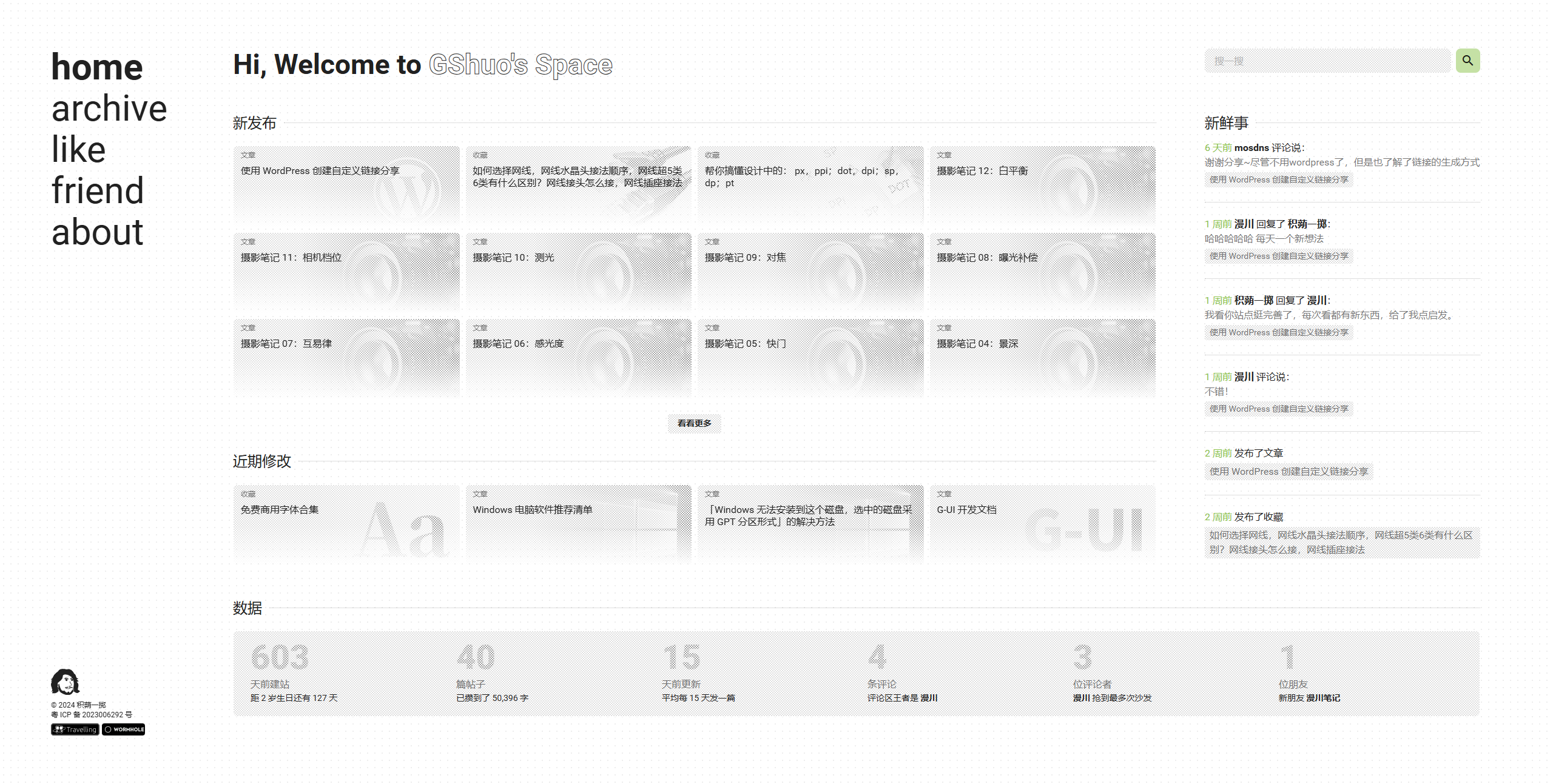
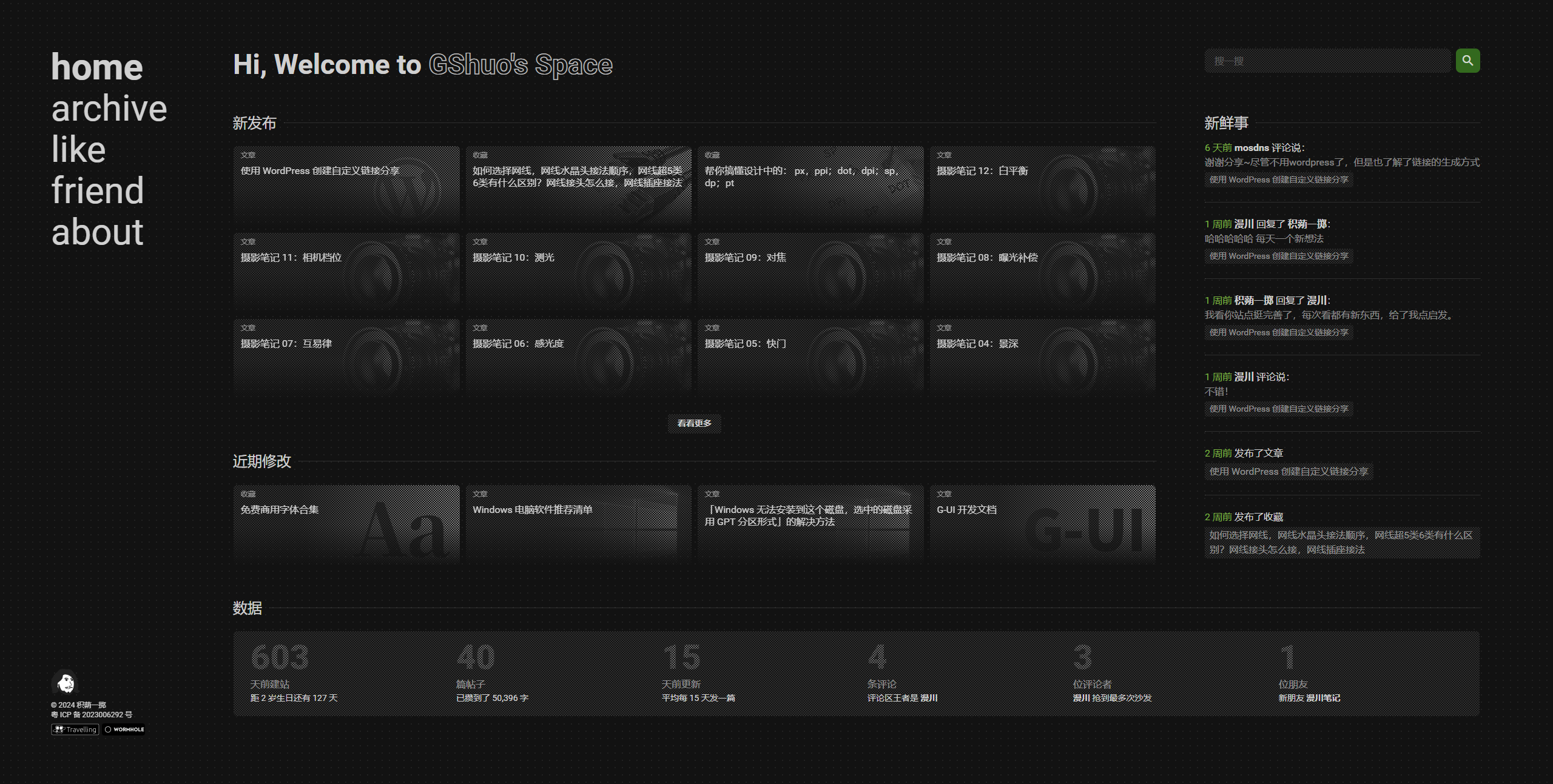
G-UI 是为贴合我个人的需求而制作,并应用到此站点。
颜色
| 背景 | 文本 | 边框 | ||||
|---|---|---|---|---|---|---|
| Class | 示例 | Class | 示例 | Class | 示例 | |
| 主色 | .g-theme-1 | 文本 | .g-text-theme-1 | 文本 | .g-border-theme-1 | |
.g-theme-2 | 文本 | .g-text-theme-2 | 文本 | .g-border-theme-2 | ||
.g-theme-3 | 文本 | .g-text-theme-3 | 文本 | .g-border-theme-3 | ||
.g-theme-4 | 文本 | .g-text-theme-4 | 文本 | .g-border-theme-4 | ||
.g-theme-5.g-theme | 文本 | .g-text-theme-5.g-text-theme | 文本 | .g-border-theme-5.g-border-theme | ||
.g-theme-6 | 文本 | .g-text-theme-6 | 文本 | .g-border-theme-6 | ||
.g-theme-7 | 文本 | .g-text-theme-7 | 文本 | .g-border-theme-7 | ||
.g-theme-8 | 文本 | .g-text-theme-8 | 文本 | .g-border-theme-8 | ||
.g-theme-9 | 文本 | .g-text-theme-9 | 文本 | .g-border-theme-9 | ||
| 强调色 | .g-accent-1 | 文本 | .g-text-accent-1 | 文本 | .g-border-accent-1 | |
.g-accent-2 | 文本 | .g-text-accent-2 | 文本 | .g-border-accent-2 | ||
.g-accent-3 | 文本 | .g-text-accent-3 | 文本 | .g-border-accent-3 | ||
.g-accent-4 | 文本 | .g-text-accent-4 | 文本 | .g-border-accent-4 | ||
.g-accent-5.g-accent-hue | 文本 | .g-text-accent-5.g-text-accent | 文本 | .g-border-accent-5.g-border-accent | ||
.g-accent-6 | 文本 | .g-text-accent-6 | 文本 | .g-border-accent-6 | ||
.g-accent-7 | 文本 | .g-text-accent-7 | 文本 | .g-border-accent-7 | ||
.g-accent-8 | 文本 | .g-text-accent-8 | 文本 | .g-border-accent-8 | ||
.g-accent-9 | 文本 | .g-text-accent-9 | 文本 | .g-border-accent-9 | ||
| 中性色 | .g-white | 文本 | .g-text-white | 文本 | .g-border-white | |
.g-grey-1 | 文本 | .g-text-grey-1 | 文本 | .g-border-grey-1 | ||
.g-grey-2 | 文本 | .g-text-grey-2 | 文本 | .g-border-grey-2 | ||
.g-grey-3 | 文本 | .g-text-grey-3 | 文本 | .g-border-grey-3 | ||
.g-grey-4 | 文本 | .g-text-grey-4 | 文本 | .g-border-grey-4 | ||
.g-grey-5.g-grey | 文本 | .g-text-grey-5.g-text-grey | 文本 | .g-border-grey-5.g-border-grey | ||
.g-grey-6 | 文本 | .g-text-grey-6 | 文本 | .g-border-grey-6 | ||
.g-grey-7 | 文本 | .g-text-grey-7 | 文本 | .g-border-grey-7 | ||
.g-grey-8 | 文本 | .g-text-grey-8 | 文本 | .g-border-grey-8 | ||
.g-grey-9 | 文本 | .g-text-grey-9 | 文本 | .g-border-grey-9 | ||
.g-black | 文本 | .g-text-black | 文本 | .g-border-black | ||
| 成功色 | .g-success-1 | 文本 | .g-text-success-1 | 文本 | .g-border-success-1 | |
.g-success-2 | 文本 | .g-text-success-2 | 文本 | .g-border-success-2 | ||
.g-success-3 | 文本 | .g-text-success-3 | 文本 | .g-border-success-3 | ||
.g-success-4 | 文本 | .g-text-success-4 | 文本 | .g-border-success-4 | ||
.g-success-5.g-success | 文本 | .g-text-success-5.g-text-success | 文本 | .g-border-success-5.g-border-success | ||
.g-success-6 | 文本 | .g-text-success-6 | 文本 | .g-border-success-6 | ||
.g-success-7 | 文本 | .g-text-success-7 | 文本 | .g-border-success-7 | ||
.g-success-8 | 文本 | .g-text-success-8 | 文本 | .g-border-success-8 | ||
.g-success-9 | 文本 | .g-text-success-9 | 文本 | .g-border-success-9 | ||
| 警告色 | .g-warning-1 | 文本 | .g-text-warning-1 | 文本 | .g-border-warning-1 | |
.g-warning-2 | 文本 | .g-text-warning-2 | 文本 | .g-border-warning-2 | ||
.g-warning-3 | 文本 | .g-text-warning-3 | 文本 | .g-border-warning-3 | ||
.g-warning-4 | 文本 | .g-text-warning-4 | 文本 | .g-border-warning-4 | ||
.g-warning-5.g-warning | 文本 | .g-text-warning-5.g-text-warning | 文本 | .g-border-warning-5.g-border-warning | ||
.g-warning-6 | 文本 | .g-text-warning-6 | 文本 | .g-border-warning-6 | ||
.g-warning-7 | 文本 | .g-text-warning-7 | 文本 | .g-border-warning-7 | ||
.g-warning-8 | 文本 | .g-text-warning-8 | 文本 | .g-border-warning-8 | ||
