data[i].name; ,是可以正常显示了,但是又有一个小问题,就是评论通知邮件里的链接又不匹配了。
后来询问了木木大佬、koobai大佬,才知,最为稳定的memos版本是0.18版,那解决的方法就是“降级”了!
之前我习惯于在宝塔面板下部署各种Docker,当时我是用了《无需代码,宝塔面板Docker部署便签工具Memos》。现在想来,还是代码更为方便一些。降级之前必须要很把你原来映射出来的文件夹备份并下载下来,那是你Memos全部数据。然后删除目前的Memos项目及镜像,重新用代码安装0.18.1版即可。
docker run -d --init --name memos --publish 5230:5230 --volume ~/.memos/:/var/opt/memos ghcr.io/usememos/memos:0.18.1正常使用的这些Docker,我们应该保持一个原则“求稳不求新”,为了能正常运行,还是用稳定版本的为好!
将最新版的memos嵌入hexo
注意memos的版本号(Version: v0.22.4),我是最近的memos版本。
在网上找到的一些js脚本他使用的api是memos旧版的,导致无法获取到memos的数据。这边直接修改js代码使其正常工作。
网上找了个解决方案,原链接丢了,如您感兴趣可以自行搜索最初的脚本来源,本文仅记录整个js的api升级注意事项。
总共需要引入四个脚本,其中三个都是功能脚本,可以尝试找cdn上的源,需要修改的是memos.js脚本,使其兼容最新api。

修改
旧版的api使用上面注释的,下面对应的则是修改后的
新版缩略图的api很有意思,是在url的最后添加 ?thumbnail=true 与七牛云的api有点类似。
1 | // var bbUrl = memos + "api/v1/memo?creatorId=" + bbMemo.creatorId + "&rowStatus=NORMAL&limit=" + limit; |
Github地址
我已经整理好了修改后的脚本并且提交到github了。如果你感兴趣,可以在下面的地址获取所有代码。
其中 marked.js 我找到一个CDN 替换脚本:
marked.js -> https://cdn.bootcdn.net/ajax/libs/marked/14.0.0/marked.min.js
演示地址
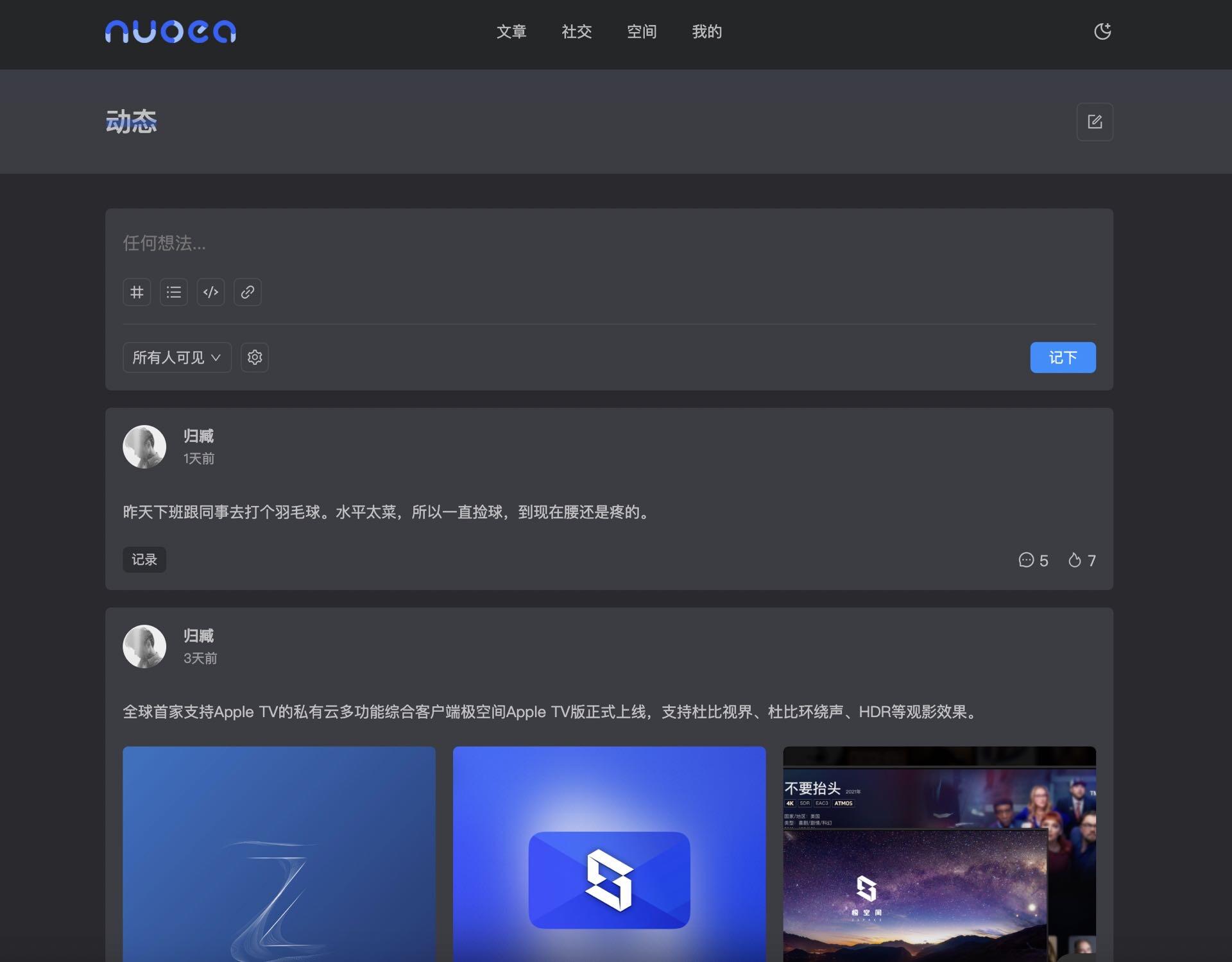
效果图

VPS宝塔国际Docker部署安装Memos
其实这次是升级到v0.18.2版本,本着好记性不如烂笔头的原则,给大脑腾出空间,再次记录下VPS宝塔国际Docker安装Memos过程。
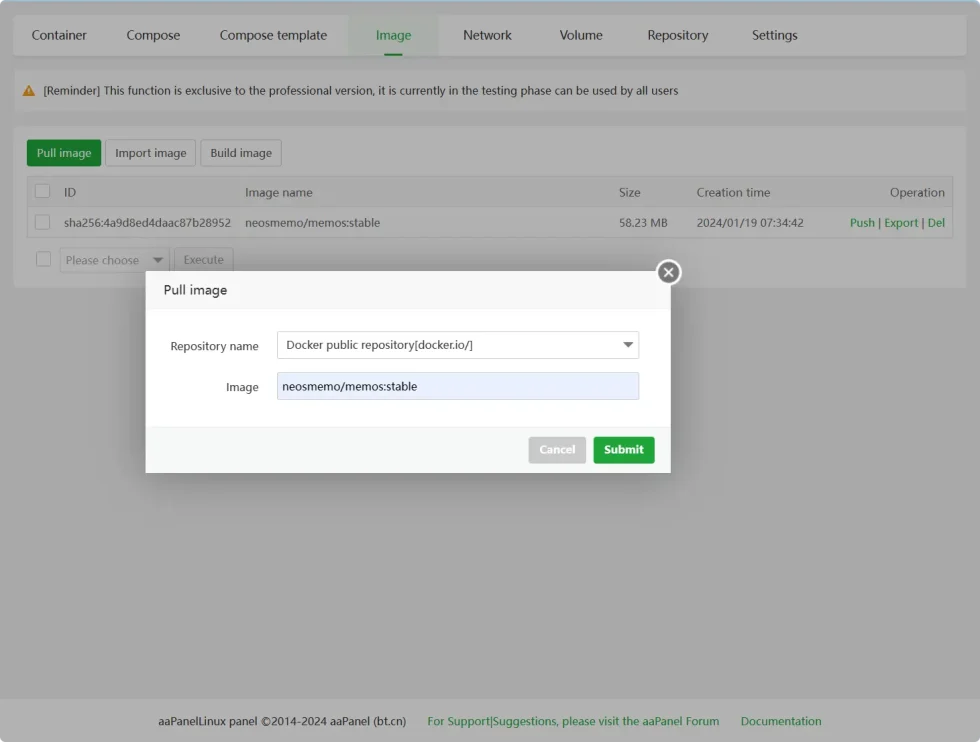
1、拉取镜像
进入宝塔国际aaPanel Docker – Image,点击Pull image,在Image中输入 neosmemo/memos:stable 。
