微慕小程序增强版v3.0.6版更新说明










2、文章详情相册样式,轮播图仿最新公众号样式。
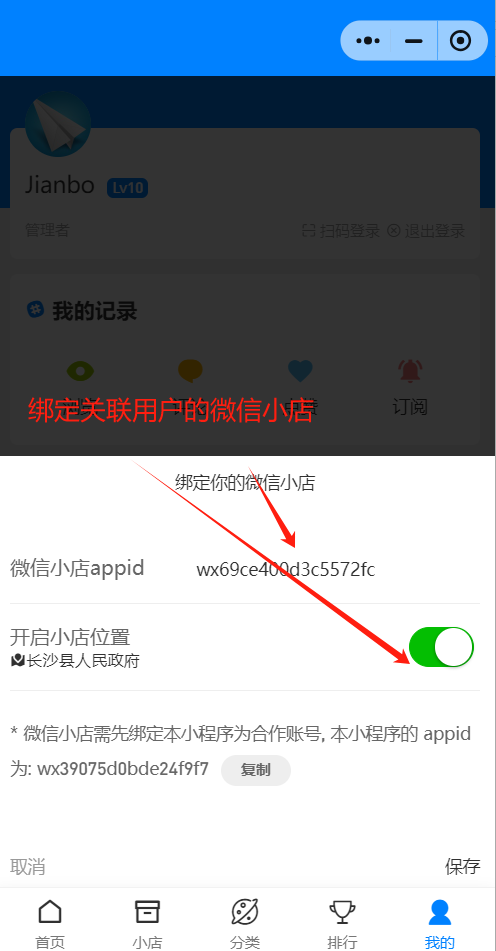
3、用户可绑定关联微信小店,支持查询小程序用户小店订单。
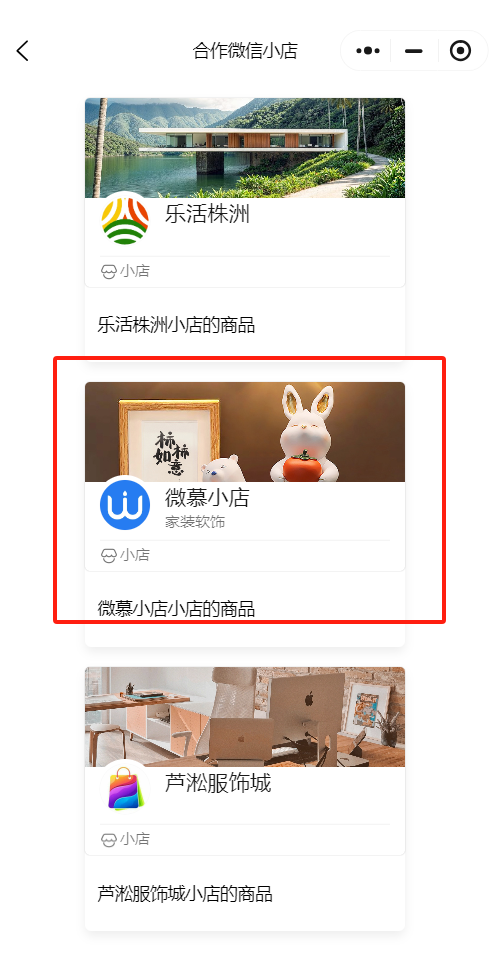
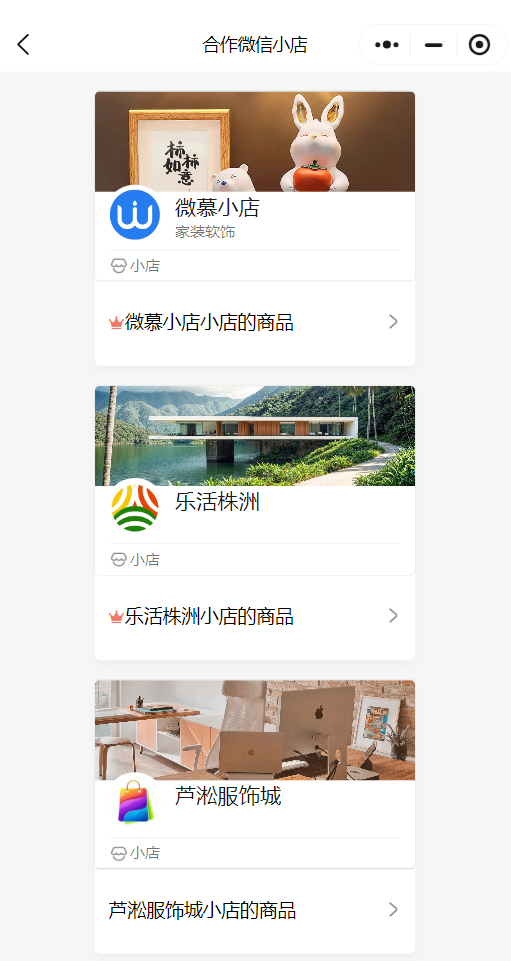
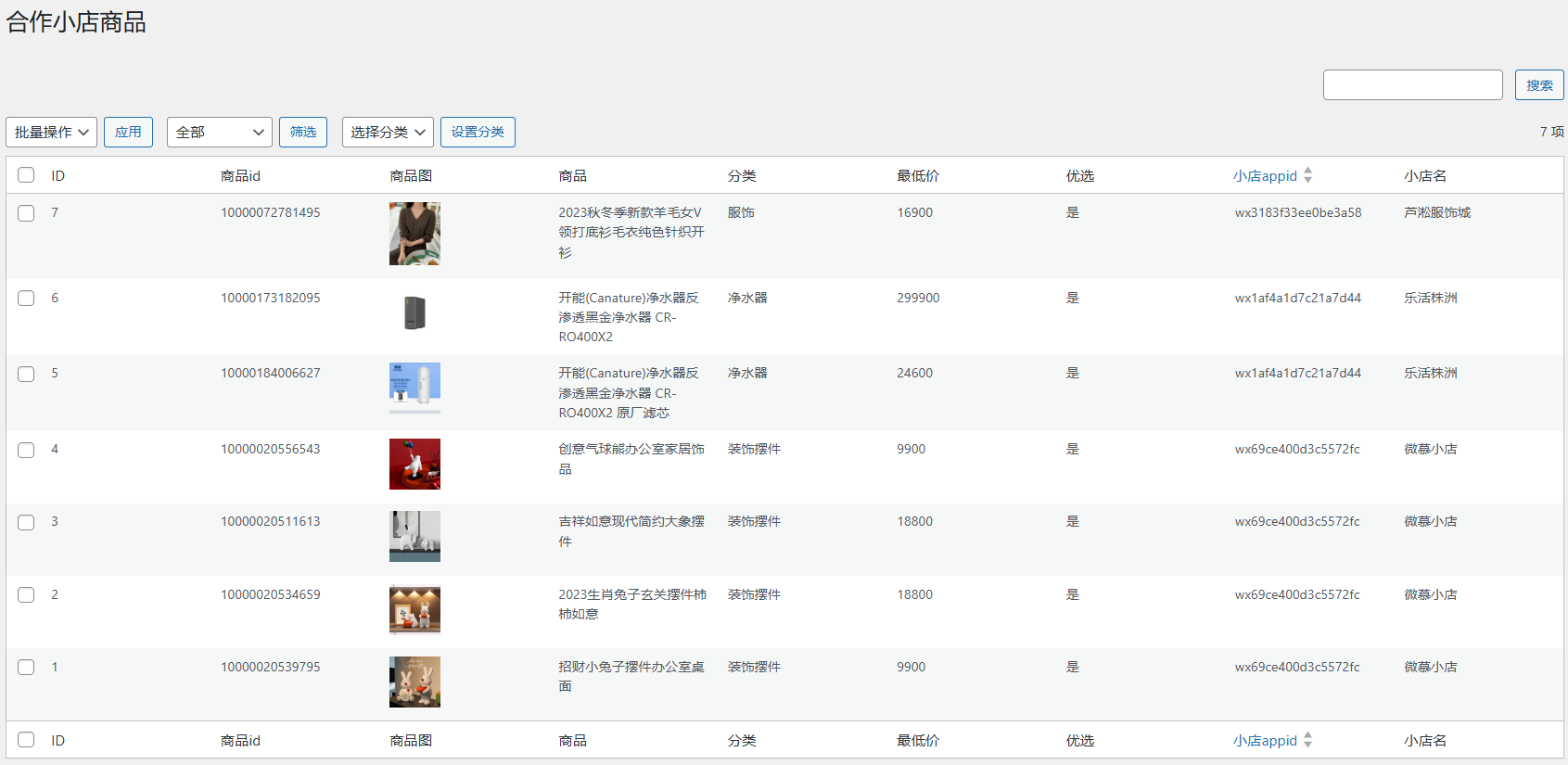
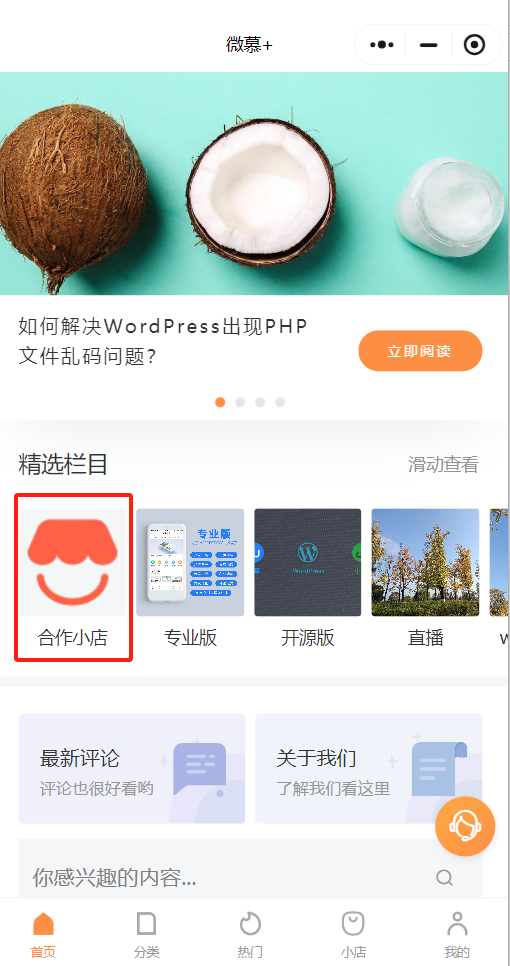
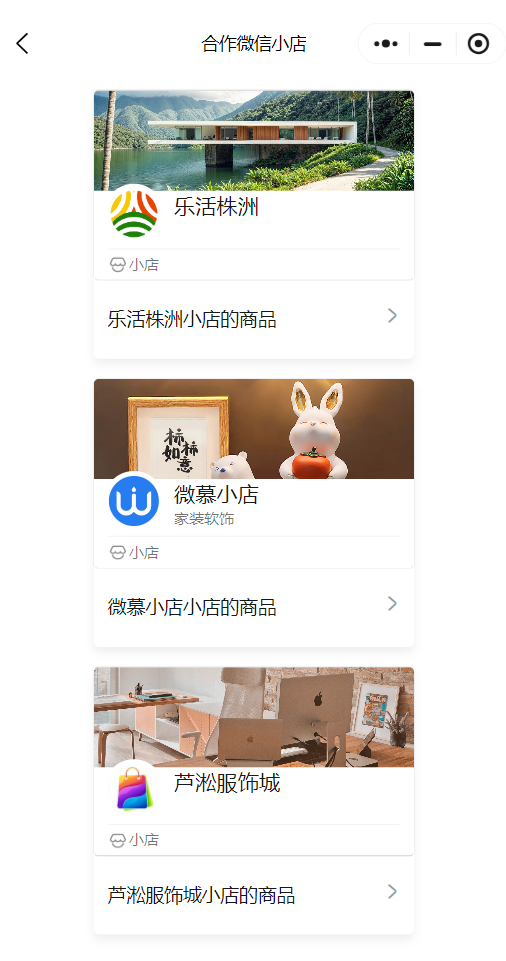
4、加入合作小店列表和合作小店商品列表
此次更新需更新后端插件和前端小程序,插件更新后需要禁用再启用一次。
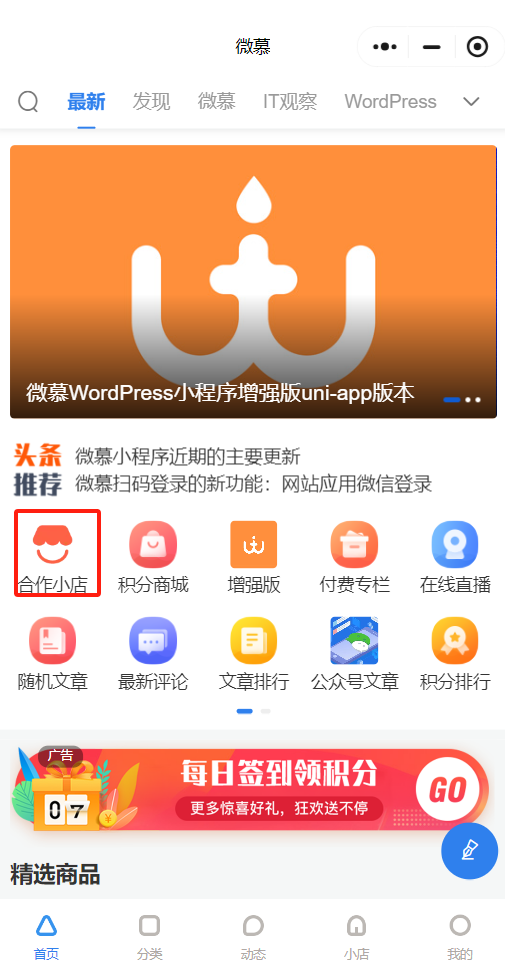
1、完善首页导航的样式。
2、优化微信小店首页(需安装微信小店插件:https://www.minapper.com/shops)
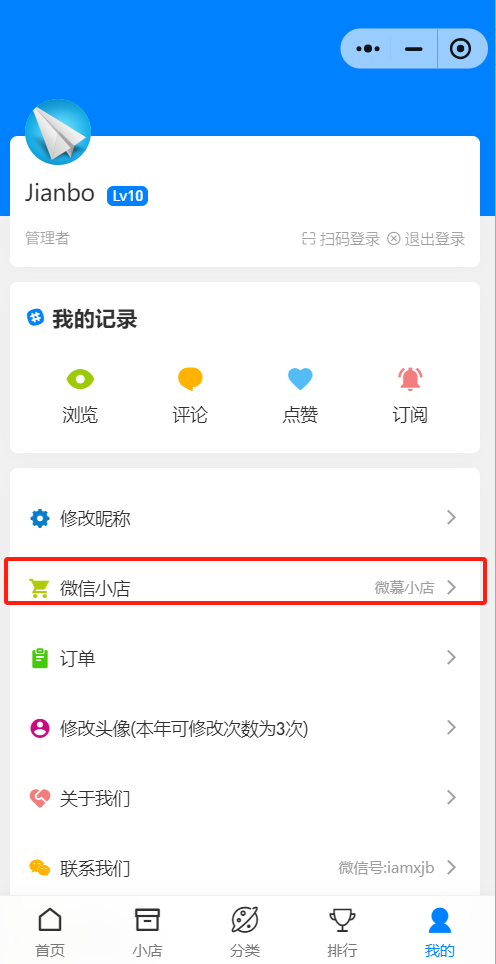
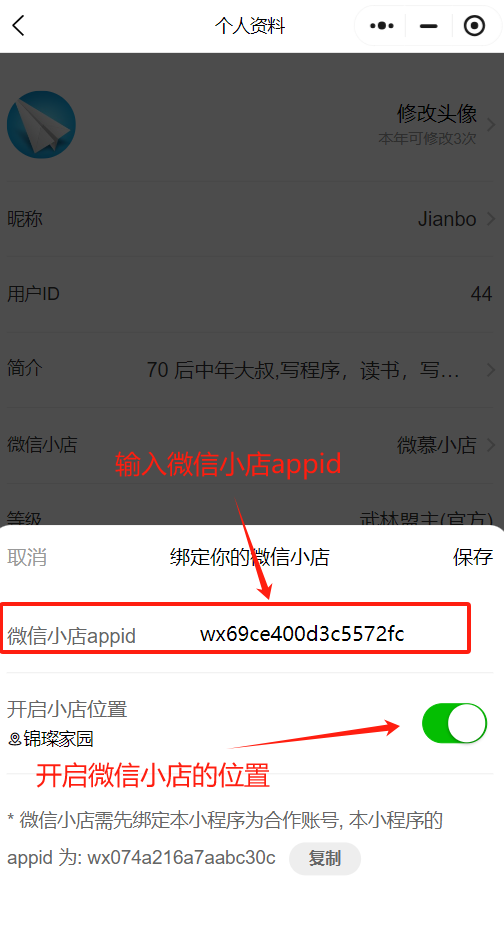
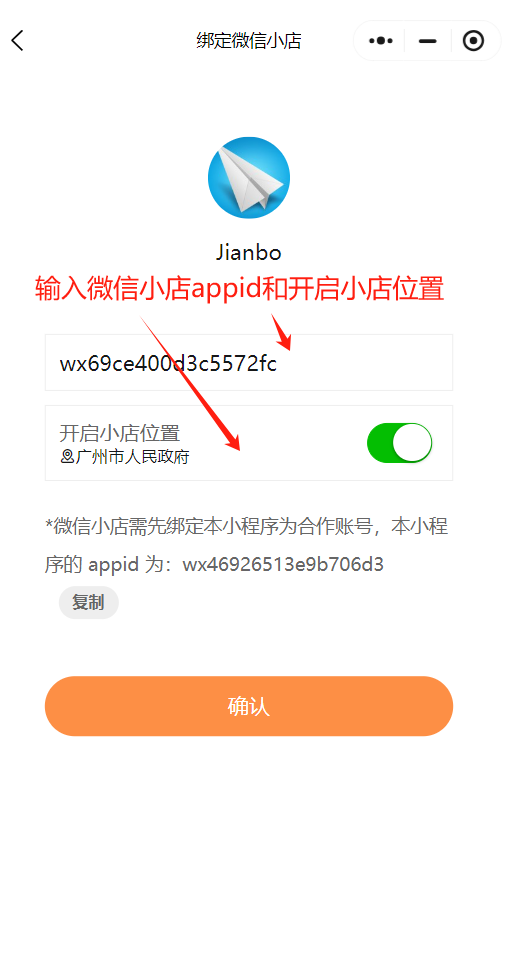
3、用户信息里加入绑定微信小店功能(需要在微信小店里添加合作小程序)
4、对于绑定了微信小店的用户,在用户主页显示该用户的微信小店商品。
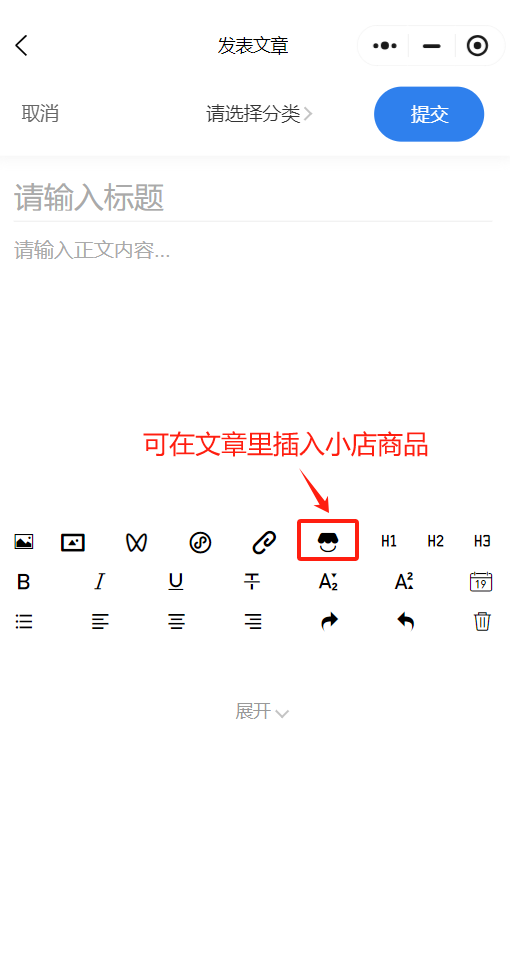
5、在发布文章和话题页面,增加添加微信小店商品(需要绑定微信小店,需安装微信小店插件)、链接、小程序短链的功能。
6、优化小店订单功能(需安装微信小店插件)。
7、调整发布文章的权限功能:文章的发布可以指定会员等级和免审的等级。