.g-warning-9 | 文本 | .g-text-warning-9 | 文本 | .g-border-warning-9 | ||
| 错误色 | .g-error-1 | 文本 | .g-text-error-1 | 文本 | .g-border-error-1 | |
.g-error-2 | 文本 | .g-text-error-2 | 文本 | .g-border-error-2 | ||
.g-error-3 | 文本 | .g-text-error-3 | 文本 | .g-border-error-3 | ||
.g-error-4 | 文本 | .g-text-error-4 | 文本 | .g-border-error-4 | ||
.g-error-5.g-error | 文本 | .g-text-error-5.g-text-error | 文本 | .g-border-error-5.g-border-error | ||
.g-error-6 | 文本 | .g-text-error-6 | 文本 | .g-border-error-6 | ||
.g-error-7 | 文本 | .g-text-error-7 | 文本 | .g-border-error-7 | ||
.g-error-8 | 文本 | .g-text-error-8 | 文本 | .g-border-error-8 | ||
.g-error-9 | 文本 | .g-text-error-9 | 文本 | .g-border-error-9 | ||
色相
| CSS 变量 | 默认值 | |
|---|---|---|
| 主色 | --g-theme-hue | 80 |
| 强调色 | --g-accent-hue | 256 |
| 中性色 | --g-grey-hue | var(--g-theme-hue) |
| 成功色 | --g-success-hue | 140 |
| 警告色 | --g-warning-hue | 56 |
| 错误色 | --g-error-hue | 4 |
饱和度
| CSS 变量 | 默认值 | |
|---|---|---|
| 中性色 | --g-grey-saturation | 1% |
| 其他颜色 | --g-theme-saturation | 80% |
明度
| CSS 变量 | 默认值 | ||
|---|---|---|---|
| 亮色 | 暗色 | ||
| 白色 | --g-white-lightness | 100% | 4% |
| 黑色 | --g-black-lightness | 0% | 98% |
| 其他颜色 | --g-lightness-1 | 91% | 17% |
--g-lightness-2 | 78% | 28% | |
--g-lightness-3 | 66% | 39% | |
--g-lightness-4 | 55% | 49% | |
--g-lightness-5 | 45% | 59% | |
--g-lightness-6 | 35% | 68% | |
--g-lightness-7 | 25% | 77% | |
--g-lightness-8 | 16% | 85% | |
--g-lightness-9 | 8% | 92% | |
透明度
| Class | CSS 变量 | 默认值 | 示例 |
|---|---|---|---|
.g-opacity-1 | --g-opacity-1 | 8% | 文本 |
.g-opacity-2 | --g-opacity-2 | 16% | 文本 |
.g-opacity-3 | --g-opacity-3 | 25% | 文本 |
.g-opacity-4 | --g-opacity-4 | 35% | 文本 |
.g-opacity-5 | --g-opacity-5 | 45% | 文本 |
.g-opacity-6 | --g-opacity-6 | 55% | 文本 |
.g-opacity-7 | --g-opacity-7 | 66% | 文本 |
.g-opacity-8 | --g-opacity-8 | 78% | 文本 |
.g-opacity-9 | --g-opacity-9 | 91% | 文本 |
响应式
| 断点分类 | 最小宽度 | CSS |
|---|---|---|
xs | 0rem | @media (min-width: 0rem) |
sm | 30rem | @media (min-width: 30rem) |
md | 40rem | @media (min-width: 40rem) |
lg | 60rem | @media (min-width: 60rem) |
xl | 80rem | @media (min-width: 80rem) |
2xl | 100rem | @media (min-width: 100rem) |
3xl | 120rem | @media (min-width: 120rem) |
4xl | 150rem | @media (min-width: 150rem) |
5xl | 180rem | @media (min-width: 180rem) |
栅格
| Class | CSS 变量 | 默认值 |
|---|---|---|
.g-row | ||
.g-col-xs-1.g-col-sm-1.g-col-md-1.g-col-lg-1.g-col-xl-1.g-col-2xl-1.g-col-3xl-1.g-col-4xl-1.g-col-5xl-1 | --g-row-1 | 1fr |
.g-col-xs-2.g-col-sm-2.g-col-md-2.g-col-lg-2.g-col-xl-2.g-col-2xl-2.g-col-3xl-2.g-col-4xl-2.g-col-5xl-2 | --g-row-2 | repeat(2, 1fr) |
.g-col-xs-3.g-col-sm-3.g-col-md-3.g-col-lg-3.g-col-xl-3.g-col-2xl-3.g-col-3xl-3.g-col-4xl-3.g-col-5xl-3 | --g-row-3 | repeat(3, 1fr) |
.g-col-xs-4.g-col-sm-4.g-col-md-4.g-col-lg-4.g-col-xl-4.g-col-2xl-4.g-col-3xl-4.g-col-4xl-4.g-col-5xl-4 | --g-row-4 | repeat(4, 1fr) |
.g-col-xs-5.g-col-sm-5.g-col-md-5.g-col-lg-5.g-col-xl-5.g-col-2xl-5.g-col-3xl-5.g-col-4xl-5.g-col-5xl-5 | --g-row-5 | repeat(5, 1fr) |
.g-col-xs-6.g-col-sm-6.g-col-md-6.g-col-lg-6.g-col-xl-6.g-col-2xl-6.g-col-3xl-6.g-col-4xl-6.g-col-5xl-6 | --g-row-6 | repeat(6, 1fr) |
.g-col-xs-7.g-col-sm-7.g-col-md-7.g-col-lg-7.g-col-xl-7.g-col-2xl-7.g-col-3xl-7.g-col-4xl-7.g-col-5xl-7 | --g-row-7 | repeat(7, 1fr) |
.g-col-xs-8.g-col-sm-8.g-col-md-8.g-col-lg-8.g-col-xl-8.g-col-2xl-8.g-col-3xl-8.g-col-4xl-8.g-col-5xl-8 | --g-row-8 | repeat(8, 1fr) |