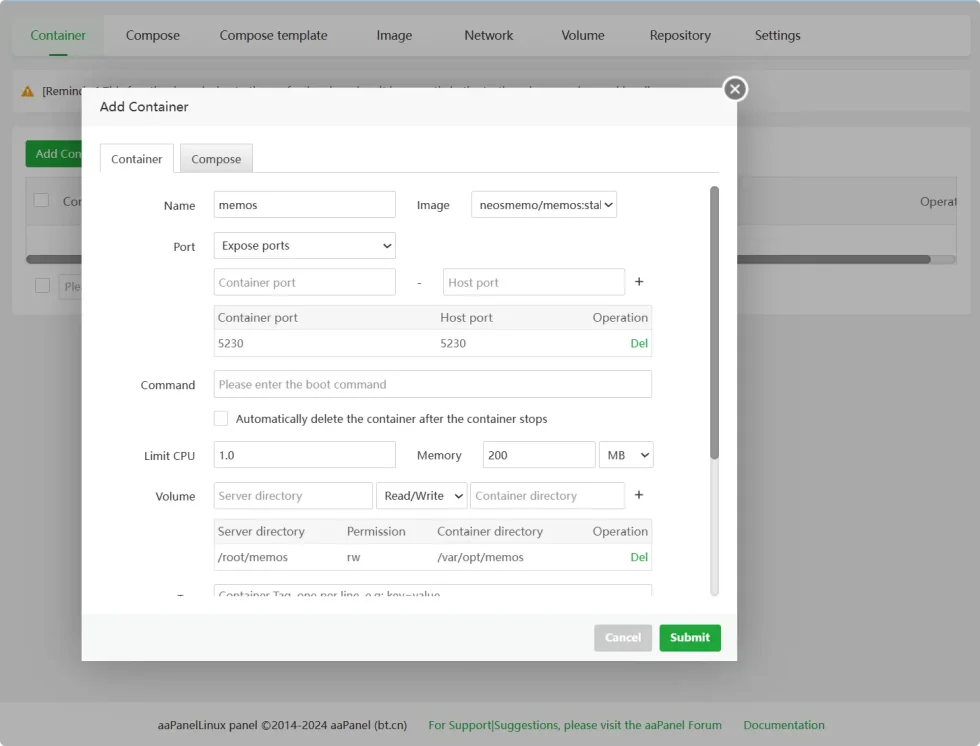
2、创建容器
拉取好镜像后,依次击 Container – Add Container。
Name里输入memos,Image就选择刚才拉取的镜像 neosmemo/memos:stable,容器端口Container port和服务器端口Host port都选择5230。
把Container directory容器目录 /var/opt/memos 挂载到Server directory服务器目录 /root/memos ,memos的数据库文件都在这个目录下。
最后 Restart rule 选择 Restart at the time of error (restart 5 times by default)。
安装完毕。
给Memos页面增加编辑、归档及删除功能
更新
- 2023-07-19 新增删除功能;
前言
书接上回,继续完善Memos页面。这次给页面增加编辑和归档功能,让我们的Memos页面使用起来更加的方便。
说明
值得一提的是,两个功能都需要Memos发布框的支持。还没有折腾的同学看这里: Memos页面添加发布框
编辑
- 首先,给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="edit-btn" onclick="editMemo('+JSON.stringify(data[i]).replace(/"/g, '"')+')">编辑</button>
- 添加点击事件
function editMemo(e) {
var memoContent = e.content,memoId = e.id,memoRelationList = e.relationList,memoResourceList = e.resourceList,memoVisibility = e.visibility;
getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display"),
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && getEditor == "show"){
memosTextarea.value = memoContent;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
submitMemoBtn.classList.add("d-none");
editMemoDom.classList.remove("d-none");
document.body.scrollIntoView({behavior: 'smooth'});
}
editMemoBtn.addEventListener("click", function () {