8、加入合作小店和合作小店商品功能。(需安装微信小店插件)
9、文章详情底部操作栏优化重构。
10、完善服务号模板消息。
1、今日除夕,在乡下过年,艳阳高照,合理合法躺平的日子,心安理得享受不内卷的闲暇时光。
2、无论朋友圈,还是科技界,DeepSeek AI 都成了热门话题。我用过几个月的DeepSeek 开放平台的api ,对它的理解不深刻,甚至很肤浅。DeepSeek最近一下子就大火了,按流行的说法就是用500万美元实现了10亿美元的效果。看新闻,就在今天DeepSeek 推出了janus pro 多模态大模型,家里有高配电脑的可以玩起来了。在新闻通稿里,在分析文章里,对DeepSeek不吝溢美之词,堆积着各种我这种低端三流程序员看不懂的AI 术语。看了一上午有关DeepSeek AI 文章,我既高兴,又寂寞。高兴的是终于有咱国产的AI扬眉吐气了,很长脸。寂寞的是,这么高大上的高科技,离我这样三流程序员,还真有点远,我已严重落后了。
3、当我越来越依赖AI的辅助去写程序了,身体上虽然轻松了不少,但内心却有些沉重,AI取代我这样三流程序员的时间点,已经快到了。我退休的年龄已推迟到了63岁,还有12年,被AI淘汰的我,能安心写代码吗?
4、为了排解内心的寂寞,我忍住不打开开发工具,写一会儿小程序的代码,心里想着,写一天算一天了,或许那天写的代码就用不上了。
5、既然你看到了这里,就谢谢你耐心读了以上文字。在这除旧迎新的日子,祝福你 :新春大吉,事事如意。
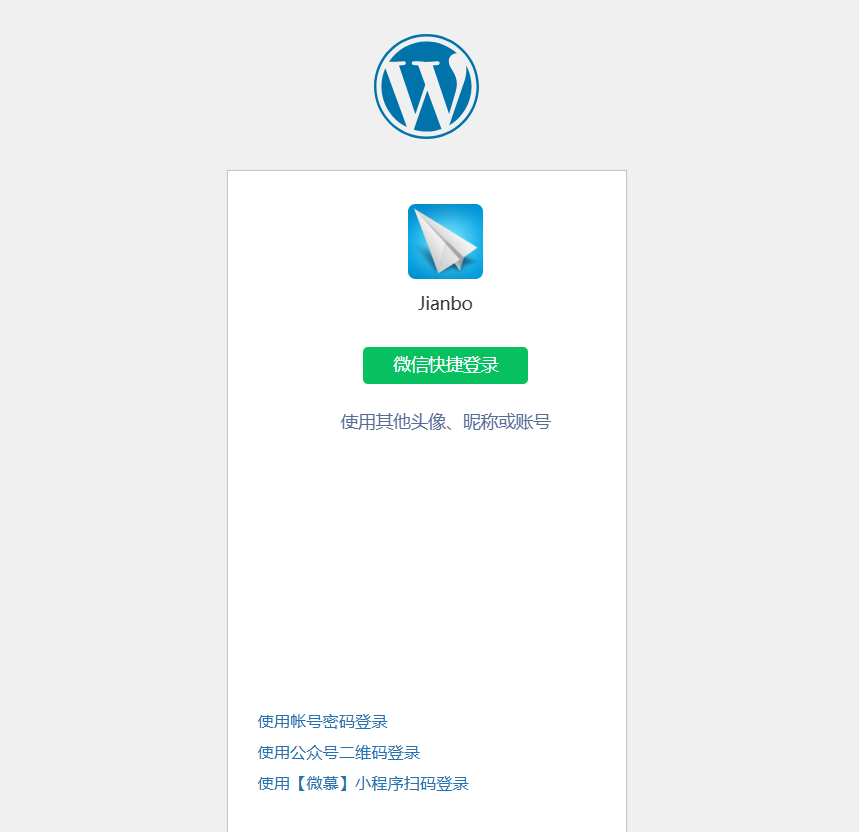
最近,我们团队最近对微慕登录插件做了一点完善,加入了“网站应用微信登录”的方式,在pc端除了支持扫码登录外,同时还支持快捷登录,当网站应用发起微信登录请求时,如果用户此时已经登录了微信 3.9.11 for Windows及以上版本客户端,且处于非锁定状态,会优先提示用户使用当前微信客户端已登录的账号进行快速登录。快速登录无需扫码,可直接在Windows设备上进行确认。