.g-col-xs-9.g-col-sm-9.g-col-md-9.g-col-lg-9.g-col-xl-9.g-col-2xl-9.g-col-3xl-9.g-col-4xl-9.g-col-5xl-9 | --g-row-9 | repeat(9, 1fr) |
.g-col-xs-10.g-col-sm-10.g-col-md-10.g-col-lg-10.g-col-xl-10.g-col-2xl-10.g-col-3xl-10.g-col-4xl-10.g-col-5xl-10 | --g-row-10 | repeat(10, 1fr) |
.g-col-xs-11.g-col-sm-11.g-col-md-11.g-col-lg-11.g-col-xl-11.g-col-2xl-11.g-col-3xl-11.g-col-4xl-11.g-col-5xl-11 | --g-row-11 | repeat(11, 1fr) |
.g-col-xs-12.g-col-sm-12.g-col-md-12.g-col-lg-12.g-col-xl-12.g-col-2xl-12.g-col-3xl-12.g-col-4xl-12.g-col-5xl-12 | --g-row-12 | repeat(12, 1fr) |
示例
g-col-xs-12
g-col-lg-4
g-col-xs-12
g-col-lg-8
<div class="g-row">
<div class="g-col-xs-12 g-col-lg-4 g-theme-4 g-text-center">g-col-xs-12<br/>g-col-lg-4</div>
<div class="g-col-xs-12 g-col-lg-8 g-theme-5 g-text-center">g-col-xs-12<br/>g-col-lg-8</div>
</div>等分列
| Class | CSS 变量 | 默认值 |
|---|---|---|
.g-row-xs-1.g-row-sm-1.g-row-md-1.g-row-lg-1.g-row-xl-1.g-row-2xl-1.g-row-3xl-1.g-row-4xl-1.g-row-5xl-1 | --g-col-1 | span 1 |
.g-row-xs-2.g-row-sm-2.g-row-md-2.g-row-lg-2.g-row-xl-2.g-row-2xl-2.g-row-3xl-2.g-row-4xl-2.g-row-5xl-2 | --g-col-2 | span 2 |
.g-row-xs-3.g-row-sm-3.g-row-md-3.g-row-lg-3.g-row-xl-3.g-row-2xl-3.g-row-3xl-3.g-row-4xl-3.g-row-5xl-3 | --g-col-3 | span 3 |
.g-row-xs-4.g-row-sm-4.g-row-md-4.g-row-lg-4.g-row-xl-4.g-row-2xl-4.g-row-3xl-4.g-row-4xl-4.g-row-5xl-4 | --g-col-4 | span 4 |
.g-row-xs-5.g-row-sm-5.g-row-md-5.g-row-lg-5.g-row-xl-5.g-row-2xl-5.g-row-3xl-5.g-row-4xl-5.g-row-5xl-5 | --g-col-5 | span 5 |
.g-row-xs-6.g-row-sm-6.g-row-md-6.g-row-lg-6.g-row-xl-6.g-row-2xl-6.g-row-3xl-6.g-row-4xl-6.g-row-5xl-6 | --g-col-6 | span 6 |
.g-row-xs-7.g-row-sm-7.g-row-md-7.g-row-lg-7.g-row-xl-7.g-row-2xl-7.g-row-3xl-7.g-row-4xl-7.g-row-5xl-7 | --g-col-7 | span 7 |
.g-row-xs-8.g-row-sm-8.g-row-md-8.g-row-lg-8.g-row-xl-8.g-row-2xl-8.g-row-3xl-8.g-row-4xl-8.g-row-5xl-8 | --g-col-8 | span 8 |
.g-row-xs-9.g-row-sm-9.g-row-md-9.g-row-lg-9.g-row-xl-9.g-row-2xl-9.g-row-3xl-9.g-row-4xl-9.g-row-5xl-9 | --g-col-9 | span 9 |
.g-row-xs-10.g-row-sm-10.g-row-md-10.g-row-lg-10.g-row-xl-10.g-row-2xl-10.g-row-3xl-10.g-row-4xl-10.g-row-5xl-10 | --g-col-10 | span 10 |
.g-row-xs-11.g-row-sm-11.g-row-md-11.g-row-lg-11.g-row-xl-11.g-row-2xl-11.g-row-3xl-11.g-row-4xl-11.g-row-5xl-11 | --g-col-11 | span 11 |
.g-row-xs-12.g-row-sm-12.g-row-md-12.g-row-lg-12.g-row-xl-12.g-row-2xl-12.g-row-3xl-12.g-row-4xl-12.g-row-5xl-12 | --g-col-12 | span 12 |
示例
g-col
g-col
g-col
g-col
<div class="g-row-xs-2 g-row-lg-4">
<div class="g-theme-4 g-text-center">g-col</div>
<div class="g-theme-5 g-text-center">g-col</div>
<div class="g-theme-6 g-text-center">g-col</div>
<div class="g-theme-7 g-text-center">g-col</div>
</div>隐藏
up | 在指定宽度及以上的设备上隐藏 |
down | 在指定宽度及以下的设备上隐藏 |
| Class | xs | sm | md | lg | xl | 2xl | 3xl | 4xl | 5xl |
|---|---|---|---|---|---|---|---|---|---|
.g-hidden-xs-up | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-sm-up | 可见 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-md-up | 可见 | 可见 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-lg-up | 可见 | 可见 | 可见 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-xl-up | 可见 | 可见 | 可见 | 可见 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-2xl-up | 可见 | 可见 | 可见 | 可见 | 可见 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-3xl-up | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 隐藏 | 隐藏 | 隐藏 |
.g-hidden-4xl-up | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 隐藏 | 隐藏 |