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token"),
memoContent = memosTextarea.value,
memoResourceList = window.localStorage && JSON.parse(window.localStorage.getItem("memos-resource-list")) ? window.localStorage && JSON.parse(window.localStorage.getItem("memos-resource-list")) : e.resourceList,
memoVisibility = memosVisibilitySelect.value;
let TAG_REG = /(?<=#)([^#\s!.,;:?"'()]+)(?= )/g;
let memosTag = memoContent.match(TAG_REG);
let hasContent = memoContent.length !== 0;
if (hasContent) {
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
var memoBody = {content:memoContent,id:memoId,relationList:memoRelationList,resourceList:memoResourceList,visibility:memoVisibility}
fetch(memoUrl, {
method: 'PATCH',
body: JSON.stringify(memoBody),
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
if (memosTag !== null) {
const memoTagUrl = memosPath + "/api/v1/tag?openId=" + memosOpenId;
(async () => {
for await (const i of memosTag) {
const response = await fetch(memoTagUrl, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: i
})
});
}
})();
}
cocoMessage.success(
'保存成功',
()=>{
submitMemoBtn.classList.remove("d-none");
editMemoDom.classList.add("d-none");
location.reload();
})
}
})
}
})
}
cancelEditBtn.addEventListener("click", function () {
if (!editMemoDom.classList.contains("d-none")) {