用户仍可切换其他微信账号或二维码登录。
注意:扫码登录方式,只能通过微信扫码的方式,不支持在手机微信端长按登录。
测试链接 : https://blog.minapper.com/wp-login.php?type=webapp
有关微慕登录插件功能详见文章:微慕登录插件
2024年8月25日开始,视频号小店全面升级为“微信小店”,升级后的微信小店支持店铺及商品信息在公众号(订阅号、服务号)、视频号(直播、短视频)、小程序、搜一搜等多个微信场景内流转,助力商家更好地满足用户消费需求。如在9月25号后仍未升级,视频号小店新增商品上架功能将会受到影响。
自2024年10月21日起,正式支持商家将微信小商店升级成微信小店。未及时升级的小商店,其相关能力将会受到影响,具体时间安排如下:
| 起始时间 | 实物商品 | 电子兑换券 |
|---|---|---|
| 2024年11月4日 | 停止新增上架 | 下架全部商品 |
| 2024年11月18日 | 下架全部商品 | / |
升级中为企业主体的小商店提供了便捷通道,商家可沿用此前的资质将小商店快速升级至微信小店,具体操作请关注本公告后续更新的指引链接。个人主体的小商店,暂不支持直接升级。
微慕小程序此前是对接小程序基础交易组件(小商店组件版),虽然现在小程序交易组件目前还没有要求升级,不过随着独立版小商店被要求升级到微信小店,因此很可能小程序交易组件最后也需要升级,或者被取消。那么对于小程序来说,接入微信小店就是一个新的选择,而微信小店也提供了接入小程序的组件和api。这样无论对于小程序交易组件还是微信小商店用户来说,转到新的微信小店,就是一个很好的延续。
为了应对这个变化和调整,微慕团队开发了微信小店扩展,用于在微慕小程序里对接微信小店。微信小店扩展主要功能如下:
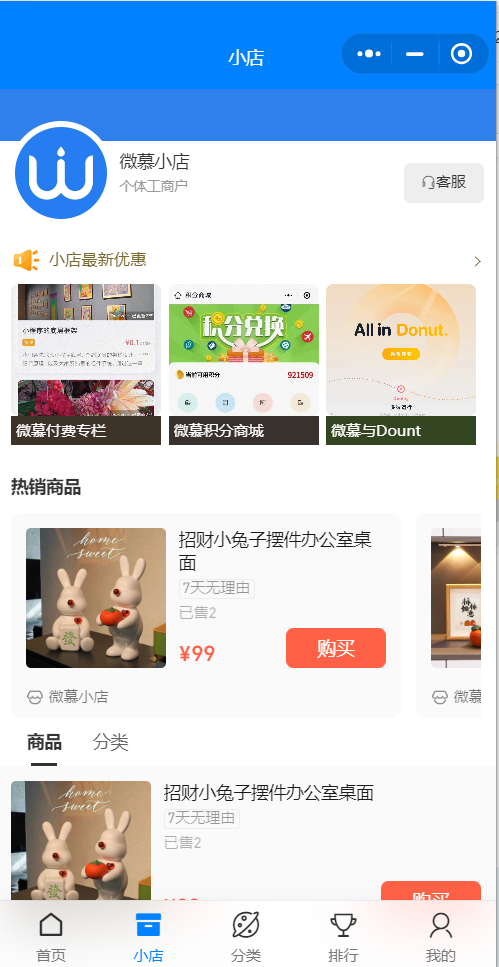
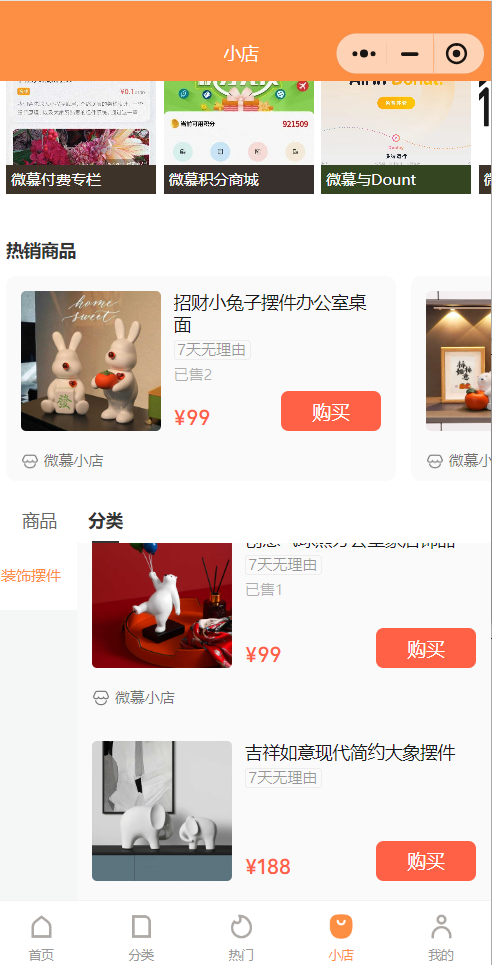
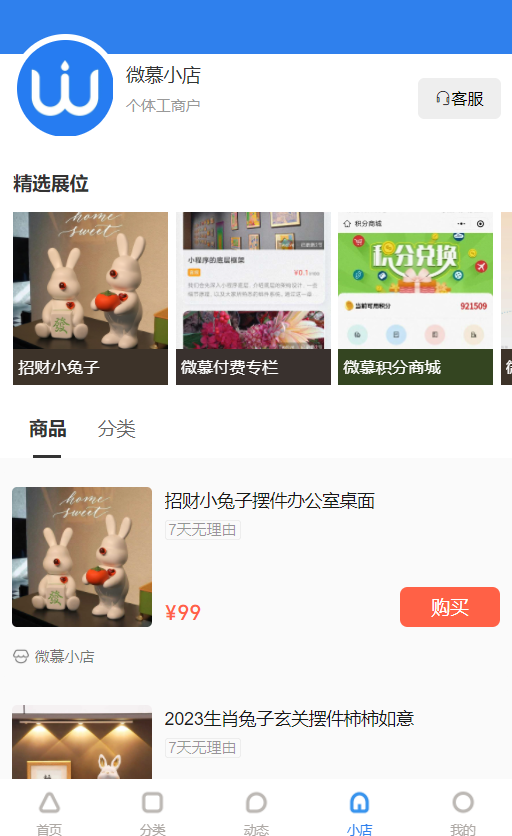
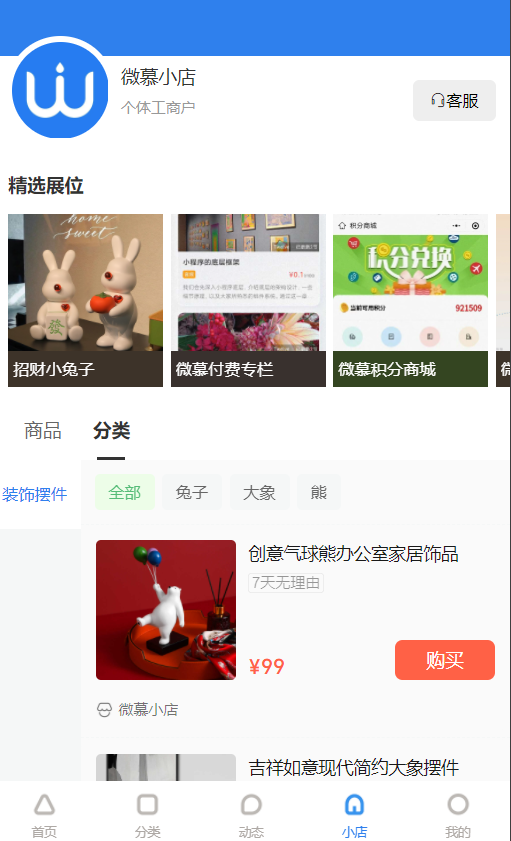
这个主页主要是替换和取代原来的微信小商店的主页,微信小店主页目前包括精选展位,商品列表,商品分类等内容,如下图所示:


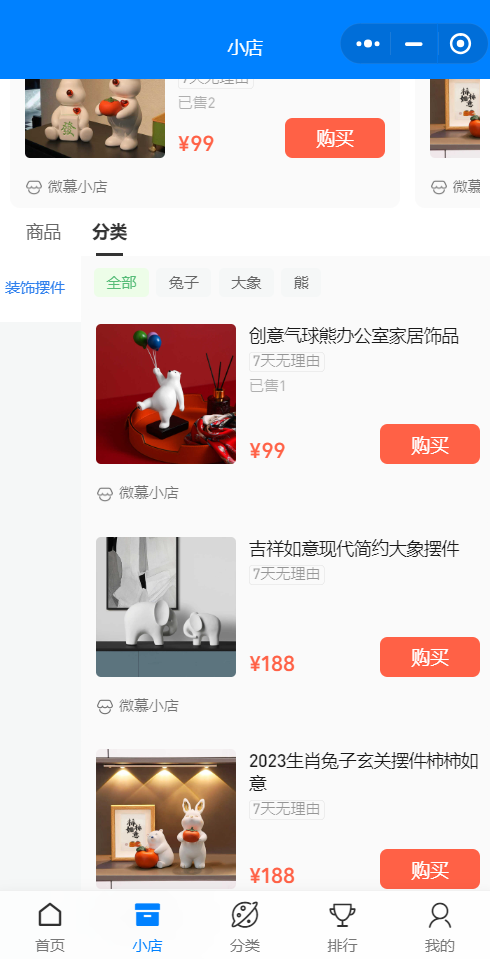
目前微信小店接入小程序时,跳转商品详情只能通过小程序商品组件,希望后续官方可以提供api的跳转方式,这样就可以定义商品和列表的样式,目前的官方的组件样式还比较单一和简陋。
小店主页同时h5页面的方式,供pc端和移动端浏览,如果是微信打开h5小店主页,可以直接打开微信小店购买商品,如下图所示:

微信小店H5端链接 : https://www.watch-life.net/wechatshoppage/1
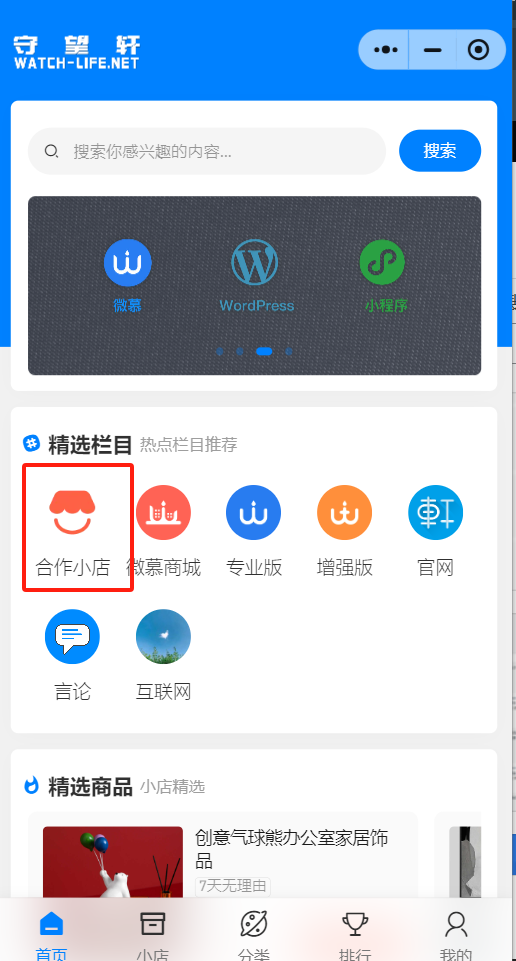
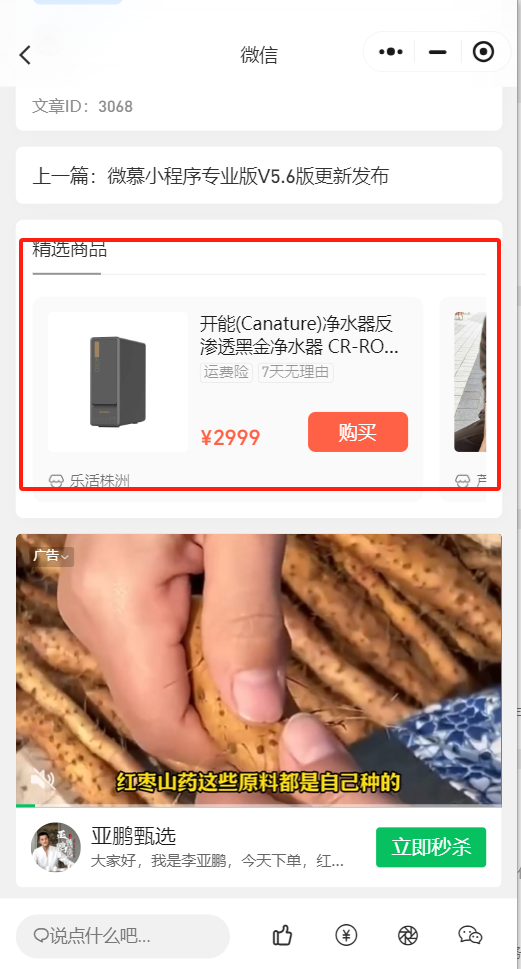
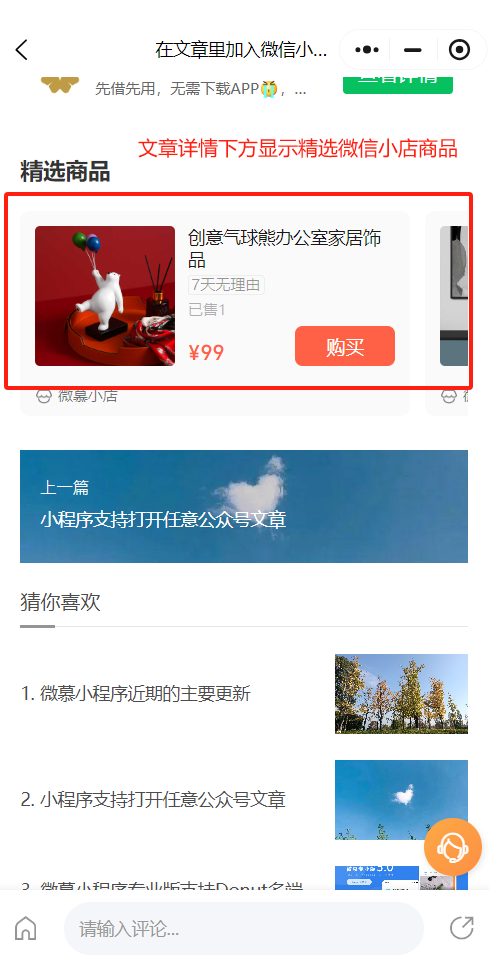
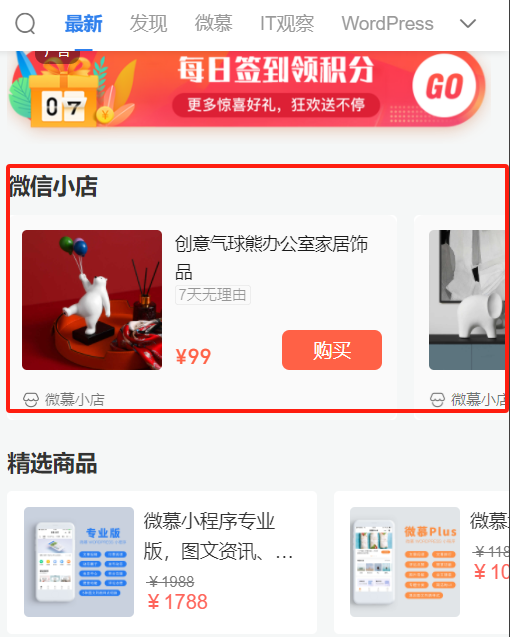
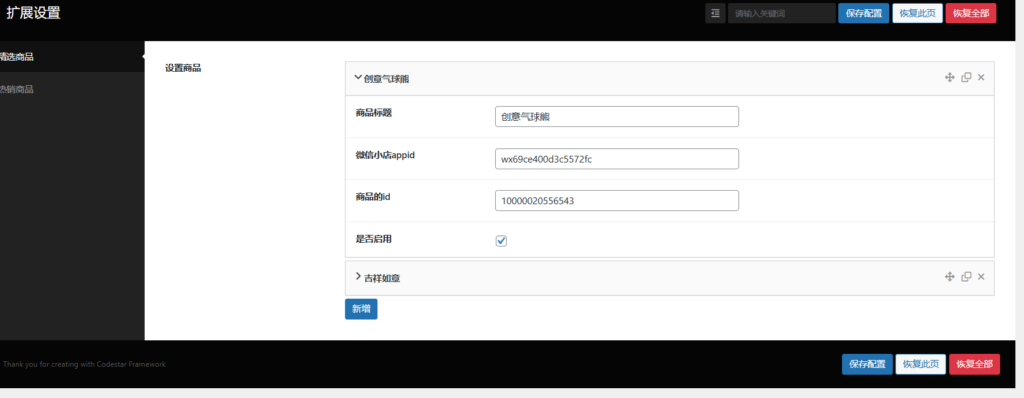
目前,在微慕小程序的首页和文章详情页,都可以接入精选的商品,如下图所示:


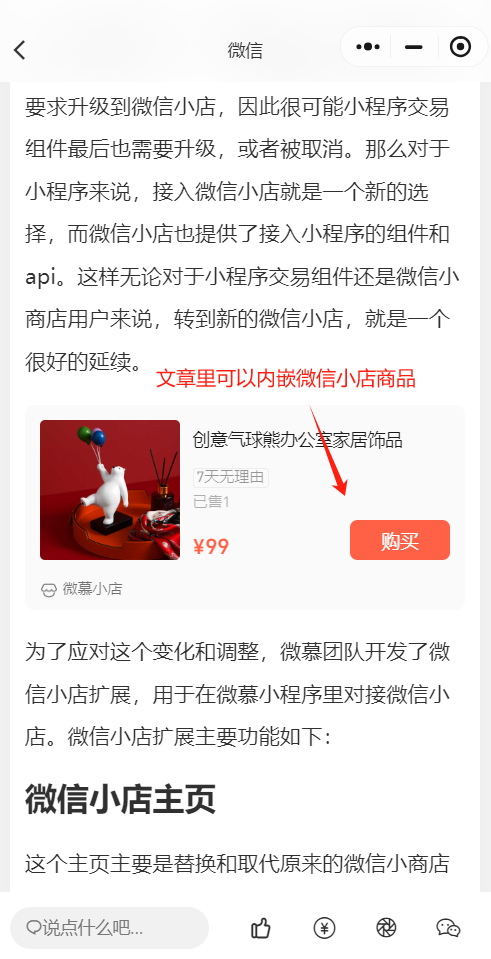
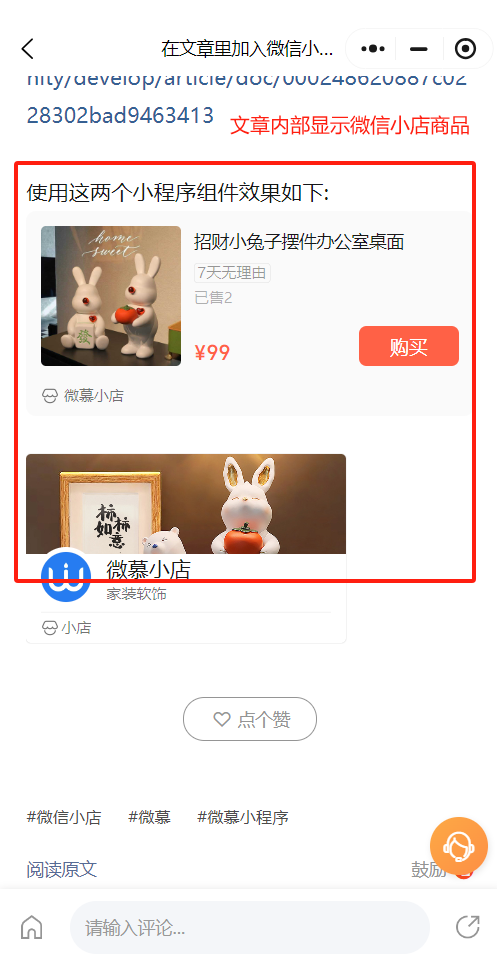
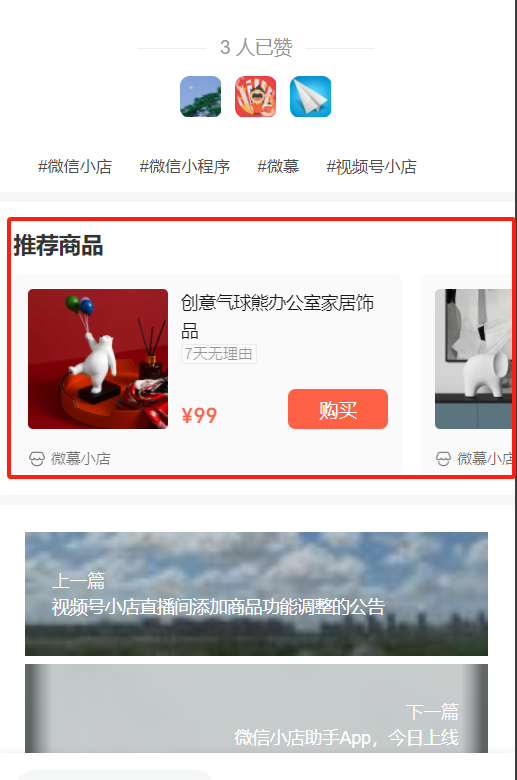
此功能可以在文章内部的任意位置插入商品和店铺的主页,如下图所示:

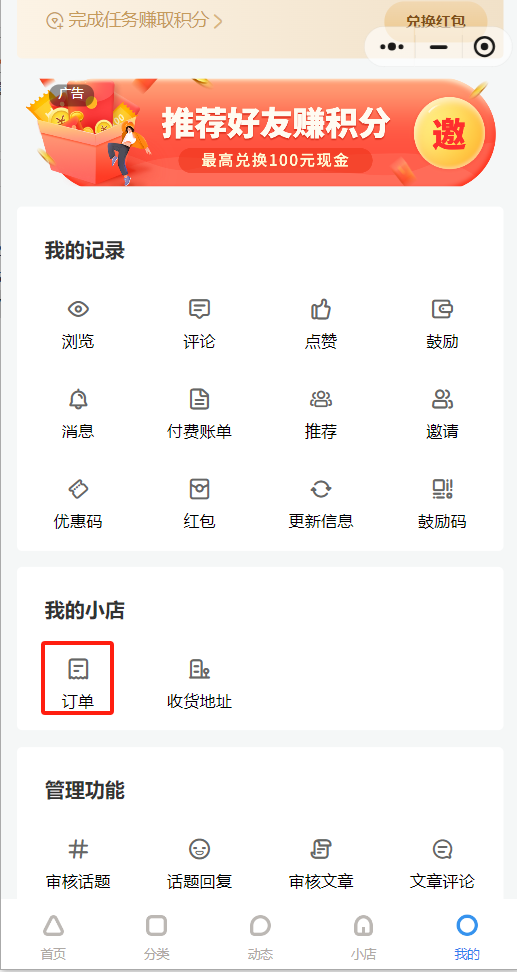
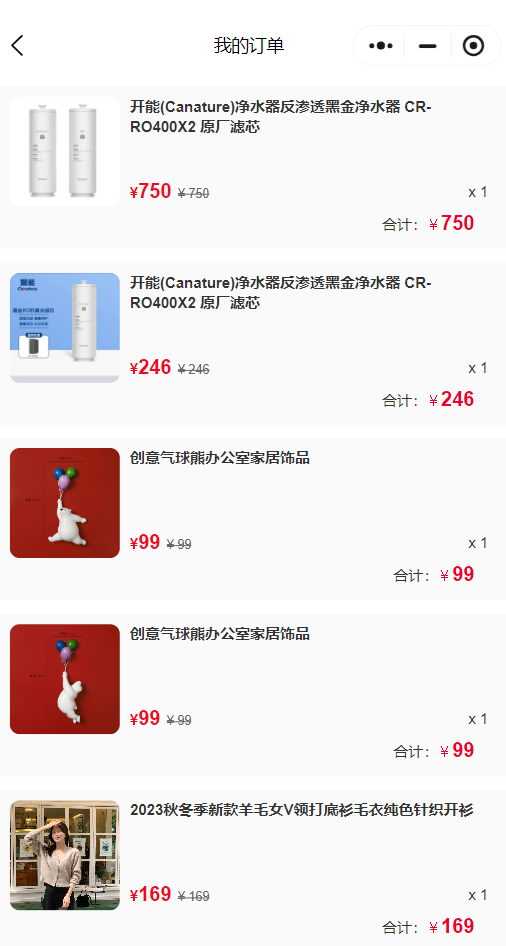
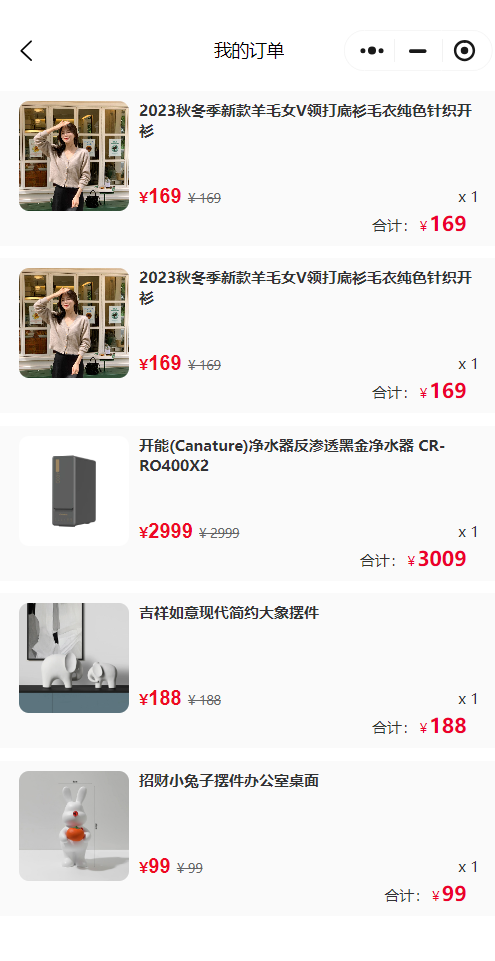
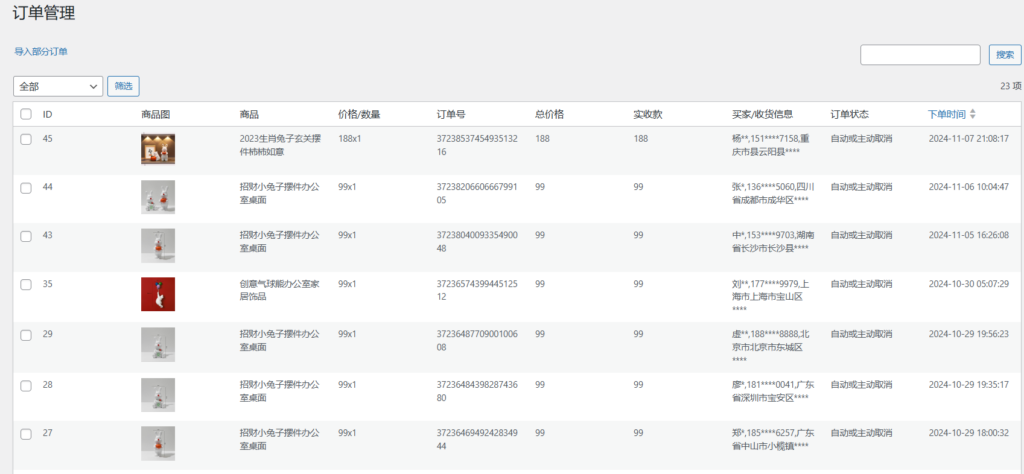
用户可以在小程序里查询到在微信小店里的订单,如下图所示:

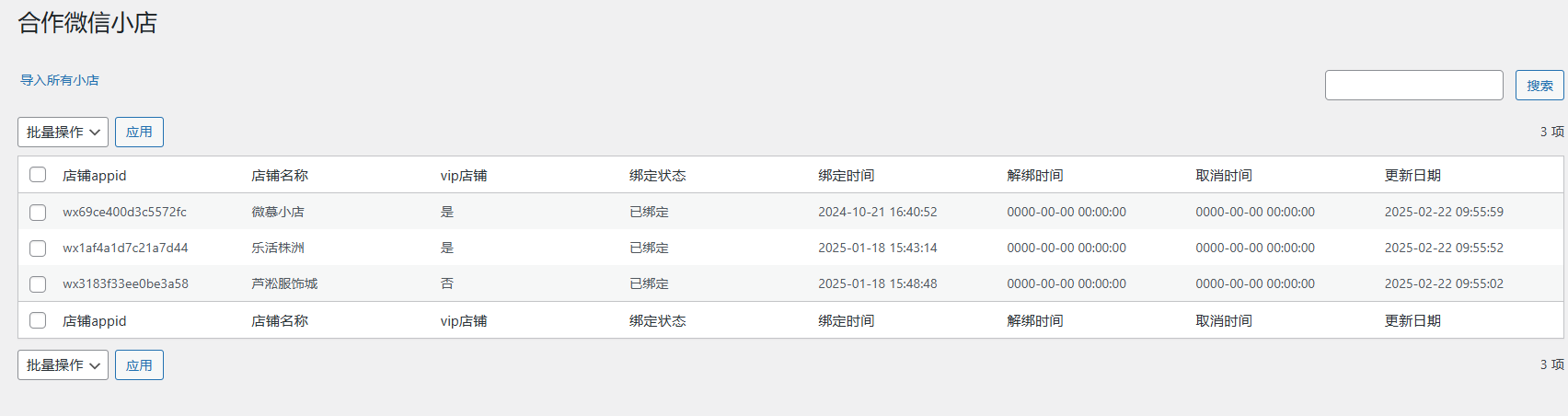
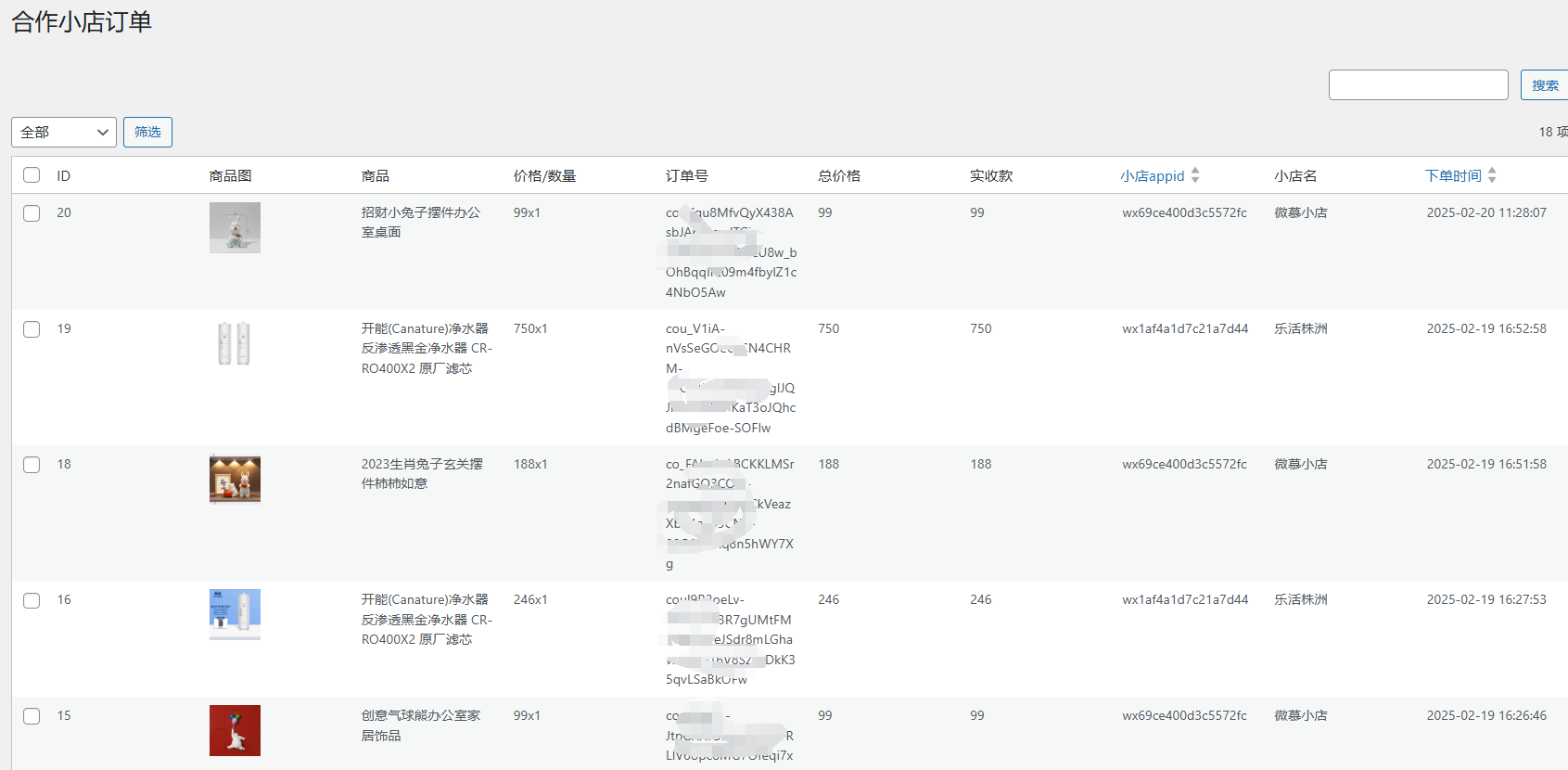
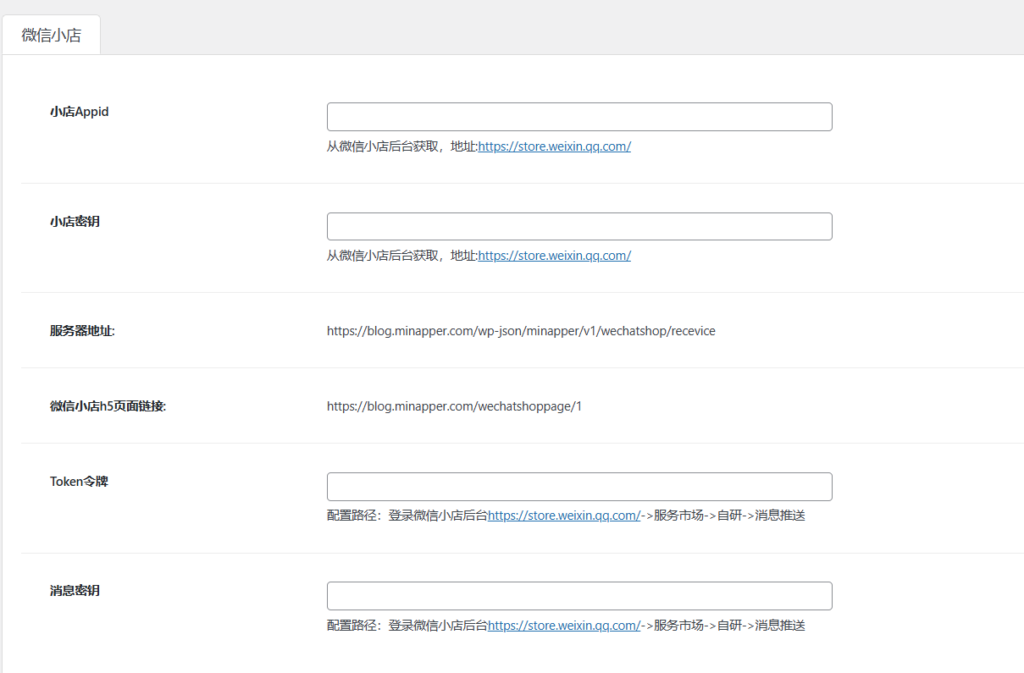
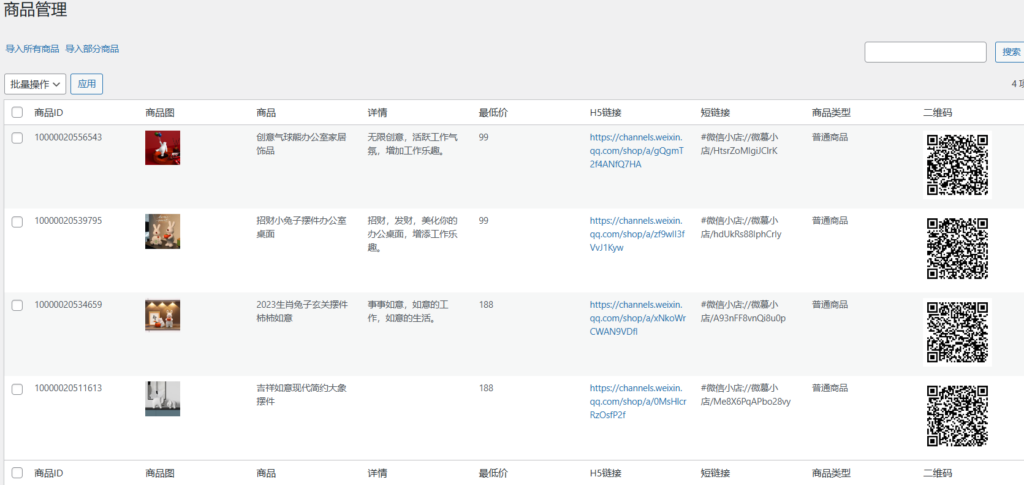
微信小店的管理者,可以通过微信小店插件后端功能管理小店的基本设置,订单,商品等。如下图所示:




2024年8月25日,视频号小店全面升级为微信小店,微信小店将进一步简化商家入驻流程,升级品牌认证和店铺命名体系,降低入驻门槛及保证金,并支持店铺及商品信息在公众号(订阅号、服务号)、视频号(直播、短视频)、小程序、搜一搜等多个微信场景内流转,助力商家更好地满足用户消费需求。
具体详见公告:https://support.weixin.qq.com/cgi-bin/mmsupportacctnodeweb-bin/pages/BuacYUG4Fu9v8tdY
微信小程序基础库 从3.5.5 版本开始,支持小程序内嵌微信小店首页和商品的组件。
1、小程序内嵌微信小店首页
https://developers.weixin.qq.com/miniprogram/dev/component/store-home.html
2、小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。
https://developers.weixin.qq.com/miniprogram/dev/component/store-product.html
3、版微信小店”接入说明、指引及小程序相关开发接入指南
https://developers.weixin.qq.com/community/develop/article/doc/000248620887c0228302bad9463413
使用这两个小程序组件效果如下:
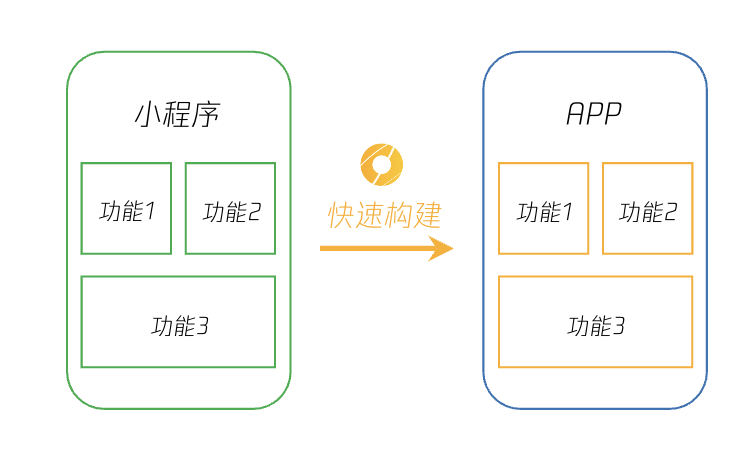
微慕团队近期发布了微慕专业版5.0版,加入了对微信官方的多端框架 Donut 的支持。Donut 多端框架是支持使用小程序技术和工具开发移动应用的框架,开发者可以一次编码,分别编译为小程序和 Android 以及 iOS 应用。此框架最重要的特性:支持使用原生语法开发的微信小程序和多端应用。 如果已经有开发好的小程序,引入Donut后,可以迅速而简单地构建生成App。

目前使用 Donut 多端框架与工具的开发、编译、调试、预览等基础版功能永久免费;云构建安装包需消耗较多资源,官方提供基础发布与更新所需的免费次数。
微慕专业版加入Donut架构后,通过较小的代码修改,已成功发布Adroid 和 iOS版本,并入选官方推荐案例。


一个重要的原因是这个是微信官方推出的多端框架,对微信小程序原生代码支持最完整,如果已经有了微信小程序产品,做少量的代码修改,就可以适配生成App,且微信小程序的大量API和sdk都可以兼容并应用到App里,目前这个api和sdk还在不断完善更新中,相信未来会有越来越多的小程序功能可以延展到App里,为App赋予更多的能力。
API兼容性总览参考文档:https://dev.weixin.qq.com/docs/framework/dev/jsapi/total.html
多端的框架很多,微慕团队尝试过多端框架有finclip,uni-app, Donut。
finclip是凡泰极客出品,2021年开始构架,已经形成比较完善的生态体系,从开发工具,到与微信小程序兼容框架,到应用市场,到云服务,技术和商务的支持,对小团队来说,比较友好。微慕团队在2022年时候,曾尝试在微慕开源版引入了finclip小程序框架,经过较小的改动,就生成了finclip版本的App,App的兼容性也比较好,此框架适合从微信小程序转App,转换的过程基本没有门槛。用此框架转换的微慕应用还获得了凡泰极客主办的首届FinClip Hackathon二等奖