.g-hidden-5xl-up | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 隐藏 |
.g-hidden-xs-down | 隐藏 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 |
.g-hidden-sm-down | 隐藏 | 隐藏 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 |
.g-hidden-md-down | 隐藏 | 隐藏 | 隐藏 | 可见 | 可见 | 可见 | 可见 | 可见 | 可见 |
.g-hidden-lg-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 可见 | 可见 | 可见 | 可见 | 可见 |
.g-hidden-xl-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 可见 | 可见 | 可见 | 可见 |
.g-hidden-2xl-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 可见 | 可见 | 可见 |
.g-hidden-3xl-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 可见 | 可见 |
.g-hidden-4xl-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 可见 |
.g-hidden-5xl-down | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 | 隐藏 |
尺寸
| Class | CSS 变量 | 默认值 | ||
|---|---|---|---|---|
| width | height | xs | md | |
.g-w-1 | .g-h-1 | --g-size-1 | 1px | 0.125rem |
.g-w-2 | .g-h-2 | --g-size-2 | 0.125rem | 0.25rem |
.g-w-3 | .g-h-3 | --g-size-3 | 0.25rem | 0.375rem |
.g-w-4 | .g-h-4 | --g-size-4 | 0.375rem | 0.5rem |
.g-w-5 | .g-h-5 | --g-size-5 | 0.5rem | 0.625rem |
.g-w-6 | .g-h-6 | --g-size-6 | 0.625rem | 0.75rem |
.g-w-7 | .g-h-7 | --g-size-7 | 0.75rem | 0.875rem |
.g-w-8 | .g-h-8 | --g-size-8 | 0.875rem | 1rem |
.g-w-9 | .g-h-9 | --g-size-9 | 1rem | 1.25rem |
.g-w-10 | .g-h-10 | --g-size-10 | 1.25rem | 1.625rem |
.g-w-11 | .g-h-11 | --g-size-11 | 1.625rem | 2.125rem |
.g-w-12 | .g-h-12 | --g-size-12 | 2.125rem | 2.75rem |
.g-w-13 | .g-h-13 | --g-size-13 | 2.75rem | 3.5rem |
.g-w-14 | .g-h-14 | --g-size-14 | 3.5rem | 4.375rem |
.g-w-15 | .g-h-15 | --g-size-15 | 4.375rem | 5.375rem |
.g-w-16 | .g-h-16 | --g-size-16 | 5.375rem | 6.5rem |
.g-w-17 | .g-h-17 | --g-size-17 | 6.5rem | 7.75rem |
.g-w-18 | .g-h-18 | --g-size-18 | 7.75rem | 9.125rem |
.g-w-19 | .g-h-19 | --g-size-19 | 9.125rem | 10.625rem |
.g-w-20 | .g-h-20 | --g-size-20 | 10.625rem | 12.25rem |
.g-w-21 | .g-h-21 | --g-size-21 | 12.25rem | 14rem |
.g-w-22 | .g-h-22 | --g-size-22 | 14rem | 15.875rem |
.g-w-23 | .g-h-23 | --g-size-23 | 15.875rem | 17.875rem |
.g-w-24 | .g-h-24 | --g-size-24 | 17.875rem | 20rem |
方向
| 全 | 默认 |
| 左右 / X 轴 | x |
| 上下 / Y 轴 | y |
| 上 | t |
| 下 | b |
| 左 | l |
| 右 | r |
间距
| Class | CSS 变量 | 默认值 | ||
|---|---|---|---|---|
| padding | margin | gap | ||
.g-p-1.g-px-1.g-py-1.g-pt-1.g-pr-1.g-pb-1.g-pl-1 | .g-m-1.g-mx-1.g-my-1.g-mt-1.g-mr-1.g-mb-1.g-ml-1 | .g-g-1.g-gx-1.g-gy-1 | --g-spacing-1 | var(--g-size-1) |
.g-p-2.g-px-2.g-py-2.g-pt-2.g-pr-2.g-pb-2.g-pl-2 | .g-m-2.g-mx-2.g-my-2.g-mt-2.g-mr-2.g-mb-2.g-ml-2 | .g-g-2.g-gx-2.g-gy-2 | --g-spacing-2 | var(--g-size-2) |
.g-p-3.g-px-3.g-py-3.g-pt-3.g-pr-3.g-pb-3.g-pl-3 | .g-m-3.g-mx-3.g-my-3.g-mt-3.g-mr-3.g-mb-3.g-ml-3 | .g-g-3.g-gx-3.g-gy-3 | --g-spacing-3 | var(--g-size-3) |
.g-p-4.g-px-4.g-py-4.g-pt-4.g-pr-4.g-pb-4.g-pl-4 | .g-m-4.g-mx-4.g-my-4.g-mt-4.g-mr-4.g-mb-4.g-ml-4 | .g-g-4.g-gx-4.g-gy-4 | --g-spacing-4 | var(--g-size-4) |
.g-p-5.g-px-5.g-py-5.g-pt-5.g-pr-5.g-pb-5.g-pl-5 | .g-m-5.g-mx-5.g-my-5.g-mt-5.g-mr-5.g-mb-5.g-ml-5 | .g-g-5.g-gx-5.g-gy-5 | --g-spacing-5 | var(--g-size-5) |
.g-p-6.g-px-6.g-py-6.g-pt-6.g-pr-6.g-pb-6.g-pl-6 | .g-m-6.g-mx-6.g-my-6.g-mt-6.g-mr-6.g-mb-6.g-ml-6 | .g-g-6.g-gx-6.g-gy-6 | --g-spacing-6 | var(--g-size-6) |
.g-p-7.g-px-7.g-py-7.g-pt-7.g-pr-7.g-pb-7.g-pl-7 | .g-m-7.g-mx-7.g-my-7.g-mt-7.g-mr-7.g-mb-7.g-ml-7 | .g-g-7.g-gx-7.g-gy-7 | --g-spacing-7 | var(--g-size-7) |
