最简单的js图片滚动延迟加载
最近还是在忙着修改php进销存,改了一年半了,现在越来越高级点,加入了缓存数据到本地进行查询的功能。
因为这套软件做到现在,基本可以胜任一家零售店的进销存管理,最主要的是商品管理的效率和收银效率以及打印发票等等大量的优化,才有办法符合国外的使用场景。
由于软件还不错,于是推荐给一些亲戚使用,当四五家都在用的时候,每天大量的对服务器进行查询等操作,服务器压力有点大,于是干脆就把离线查询安排上,大家最关心的还是是否可以离线使用,包括提交订单,对于提交订单这一部分,我之后可能会加上,最近想先缓一缓,每次都说缓一缓,其实每天都在对代码改进。
期间学到了很多东西,但大部分也多亏chatgpt的帮助,才能让以往不可能写出的代码都写得出来,如何问chatgpt成了一门学问,问得好,答案都会有,问不好,chatgpt也无能为力,所以怎么问也是很重要的。
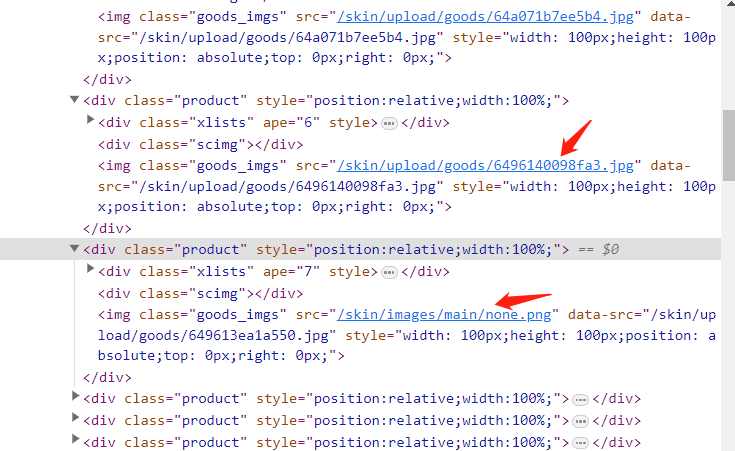