memosTextarea.value = '';
memosTextarea.style.height = 'inherit';
editMemoDom.classList.add("d-none");
submitMemoBtn.classList.remove("d-none");
}
})
归档
- 首先,还是给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="archive-btn" onclick="archiveMemo(\''+data[i].id+'\')">归档</button>
- 然后,添加点击事件
function archiveMemo(memoId) { //获取Memos的ID值
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token"); //登录信息
if(memosOpenId && memoId){ //判断是否登录以及获取到Memos的ID值
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
var memoBody = {id:memoId,rowStatus:"ARCHIVED"};
fetch(memoUrl, {
method: 'PATCH',
body: JSON.stringify(memoBody),
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
cocoMessage.success(
'归档成功',
()=>{
location.reload();
})
}
})
}
}
删除
- 首先,还是给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="delete-btn" onclick="deleteMemo(\''+data[i].id+'\')">删除</button>
- 然后,添加点击事件
function deleteMemo(memoId) {
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && memoId){
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
fetch(memoUrl, {
method: 'DELETE',
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
cocoMessage.success(
'删除成功',
()=>{
location.reload();
})
}
}).catch(err => {
cocoMessage.error('出错了,再检查一下吧')
})
}
}
开始连接,给Memos页面增加转发功能
前言
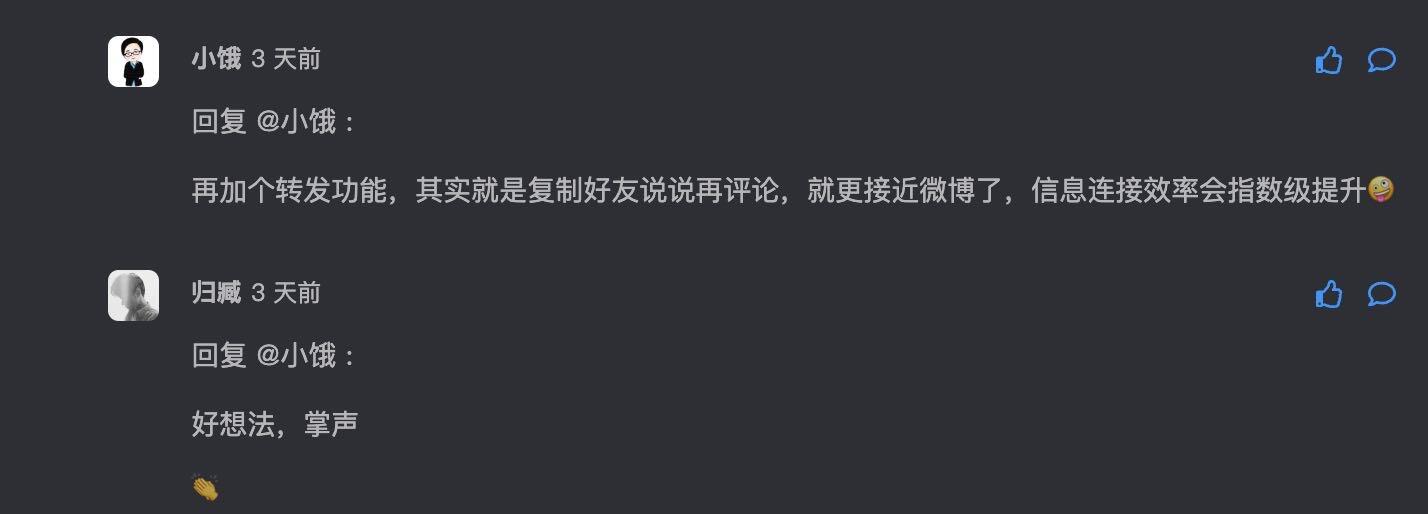
其实这个想法来自于 @小饿 同学。在Memos页面拥有了发布框之后,我也一直在想,除了方便快捷之外,怎么可以让发布框更好用。转发功能的概念,让我眼前一亮。
小饿: 转发功能,其实就是复制好友说说再评论,就更加接近微博了,信息连接效率会指数级提升。
Memos诞生很长时间以来,很多人都是当个笔记应用,记录生活。后来因为[@林木木] 开始折腾。有了各种API,开始出现单独的Memos页面,也有了浏览器插件,各种手机APP。生态圈一下子就建立起来了。再到后来,木木兄为Memos开发了广场页面,尽可能多的将大家的信息聚合起来,自此,Memos开启了社交时代。
木木的「广场」页面,其实已经非常趋近于微博。发布框加上后,功能已经非常完整了。所以当你拥有了一个Memos广场页面,并且加上了发布框。这个转发的功能,也可以折腾起来了。

部署
- 首先,给你的每一条Memos 增加一个转发按钮,并绑定一个点击事件。
<a onclick="transPond('+JSON.stringify(memosForm)+')"></a>
- 然后,定义转发的内容。
let memosForm = {
creatorName:creatorName,
content:transData,
url:memosLink
};
- 再然后,需要找到你页面中的发布框以及当前登录信息。
var memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
var memosPath = window.localStorage && window.localStorage.getItem("memos-access-path");
var getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display");
var memosTextarea = document.querySelector(".memos-editor-textarea");
var memosVisibilitySelect = document.querySelector(".select-memos-value");
var submitMemoBtn = document.querySelector(".submit-memos-btn");
var editMemoDom = document.querySelector(".edit-memos");
var editMemoBtn = document.querySelector(".edit-memos-btn");
var cancelEditBtn = document.querySelector(".cancel-edit-btn");
- 最后,给发布框中,添加转发内容。
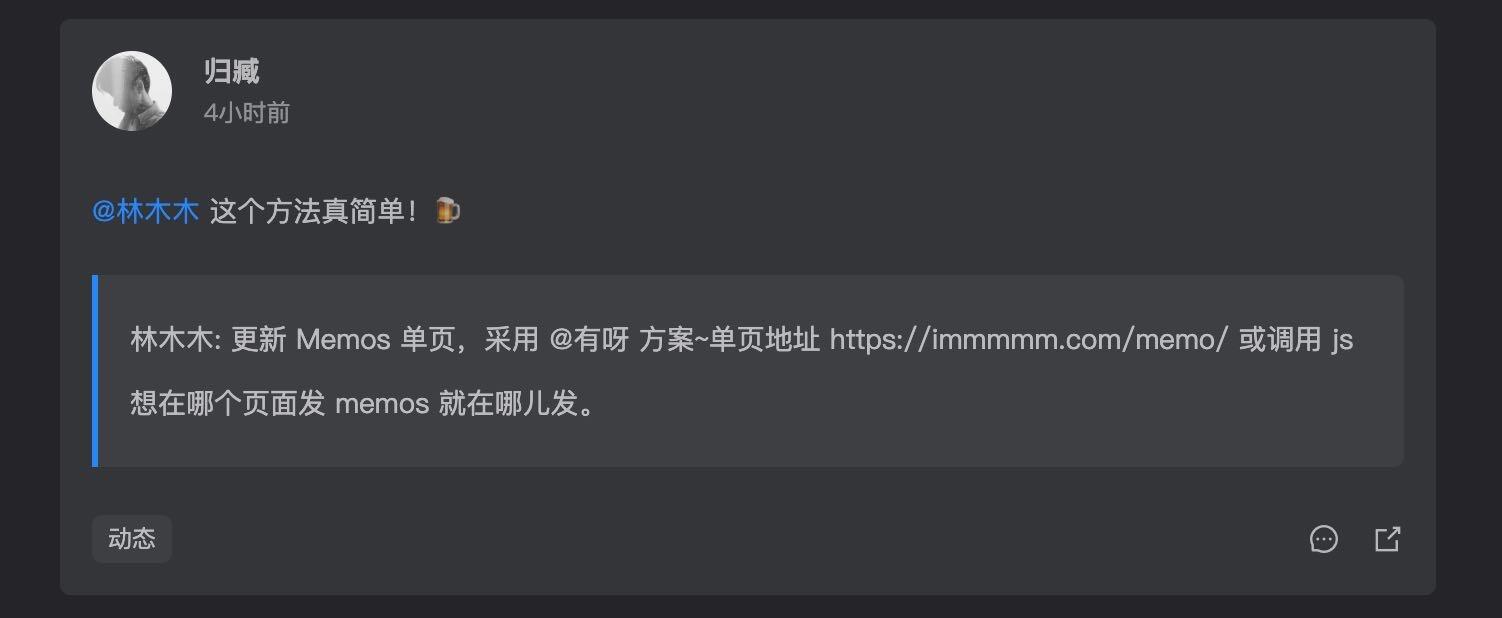