.g-p-8.g-px-8.g-py-8.g-pt-8.g-pr-8.g-pb-8.g-pl-8 | .g-m-8.g-mx-8.g-my-8.g-mt-8.g-mr-8.g-mb-8.g-ml-8 | .g-g-8.g-gx-8.g-gy-8 | --g-spacing-8 | var(--g-size-8) |
.g-p-9.g-px-9.g-py-9.g-pt-9.g-pr-9.g-pb-9.g-pl-9 | .g-m-9.g-mx-9.g-my-9.g-mt-9.g-mr-9.g-mb-9.g-ml-9 | .g-g-9.g-gx-9.g-gy-9 | --g-spacing-9 | var(--g-size-9) |
.g-p-10.g-px-10.g-py-10.g-pt-10.g-pr-10.g-pb-10.g-pl-10 | .g-m-10.g-mx-10.g-my-10.g-mt-10.g-mr-10.g-mb-10.g-ml-10 | .g-g-10.g-gx-10.g-gy-10 | --g-spacing-10 | var(--g-size-11) |
.g-p-11.g-px-11.g-py-11.g-pt-11.g-pr-11.g-pb-11.g-pl-11 | .g-m-11.g-mx-11.g-my-11.g-mt-11.g-mr-11.g-mb-11.g-ml-11 | .g-g-11.g-gx-11.g-gy-11 | --g-spacing-11 | var(--g-size-11) |
.g-p-12.g-px-12.g-py-12.g-pt-12.g-pr-12.g-pb-12.g-pl-12 | .g-m-12.g-mx-12.g-my-12.g-mt-12.g-mr-12.g-mb-12.g-ml-12 | .g-g-12.g-gx-12.g-gy-12 | --g-spacing-12 | var(--g-size-12) |
图标
G-UI 内置了 Material Icons,你可以点击前往复制图标代码。
用法:在 <i> 元素中添加类 .g-icon 和图标代码即可。
search home menu close settings add delete chevron_left chevron_right check
<i class="g-icon">search</i>
<i class="g-icon">home</i>
<i class="g-icon">menu</i>
<i class="g-icon">close</i>
<i class="g-icon">settings</i>
<i class="g-icon">add</i>
<i class="g-icon">delete</i>
<i class="g-icon">chevron_left</i>
<i class="g-icon">chevron_right</i>
<i class="g-icon">check</i>排版
在文章的父元素上添加 .g-typo 类,就能优化整篇文章的显示样式,包括表格。
<div class="g-typo">
<h1>标题</h1>
<p>正文</p>
<table>
...
</table>
</div>字体
Roboto 是 Material Design 使用的标准字体,G-UI 框架内置了该字体文件。
字号
| Class | CSS 变量 | 默认值 | 示例 |
|---|---|---|---|
.g-text-1 | --g-font-size-1 | var(--g-size-6) | 文本 Display 1 |
.g-text-2 | --g-font-size-2 | var(--g-size-7) | 文本 Display 2 |
.g-text-3 | --g-font-size-3 | var(--g-size-8) | 文本 Display 3 |
.g-text-4 | --g-font-size-4 | var(--g-size-9) | 文本 Display 4 |
.g-text-5 | --g-font-size-5 | var(--g-size-10) | 文本 Display 5 |
.g-text-6 | --g-font-size-6 | var(--g-size-111) | 文本 Display 6 |
.g-text-7 | --g-font-size-7 | var(--g-size-12) | 文本 Display 7 |
.g-text-8 | --g-font-size-8 | var(--g-size-13) | 文本 Display 8 |
.g-text-9 | --g-font-size-9 | var(--g-size-14) | 文本 Display 9 |
字重
| Class | CSS 变量 | 默认值 | 示例 |
|---|---|---|---|
.g-font-weight-1 | --g-font-weight-1 | 100 | 文本 Display 1 |
.g-font-weight-2 | --g-font-weight-2 | 300 | 文本 Display 2 |
.g-font-weight-3 | --g-font-weight-3 | 400 | 文本 Display 3 |
.g-font-weight-4 | --g-font-weight-4 | 500 | 文本 Display 4 |
.g-font-weight-5 | --g-font-weight-5 | 700 | 文本 Display 5 |
.g-font-weight-6 | --g-font-weight-6 | 900 | 文本 Display 6 |
行距
| Class | CSS 变量 | 默认值 |
|---|---|---|
--g-line-height-increment | 0.75rem | |
.g-line-height-0 | 1 | |
.g-line-height-1 | --g-line-height-1 | calc(var(--g-size-5) + var(--g-line-height-increment)) |
.g-line-height-2 | --g-line-height-2 | calc(var(--g-size-6) + var(--g-line-height-increment)) |
.g-line-height-3 | --g-line-height-3 | calc(var(--g-size-7) + var(--g-line-height-increment)) |
.g-line-height-4 | --g-line-height-4 | calc(var(--g-size-8) + var(--g-line-height-increment)) |
.g-line-height-5 | --g-line-height-5 | calc(var(--g-size-9) + var(--g-line-height-increment)) |
.g-line-height-6 | --g-line-height-6 | calc(var(--g-size-10) + var(--g-line-height-increment)) |
.g-line-height-7 | --g-line-height-7 | calc(var(--g-size-11) + var(--g-line-height-increment)) |
.g-line-height-8 | --g-line-height-8 | calc(var(--g-size-12) + var(--g-line-height-increment)) |
.g-line-height-9 | --g-line-height-9 | calc(var(--g-size-13) + var(--g-line-height-increment)) |
表格