uni-app是多端业态里时间最长最成熟的框架。这个框架需要采用vue的原生代码来生成小程序和app,如果原来是用微信原生代码的话,需要通过转换的工具把微信小程序原生代码转换成vue的代码,因此一个产品应用在刚刚创建之初,就考虑将来要支持多端的话,用vue代码从零开始构建一个uni-app应用,是非常合适的选择。针对微慕开源版,也搞一个版本进行适配,下载链接是:https://ext.dcloud.net.cn/plugin?id=2214
同时,微慕团队基于uni-app全新开发了微慕增强版,完全放弃了原生版本,真正做到一套代码生成多端。
通过微慕专业版App上架应用市场过程来看,个人觉得上架苹果App Store 应用商店要简单些,对相关资质要求低一些,主要涉及隐私或技术细节的问题,而上架国内市场,著作权、备案和各类资质,都要准备比较充分,过程长,比较折腾。关于上架应用市场常见问题,可以参考这个链接:https://dev.weixin.qq.com/docs/framework/faq/publish.html
访问微慕多端小程序和App可以扫描以下二维码
| 微信专业版 | 增强版微信 | 增强版百度 | 增强版字节 | 增强版QQ |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 支付宝增强版 | 快手增强版 | 专业版APP(ADROID) | 专业版APP(IOS) | 增强版APP |
|---|---|---|---|---|
 |
 |
 |
 |
 |
谢谢你的阅读,谢谢你对微慕小程序的支持。
时光荏苒,一晃微慕开源版发布就过去7年了。这些年来,微慕团队一直在持续完善和优化开源版,通过更新版本,适应微信小程序框架的调整,让开源版成为wordpress站长适应微信生态的一个有力工具。微慕开源版也将持续优化和完善。
这7年来,微信小程序业态也发生了翻天覆地的变化,微信也为小程序赋予了非常多的能力,成为微信里的一个超级应用。各大app都推出了各自的小程序,比如百度,支付宝,抖音,QQ等,不过从我个人的观察来看,微信小程序的是业态里最成熟,发展最好的,真正成为了微信生态圈里不可替代的应用体系。经过7年的发展,我依然相信,微信小程序在微信应用领域充满着生机和活力。
微慕小程序开源版目前最新的版本是V4.6.9版。最新更新的主要功能是:1、列表样式自定义。2、增加“发现”列表。
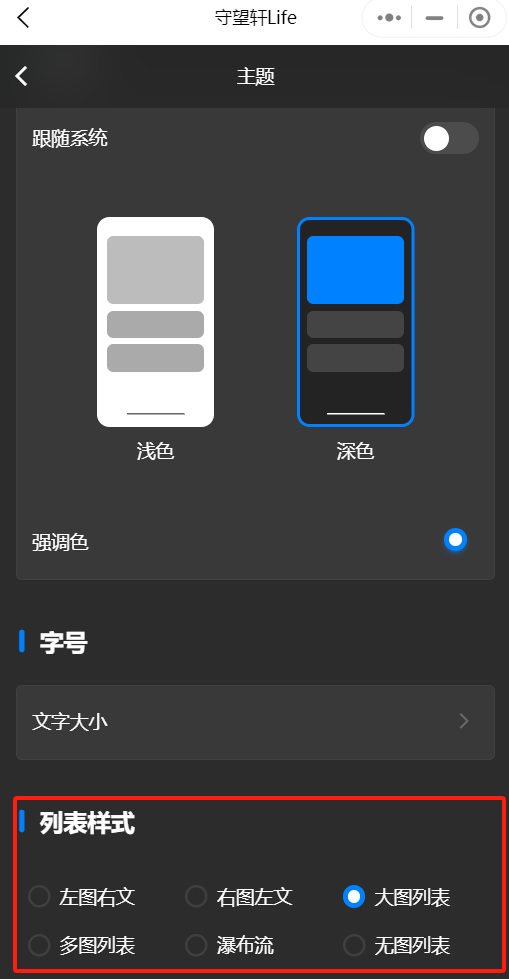
在小程序里,列表是一种很常见也是应用最多的信息,对于不同的小程序类型对于列表的需求可能会不一样,微慕小程序以前的版本只支持“左图右文”的样式,不少站长希望可以用其他的方式显示列表,就只能进行修改代码。对于不了解小程序编码的站长来说,就没办法了。在支持“列表样式自定义”功能后,不但支持多种样式,还支持用户按自己的阅读习惯来自定义样式。
1、可以在config.js文件里定义默认的列表样式

2、对于小程序用户可以按自己的喜好来选择列表的样式

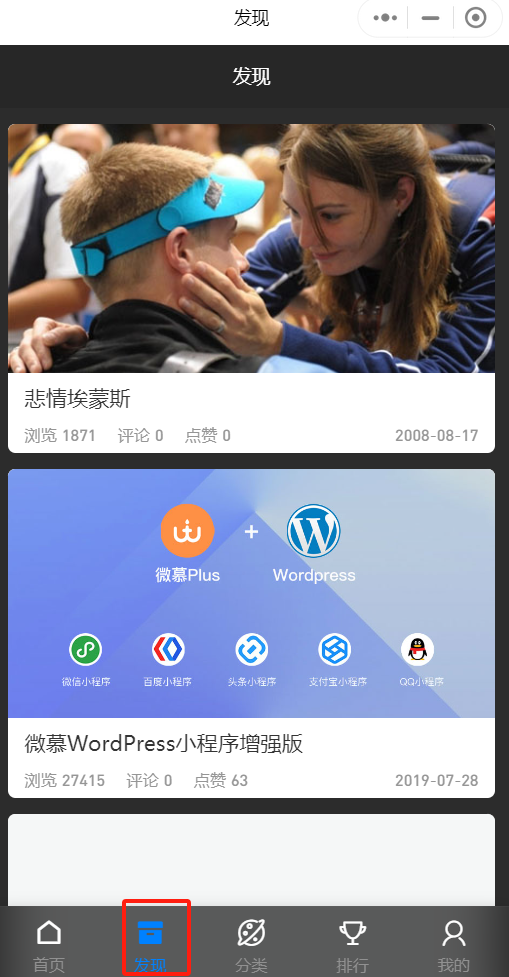
以前微慕小程序里的列表主要是按时间顺序显示的,要看更多的内容就需要一页一页地翻,或者去搜索。为了让更多的文章在小程序里曝光出来,增加了一个“发现”的列表页,这个页面的文章主要是打乱顺序随机显示文章,或许某次不经意的打开后,你会看到让你感兴趣的老文章。

谢谢你的阅读,谢谢你对微慕小程序的支持。
在微信小程序可以通过wx.downloadFile 和 wx.openDocument 两个api下载并打开pdf文件。这种方式主要有不少的缺点:
1、需要下载才可以查看,且每次打开都需要下载生成一个临时文件,如果PDF文件比较多的话,临时文件会越来越多,且如果PDF文件比较大的话,打开会比较慢。
2、在导航栏显示标题是临时文件名,看上去不够优雅。
3、翻页不方便。
那PDF能不能在小程序直接预览呢?我尝试用微信小程序的web-view里显示PDF的文件,在开发工具里可以显示,但在真机里无法显示。在微信开放社区看有人用PDF.js在浏览器里打开PDF文件,PDF.js 由 Mozilla 提供支持,目标是创建一个通用的、基于 Web 标准的平台,用于解析和呈现 PDF. 通过web-view方式打开通过PDF.js解析的PDF文件,在微信开发工具里无法正常显示,不过好消息是:在真机里可以显示正常。
使用PDF.js来解析PDF方法如下:
1、去PDF.js官方网站下载此框架:https://mozilla.github.io/pdf.js/getting_started
2、把PDF.js部署到网站,PDF.js有两个文件夹web和build,把这两个文件放到网站的一个目录下比如pdfljs目录,在web目录下有个viewer.html文件,可以用它来在线解析pdf文件,当然pdf文件的链接需要在同一个域名,预览的方式是:
https://wwww.domianname.com/pdfjs/web/viewer.html?file=xxx/xxx/xxx.pdf
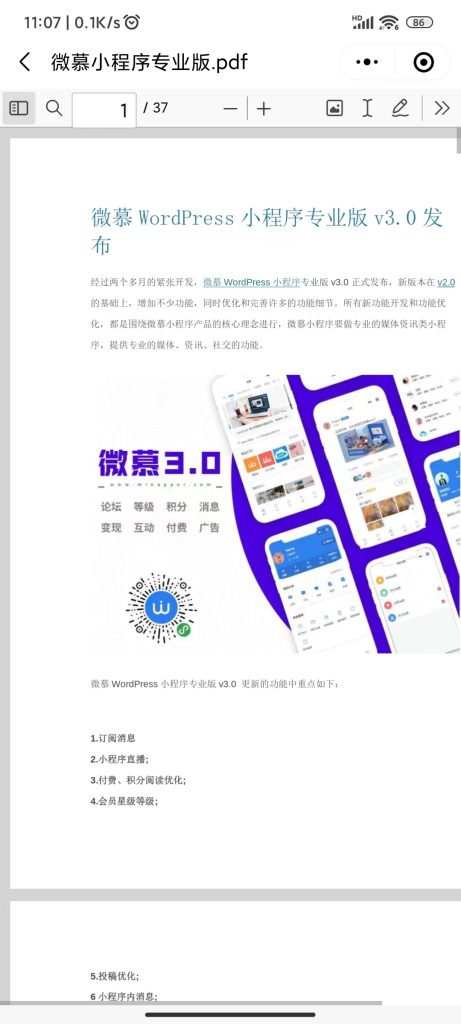
在微慕专业版已集成了PDF.js框架,支持通过pdf的链接在浏览器和小程序里预览PDF文件,在微慕专业里体验该功能的效果。
预览pdf文件:https://blog.minapper.com/wp-content/uploads/微慕小程序专业版.pdf
注意以上方式PDF文件的链接所在域名需要设置的小程序业务域名里。对于跨域的链接,虽然也支持,不过需要特别处理,具体详见链接:https://github.com/mozilla/pdf.js/wiki/Frequently-Asked-Questions#faq-xhr
下载打开pdf文件:https://www.watch-life.net/微慕小程序开源版.pdf
以上下载打开PDF文件的方式需要设置业务域名和downloadfile域名。
利用PDF.js在微信小程序里预览PDF文件,支持PDF.js的相关功能,比如:侧栏,查找,分页,缩放,添加文字,绘图,旋转,演示模式等。



上面是通过官方viewer.html来显示PDF文件,也可以通过引入PDF.js的方式来解析和显示,这个方式就可以自定义功能。方法如下:
1、引入pdf.js库
<script src="./build/pdf.js"></script>
<script src="./build//pdf.worker.js"></script>
2、用canvas接收需要读取到的pdf内容并显示
<canvas id="myCanvas"></canvas>3、创建PDF对象:data可以是pdf文件对应的Base64字符串,也可以是文件所在相对或者绝对路径,也可以是一个在线文件url地址
var loadingTask = pdfjsLib.getDocument(data)
loadingTask.promise.then(function (pdf) {
for (var i = 1; i 有关PDF.js的更多信息,可以参考官方网站:https://mozilla.github.io/pdf.js/
The post 利用PDF.js在微信小程序里预览PDF文件 first appeared on 守望轩.