var transRes = '[@'+ a.creatorName+']('+a.url+') \n\n> '+a.creatorName+': '+a.content;
memosTextarea.value = transRes;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
document.body.scrollIntoView({behavior: 'smooth'})
完整点击事件代码如下:
//转发
function transPond(a){
var memosTextarea = document.querySelector(".memos-editor-textarea");
var getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display");
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && getEditor == "show"){
var transRes = '[@'+ a.creatorName+']('+a.url+') \n\n> '+a.creatorName+': '+a.content;
memosTextarea.value = transRes;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
document.body.scrollIntoView({behavior: 'smooth'})
}else{
window.open(a.url);//如果没登录,则不转发直接跳转。
}
}
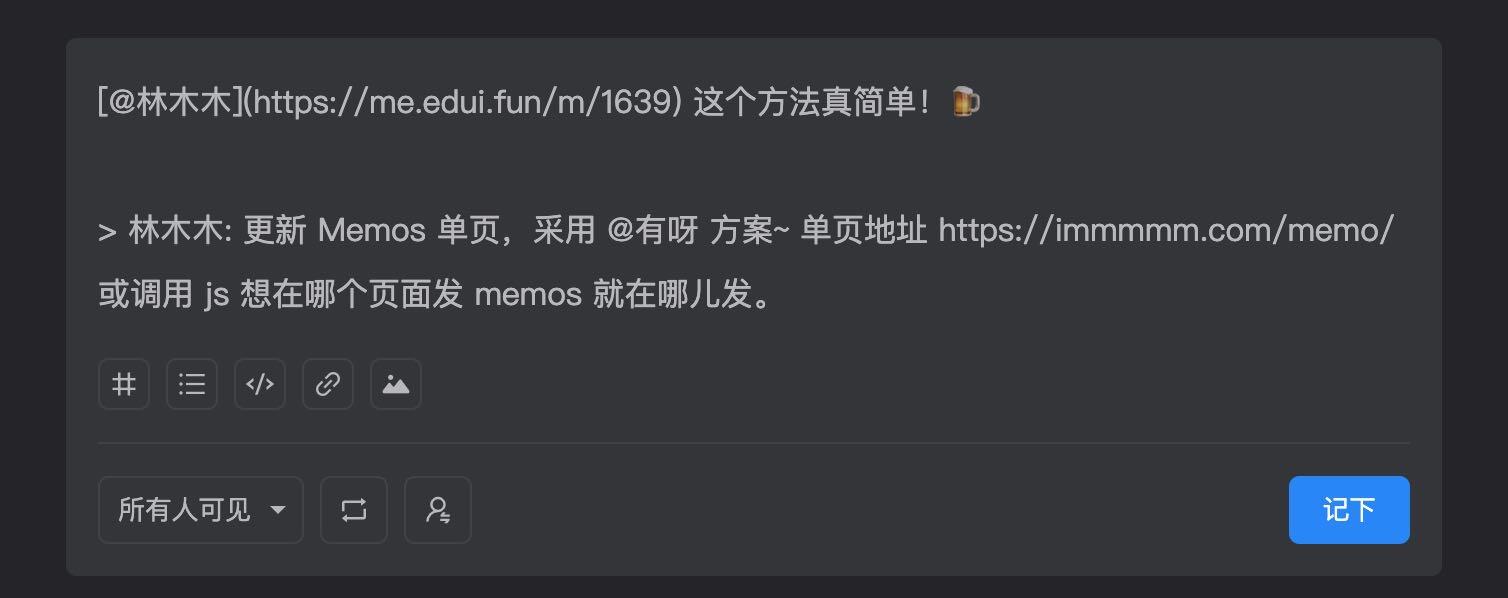
最后
效果如下:


给Memos页面添加发布框
起因
最开始是看到 @林木木 发的一条哔哔。说是想要在Memos页面内嵌入哔哔单页,从而可以实现在一个页面内发布哔哔以及浏览哔哔。寻思这样一来,体验确实是可以好很多,不需要切来切去,更有沉浸感。
部署代码
- HTML
<div id="memos"></div>
- CSS
.load-memos-editor{position:fixed;right:1rem;bottom:1rem;background-color:#ebeced;}
.memos-editor-body{display:flex;border-radius:.33rem;background-color:var(--light-background-secondary);flex-direction:column}
.dark .memos-editor-body {background-color: var(--dark-background-secondary);}
.memos-editor-content,.memos-editor-footer,.memos-editor-option{display: flex;}