在 <table> 元素上添加以下类,即可对应高亮。
| Class | 功能 |
|---|---|
.g-table-highlight | 行列同时高亮 |
.g-table-highlight-x | 行高亮 |
.g-table-highlight-y | 列高亮 |
示例
| 月份 | 销售额 | 利润 |
|---|---|---|
| 1月 | ¥120,000 | ¥30,000 |
| 2月 | ¥150,000 | ¥45,000 |
| 3月 | ¥180,000 | ¥60,000 |
<div class="g-table">
<table class="g-table-highlight">
<thead>
<tr>
<th>月份</th>
<th>销售额</th>
<th>利润</th>
</tr>
</thead>
<tbody>
<tr>
<td>1月</td>
<td>¥120,000</td>
<td>¥30,000</td>
</tr>
<tr>
<td>2月</td>
<td>¥150,000</td>
<td>¥45,000</td>
</tr>
<tr>
<td>3月</td>
<td>¥180,000</td>
<td>¥60,000</td>
</tr>
</tbody>
</table>
</div>圆角
| Class | CSS 变量 | 默认值 | 示例 |
|---|---|---|---|
.g-radius-0 | none | ||
.g-radius-1.g-radius-t-1.g-radius-r-1.g-radius-b-1.g-radius-l-1 | --g-radius-1 | var(--g-size-2) | |
.g-radius-2.g-radius-t-2.g-radius-r-2.g-radius-b-2.g-radius-l-2 | --g-radius-2 | var(--g-size-5) | |
.g-radius-3.g-radius-t-3.g-radius-r-3.g-radius-b-3.g-radius-l-3 | --g-radius-3 | var(--g-size-8) | |
.g-radius-full.g-radius-t-full.g-radius-r-full.g-radius-b-full.g-radius-l-full | 9999rem |
阴影
| Class | CSS 变量 | 示例 |
|---|---|---|
.g-shadow-0 | ||
.g-shadow-1 | --g-shadow-1 | |
.g-shadow-2 | --g-shadow-2 | |
.g-shadow-3 | --g-shadow-3 |
边框
| Class | CSS 变量 | 默认值 | 示例 |
|---|---|---|---|
.g-border-0 | none | ||
.g-border-1.g-border-t-1.g-border-r-1.g-border-b-1.g-border-l-1.g-border-x-1.g-border-y-1 | --g-border-1 | 1px | |
.g-border-2.g-border-t-2.g-border-r-2.g-border-b-2.g-border-l-2.g-border-x-2.g-border-y-2 | --g-border-2 | 0.125rem | |
.g-border-3.g-border-t-3.g-border-r-3.g-border-b-3.g-border-l-3.g-border-x-3.g-border-y-3 | --g-border-3 | 0.25rem |
动画
| 类型 | CSS 变量 | 默认值 |
|---|---|---|
| 缓动曲线 | --g-easing | cubic-bezier(0.2, 0, 0, 1) |
| 持续时间 | --g-duration-1 | 150ms |
--g-duration-2 | 300ms | |
--g-duration-3 | 700ms | |
| 过渡 | --g-transition-1 | all var(--g-duration-1) var(--g-easing) |
--g-transition-2 | all var(--g-duration-2) var(--g-easing) | |
--g-transition-3 | all var(--g-duration-3) var(--g-easing) |
| 预置动画 | Class | 示例 |
|---|---|---|
| 旋转 | .g-animate-spin | refresh |
| ping | .g-animate-ping | favorite |
| 弹跳 | .g-animate-bounce | arrow_downward |
按钮
为 <a> 或 <button> 元素添加类 .g-btn 即可获得文本按钮的样式。
类型Buttonaddchevron_leftButtonButtonchevron_right
<!-- 文本按钮 -->
<button class="g-btn">Button</button>
<!-- 图标按钮 -->
<button class="g-btn g-btn-icon"><i class="g-icon">add</i></button>
<!-- 文本图标按钮 -->
<button class="g-btn"><i class="g-icon">chevron_left</i>Button</button>
<button class="g-btn">Button<i class="g-icon">chevron_right</i></button>大小ButtonButtonButtonButtonButtonButtonButtonButton
<!-- 常规按钮 -->
<button class="g-btn-1">Button</button>
<button class="g-btn-2">Button</button>
<button class="g-btn">Button</button>
<button class="g-btn-3">Button</button>
<!-- 全宽按钮 -->
<button class="g-btn-1 g-btn-block g-mt-6 g-mb-1">Button</button>
<button class="g-btn-2 g-btn-block g-my-1">Button</button>
<button class="g-btn g-btn-block g-my-1">Button</button>
<button class="g-btn-3 g-btn-block g-my-1" value="Button">Button</button>样式ButtonButtonButtonButtonButton
<!-- 默认 -->
<button class="g-btn">Button</button>
<!-- 填色 -->
<button class="g-btn g-theme">Button</button>
<!-- 阴影 -->
<button class="g-btn g-shadow-1">Button</button>
<!-- 边框 -->
<button class="g-btn g-border-3 g-border-theme">Button</button>
<!-- 圆角 -->
<button class="g-btn g-radius-full">Button</button>禁用
在按钮上加上 disabled 属性即可禁用按钮。ButtonButtonButtonButton
<button class="g-btn" disabled>Button</button>