以往搜索一个商品的时候,往往会去限制显示多少条结果,因为你如果输入一个字母,那么会显示几千条的数据,产品图片多的话,那肯定是太损耗服务器资源,所以老早就考虑过滚动加载图片,也就是延迟加载图片,只有滚动到可视的范围内才加载图片。
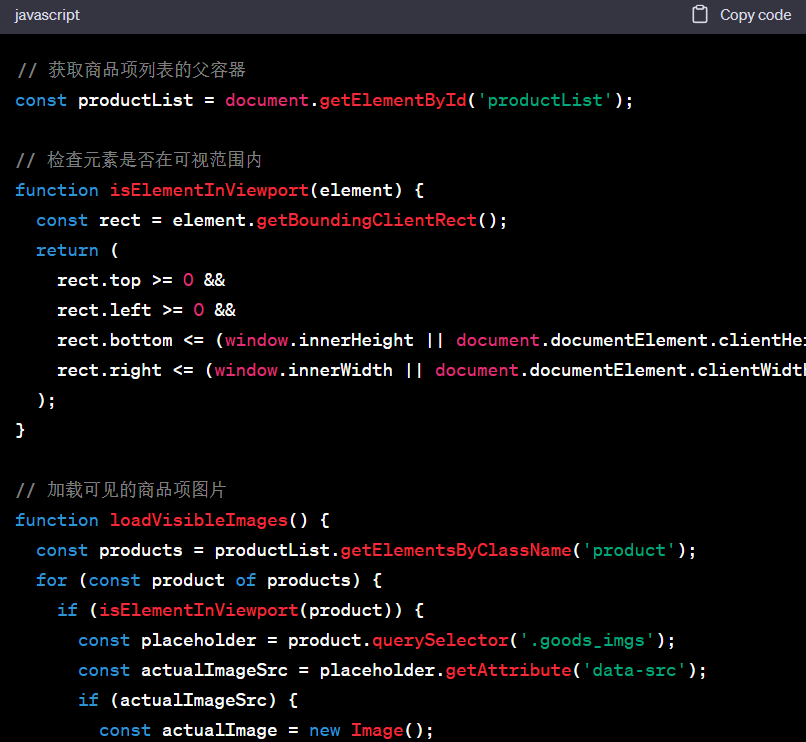
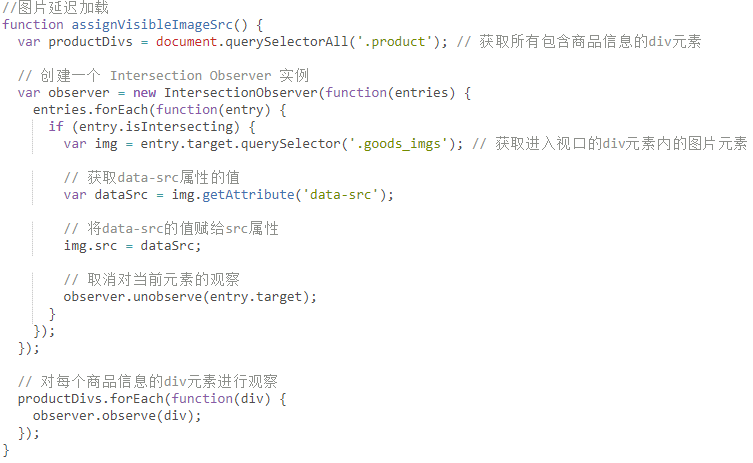
刚开始问chatgpt的时候,就是问它如何实现滚动加载,问了半天,试了半天,都没有成功,可能是我的div设计得有些复杂,各种position: fixed各种定位和高度自适应设置,反正是试了半天都不行,最后,我干脆直接问它如何让多个data-src的图片地址赋值给src地址,给出函数代码以后,我直接再问如何让一个div在可视范围内执行这个函数,结果它给的代码一试就可以了!
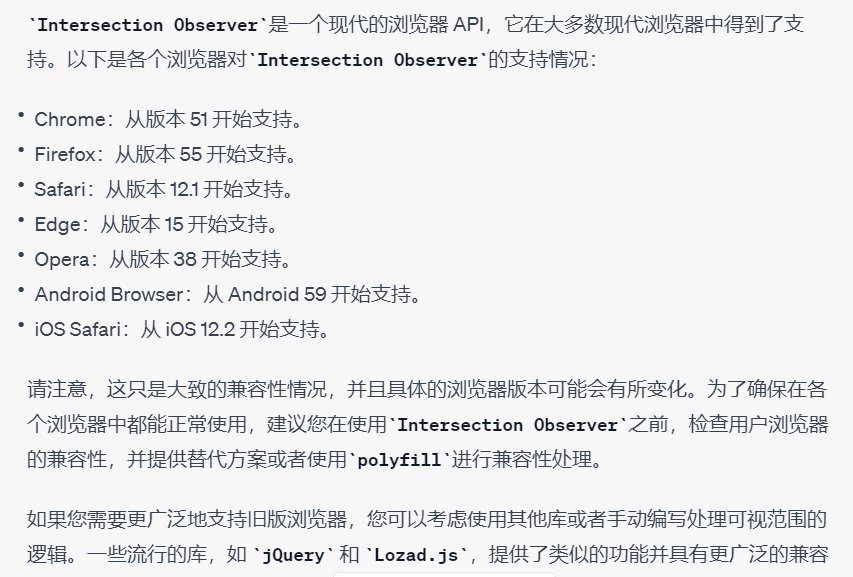
试了好几次都不行,下面是之后给的代码:
总而言之,这段时间大部分都是和chatgpt在聊,哈哈,可能有问了上百千个问题了,都是一些前端和后端的问题。
赏