.memos-editor-content .memos-editor-inputer{overflow-x:hidden;overflow-y:clip;padding:0;width:100%;max-height:160px;outline:2px solid transparent;outline-offset:2px;background-color:transparent;white-space:pre-wrap;line-height:2rem;resize:none;overflow-wrap:anywhere;word-break:normal}
.memos-editor-tools{display: flex;flex-direction: column;}
.memos-editor-tools .action-btn {padding: .25rem;}
.memos-editor-tools .memos-tag-list {display:flex;flex-wrap:wrap;align-items:center;line-height:2;}
.memos-editor-tools .memos-tag {position:relative;}
.memos-editor-tools .memos-tag a {flex:1}
- JS
<script>
var memosData = {
dom:'#memos',
};
</script>
- 页面布局
- 字体图标
- Javascript
- 消息提醒弹窗
https://github.com/TheWindRises-2/coco-message
- Animate.css
https://animate.style/
使用说明
- 填入
Memos Open API,格式如下:
https://memos.example.com/api/memo?openId=<Memos Open API>
- 开始哔哔吧
在线围观
围观地址:https://nuoea.com/memos

致谢
更新日志
- 2023-07-01 正式上线
- 2023-07-02 新增:上传图片
- 2023-07-02 修复:API地址多出
/导致“Memos Open API 有误,请重新输入!”的问题 - 2023-07-03 新增:随机回顾一条 Memos
- 2023-07-04 新增:切换当前 Memos Open API
- 2023-07-09 新增:光标自动定位(感谢 @空白生活 )
- 2023-07-09 修复:随机Memos中最多只能显示1个标签的问题(感谢 @空白生活 )
- 2023-07-18 新增:适配
0.14.0版本API - 2023-07-19 新增:资源库图片删除
- 2023-07-19 新增:编辑按钮
- 2023-07-19 修复:无法新增TAG标签的问题