<button class="g-btn g-theme" disabled>Button</button>
<button class="g-btn g-shadow-1" disabled>Button</button>
<button class="g-btn g-border-2 g-border-theme" disabled>Button</button>布局
G-UI 提供 4 种常见布局可引用。
- 在手机和平板上,抽屉栏默认收起隐藏。
- 在桌面设备上,抽屉栏默认展开显示。
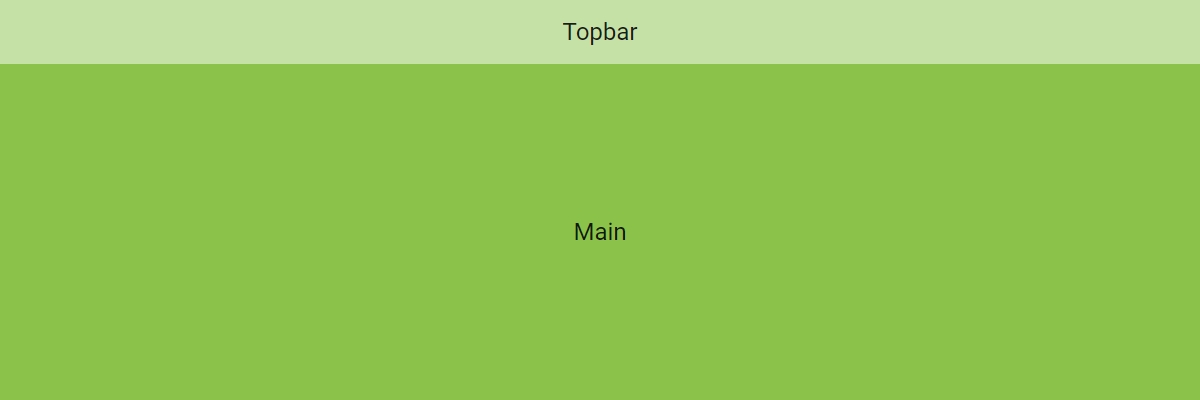
上下布局

<body class="g-layout-tb">
<div id="g-topbar"></div>
<div id="g-main"></div>
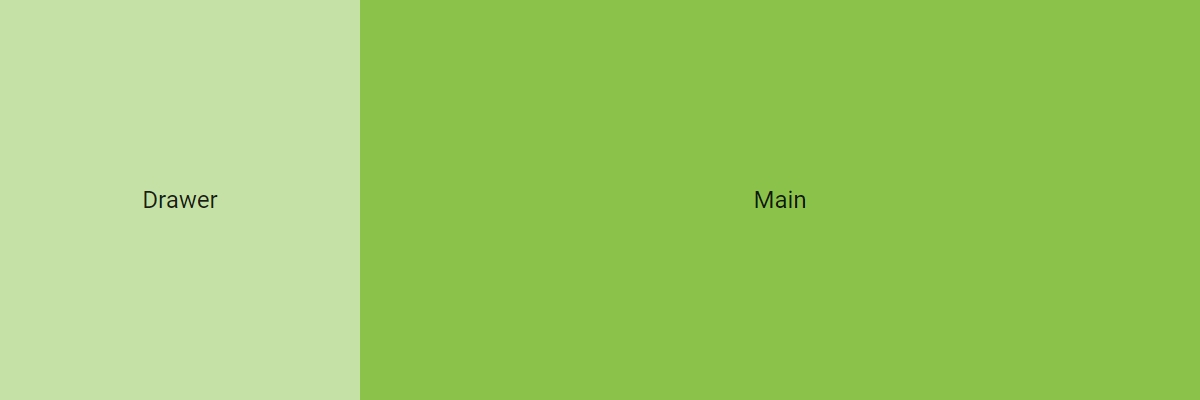
</body>左右布局
g-drawer-btn-fixed 可以使侧边栏按钮悬浮在页面左上角。在桌面设备上,抽屉栏按钮自动隐藏;在手机和平板上,抽屉栏按钮自动显示。

<body class="g-layout-lr">
<button class="g-btn-icon g-drawer-btn-fixed" id="g-drawer-btn">
<i class="g-icon" id="g-drawer-btn-icon">menu</i>
</button>
<div id="g-drawer"></div>
<div id="g-main"></div>
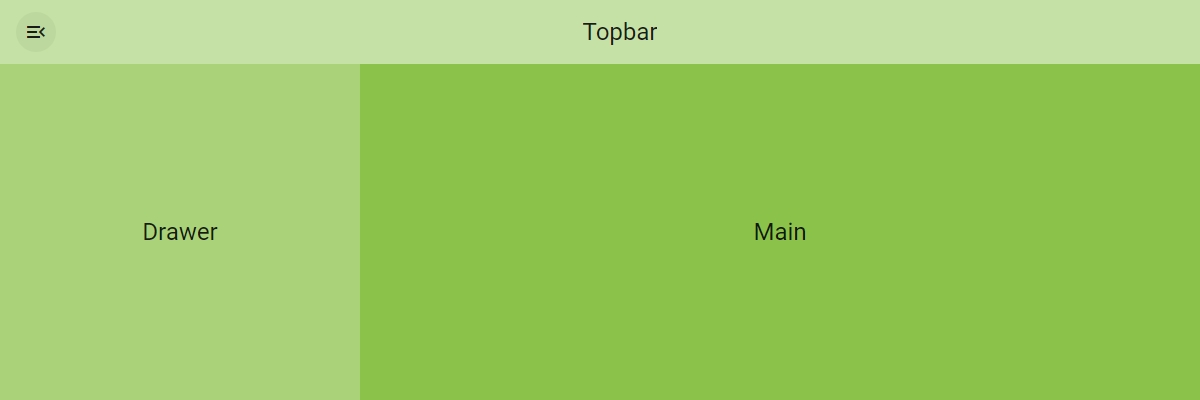
</body>上左右布局

<body class="g-layout-tlr">
<div id="g-topbar">
<button id="g-drawer-btn" class="g-btn-icon">
<i id="g-drawer-btn-icon" class="g-icon">menu</i>
</button>
</div>
<div id="g-drawer"></div>
<div id="g-main"></div>
</body>左上下布局

<body class="g-layout-ltb">
<div id="g-drawer"></div>
<div id="g-topbar">
<button id="g-drawer-btn" class="g-btn-icon">
<i id="g-drawer-btn-icon" class="g-icon">menu</i>
</button>
</div>
<div id="g-main"></div>
</body>自适应布局
a | 根据内容自适应大小 |
f | 占据剩余空间 |
| 数量 | Class | |
|---|---|---|
x | y | |
| 2 | .g-auto-x-fa.g-auto-x-af | .g-auto-y-fa.g-auto-y-af |
| 3 | .g-auto-x-faa.g-auto-x-afa.g-auto-x-aaf | .g-auto-y-faa.g-auto-y-afa.g-auto-x-aaf |
| 4 | .g-auto-x-faaa.g-auto-x-afaa.g-auto-x-aafa.g-auto-x-aaaf | .g-auto-y-faaa.g-auto-y-afaa.g-auto-y-aafa.g-auto-y-aaaf |
示例
<a class="g-auto-x-afaa g-gx-5">
<i class="g-icon">account_balance_wallet</i>
<div>现金</div>
<div>10.00</div>
<i class="g-icon">chevron_right</i>
</a>链接行
链接行会自动继承父元素圆角大小。
<a class="g-link-row">链接行 1</a>
<a class="g-link-row" selected>链接行 2</a>列表
<ul class="g-list">
<li><a>列表 1</a></li>
<li><a>列表 2</a></li>
<li><a selected>列表 3</a></li>
</ul>文本框
单行文本框
标签文本
帮助文本标签文本
帮助文本标签文本
帮助文本
<div class="g-textfield-1">
<label>标签文本</label>
<input type="text" placeholder="请输入内容" />
<span class="g-text-error">帮助文本</span>
</div>
<div class="g-textfield-2">
<label>标签文本</label>
<input type="text" placeholder="请输入内容" />
<span class="g-text-error">帮助文本</span>
</div>
<div class="g-textfield-3">
<label>标签文本</label>
<input type="text" placeholder="请输入内容" />
<span class="g-text-error">帮助文本</span>
</div>
<!-- 全宽禁用状态 -->
<div class="g-textfield g-textfield-block">
<input type="text" placeholder="请输入内容" disabled />
</div>多行文本框
标签文本
帮助文本标签文本
帮助文本标签文本
帮助文本
<div class="g-textfield-1">
<label>标签文本</label>
<textarea placeholder="请输入内容" /></textarea>
<span class="g-text-error">帮助文本</span>
</div>
<div class="g-textfield-2">
<label>标签文本</label>
<textarea placeholder="请输入内容" /></textarea>
<span class="g-text-error">帮助文本</span>
</div>
<div class="g-textfield-3">
<label>标签文本</label>
<textarea placeholder="请输入内容" /></textarea>
<span class="g-text-error">帮助文本</span>
</div>
<!-- 全宽禁用状态 -->
<div class="g-textfield g-textfield-block">
<textarea placeholder="请输入内容" disabled /></textarea>
</div>选择器
在 <select> 元素上添加类 g-select 即可为该元素赋予美化后的样式。
选择 1选择 2选择 3
<select class="g-select">
<option value="1" selected>选择 1</option>
<option value="2">选择 2</option>
<option value="3">选择 3</option>
</select>全宽选择器
g-select-block 类可以拉伸到父元素的 100% 宽度,且变为块级(block)元素。
选择 1选择 2选择 3
<select class="g-select-block">
<option value="1" selected>选择 1</option>
<option value="2">选择 2</option>
<option value="3">选择 3</option>
</select>禁用状态
在 select 元素上添加 disabled 属性,即可禁用选择器。
选择 1选择 2选择 3
<select class="g-select-block" disabled>
<option value="1" selected>选择 1</option>
<option value="2">选择 2</option>
<option value="3">选择 3</option>
</select>多选框
[ ] 记住密码
<div class="g-checkbox">
<input type="checkbox">
<label>记住密码</label>
</div>选项卡
下面是一个标准选项卡。
selected– 默认激活状态。disabled– 禁用状态。
选项卡 1选项卡 2选项卡 3
选项卡 1 的内容
选项卡 2 的内容
选项卡 3 的内容
<div class="g-tab-group">
<div class="g-tab">
<button>选项卡 1</button>
<button selected>选项卡 2</button>
<button disabled>选项卡 3</button>
</div>
<div class="g-typo"><hr></div>
<div class="g-tab-content">选项卡 1 的内容</div>
<div class="g-tab-content">选项卡 2 的内容</div>
<div class="g-tab-content">选项卡 3 的内容</div>
</div>对话框
delete
<button class="g-btn g-btn-icon" data-dialog-id="del" onclick="gDialogOpen('del')"><i class="g-icon">delete</i></button>
<div class="g-dialog g-px-9 g-py-8" id="del">
<div class="g-text-4 g-font-weight-5">确定删除?</div>
<div class="g-text-3 g-mt-2">删除后将不可恢复。</div>
<div class="g-text-right g-mt-4">
<button class="g-btn" onclick="gDialogClose('del')">再想想</button>
<button class="g-btn g-error g-ml-2">删除</button>
</div>
</div>面包屑
把多个 a 标签放在一个面包屑容器 g-breadcrumb 内即可。当窗口宽度小于断点 sm 时,只保留最后一个。
[G-UI]()[组件]()[面包屑]()
<div class="g-breadcrumb">
<a>G-UI</a>
<a>组件</a>
<a>面包屑</a>
</div>进度指示器
进度条
<div class="g-progress" value="60%"></div>进度环
<div class="g-spinner"></div>
<div class="g-spinner" value="30%"></div>
<div class="g-spinner" value="60%"></div>
<div class="g-spinner" value="100%"></div>文章大纲
<!-- 生成的大纲在这 -->
<div id="g-toc"></div>
<!-- 要识别文章放这 -->
<div id="g-article">文章内容</div>图片查看器
<div id="g-gallery"><!-- 图片放这 --></div>
<div id="g-viewer">
<button class="g-btn-icon-dense" id="g-viewer-btn-close"><i class="g-icon">close</i></button>
<div id="g-viewer-toolbar">
<button class="g-btn-icon" id="g-viewer-btn-prev"><i class="g-icon">chevron_left</i></button>
<div id="g-viewer-label"></div>
<button class="g-btn-icon" id="g-viewer-btn-next"><i class="g-icon">chevron_right</i></button>
</div>
<img id="g-viewer-img">
<div id="g-viewer-mask"></div>
</div>辅助类
对齐
| 文本对齐 | Class 类名 |
|---|---|
| 居中对齐 | g-text-center |
| 左对齐 | g-text-left |
| 右对齐 | g-text-right |
| 元素对齐 | Class 类名 |
|---|---|
| 水平居中 | g-center |
| 垂直居中 | g-valign |
元素水平垂直居中:
<!-- 垂直居中 -->
<div class="g-valign">
<!-- 水平居中 -->
<div class="g-center"></div>
</div>快速浮动
| 浮动 | Class 类名 |
|---|---|
| 向左浮动 | g-float-left |
| 向右浮动 | g-float-right |
文本自动截断
g-text-truncate 可以在文本长度超出限制时,自动截断,并用省略号代替。
这是一段非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常长的文字。
<p class="g-text-truncate">这是一段非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常长的文字。</p>禁止被选中
g-no-select 可以使元素禁止被选中。
这段文字禁止被选中。
<p class="g-no-select">这段文字禁止被选中。</p>纹理渐变
| 背景 | Class 类名 | 示例 |
|---|---|---|
| 马赛克 | g-texture-mosaic-1 | |
g-texture-mosaic-2 | ||
| 点阵 | g-texture-dot-1 | |
g-texture-dot-2 | ||
| 渐变 | g-transparent-gradient-t | |
g-transparent-gradient-b | ||
g-transparent-gradient-l | ||
g-transparent-gradient-r |





















































































































 为什么会产生「黑渐层」?
为什么会产生「黑渐层」?















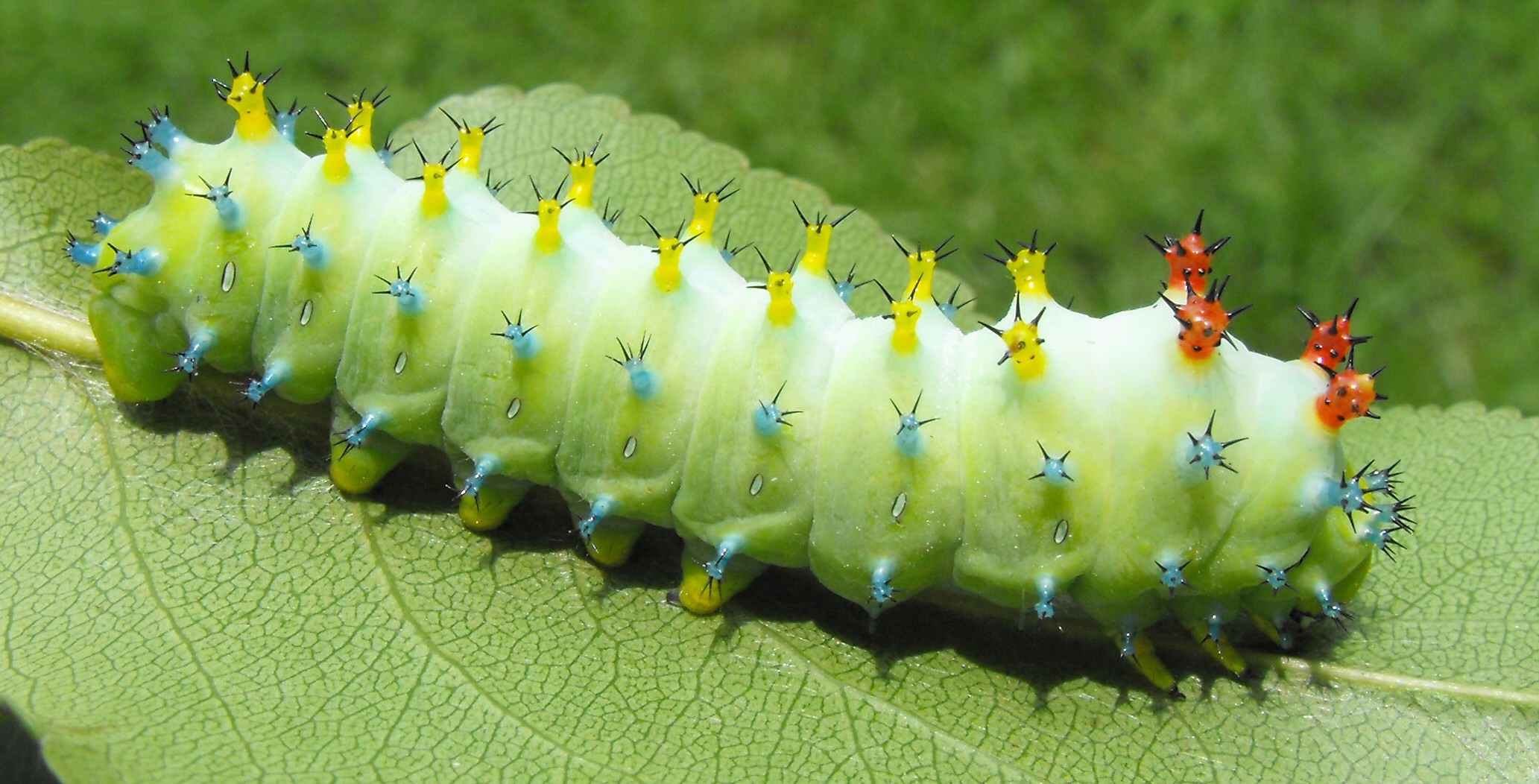
 本文包含一些关于植物病害和昆虫的图片,可能会造成视觉不适。请根据个人情况决定是否继续阅读。
本文包含一些关于植物病害和昆虫的图片,可能会造成视觉不适。请根据个人情况决定是否继续阅读。




































































 避免使用喷壶:喷壶喷水的加湿效果有限,仅能提供短暂的局部湿度提升,不适合作为主要的加湿手段。
避免使用喷壶:喷壶喷水的加湿效果有限,仅能提供短暂的局部湿度提升,不适合作为主要的加湿手段。 推荐选择以下类型的加湿器:
推荐选择以下类型的加湿器: