强迫症
有时候真的不想开始干一些事情,因为一旦开始了就想着把所有的问题都解决掉。然而,要解决这些问题有的时候真挺痛苦的,苦不堪言。
最近其实乱七八糟的事情挺多的,之前一流的烂尾项目又开始折腾,导致自己现在一听到甲方的名字就 tm 反胃,所以有的时候也是在消极应对。
其实很多的事情,哪怕自己强迫症再严重,有的也解决不了。例如现在 wp 的后台提示有一项插件可以升级,但是点到插件页面或者更新页面又消失了,就跟幽灵一样。
昨天晚上提示邮件发送插件激活失败了,有新版本提示升级,看了下现在用的是 3 最新的已经到了 4,网上搜了一通没搜到免费下载的地方,最终花 4 块钱买了个下载地址下载安装了,不得不说这破解插件收费卖也的确是个好生意。每次装完插件就是要去掉各种收费插件的升级监测:
去掉之后一个省了加载时间,另外一个是免得提示升级,或者自动升级导致破解失败。同样,升级了一下 envira gallery 的插件,现在相册页面的独立链接的确能用了。也算是又修复了一个问题,最后连上篇文章中提到的那个错误也一起修复了。至此多数问题都解决了。
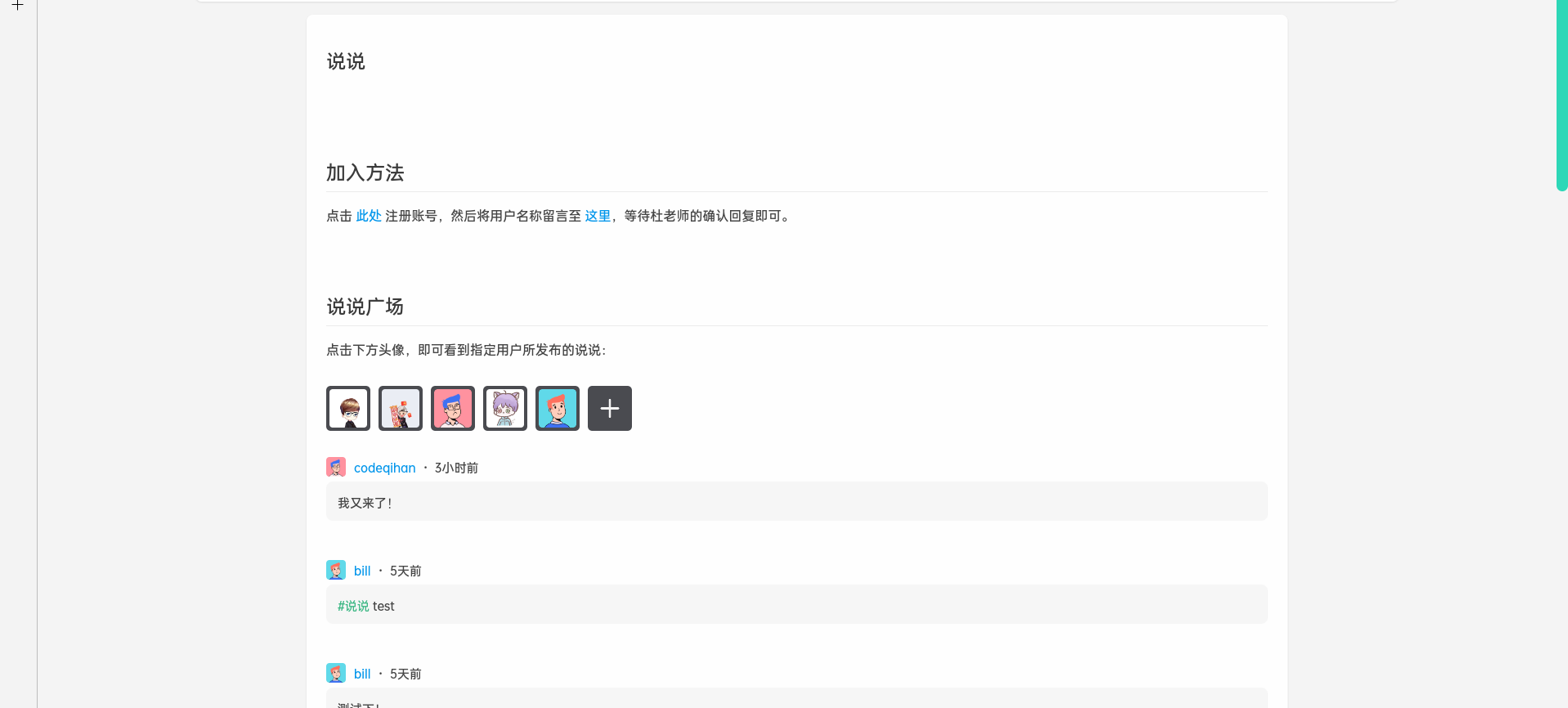
然而,还有个最恶心人的东西,就是之前构建的说说页面也有问题,创建的文章在说说页面无法播放视频:
这个破玩意儿看着就那么恶心,那个 video 跟傻屌一样显示了一行代码,本来想改页面模板,但是直接打开却又能播放:
具体播放则是调用了一堆 js:
新建页面模板,通过代码将上面的 js css 插入,然而最终失败了,不知道是代码问题还是神马智障问题。最终放弃。
此路行不通那就换别的方式吧,经过转换之后发现 h5 的 video 标签是可以播放的,可以直接插入 h5 的代码:
<video controls="controls" width="720" height="100%"><source src="https://h4ck.org.cn/wp-content/uploads/2025/02/c229677d-71e2-4dd5-86ab-b8137a086b801740010424255.mp4" type="video/mp4" />Your browser does not support the video tag.</video>
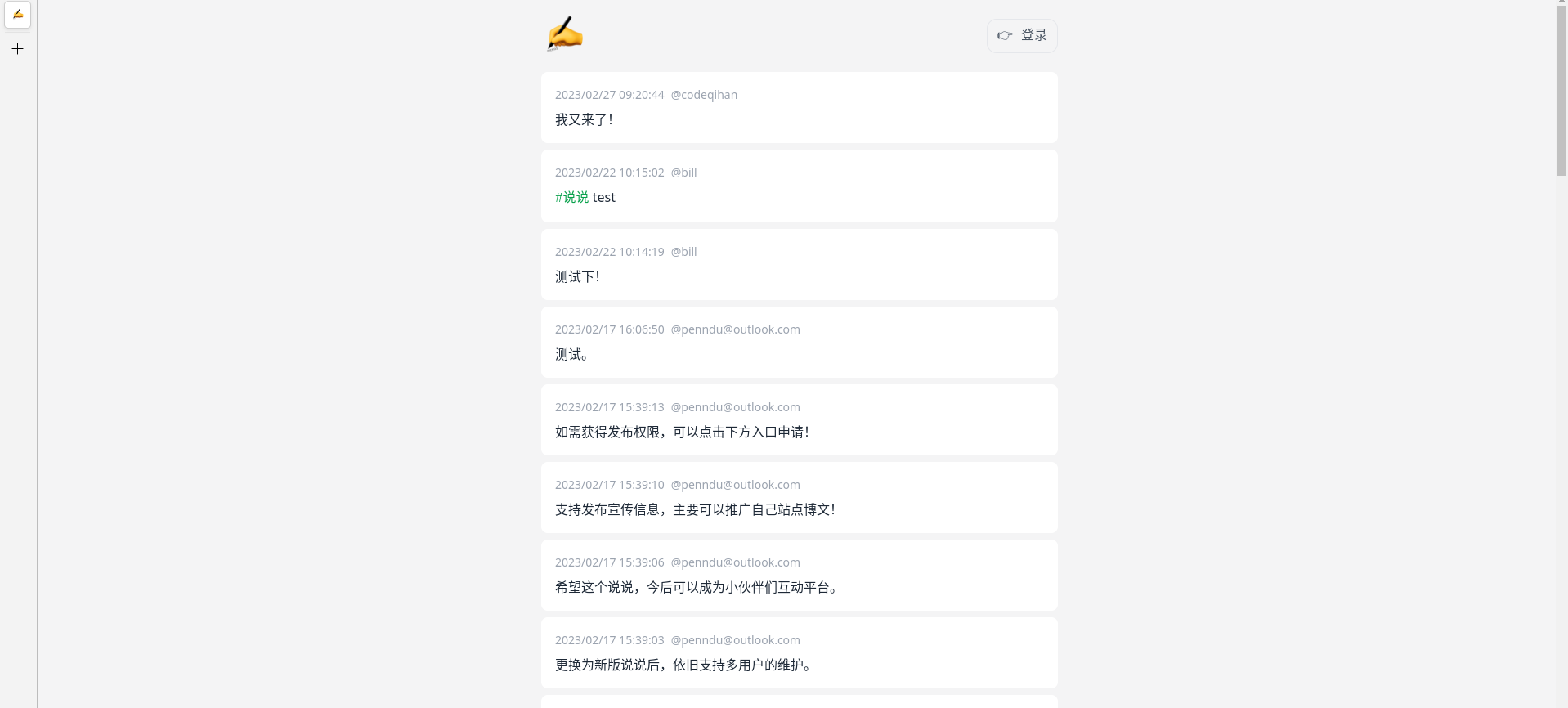
最起码说说页面能显示能播放了:
既然如此,那就通过 video 标签的形式插入吧,但是每次都得写这段代码太蛋疼了,直接修改 functions.php 给编辑器添加个按钮来干这件事情:
function add_video_button($wp_editor_id) {
// 获取编辑器的 ID
$editor_id = $wp_editor_id;
// 添加按钮的 HTML 代码
$button_html = '<button id="add-video-button" class="button"><img src="/img/h5_video.png" width=26 height=26 ></img>添加视频</button>';
// 输出按钮的 HTML 代码
echo $button_html;
// 创建一个弹出窗口的 HTML 代码
$popup_html = '
<div id="video-popup" style="display: none; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #fff; padding: 20px; border: 1px solid #ddd; border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.2); width: 400px;">
<h2 style="margin-top: 0;">添加视频</h2>
<div style="margin-bottom: 20px;">
<label style="display: inline-block; width: 80px; text-align: right; margin-right: 10px;">宽度:</label>
<input id="video-width" type="text" value="100%" style="width: 200px; height: 30px; padding: 5px; border: 1px solid #ccc;">
</div>
<div style="margin-bottom: 20px;">
<label style="display: inline-block; width: 80px; text-align: right; margin-right: 10px;">高度:</label>
<input id="video-height" type="text" value="100%" style="width: 200px; height: 30px; padding: 5px; border: 1px solid #ccc;">
</div>
<div style="margin-bottom: 20px;">
<label style="display: inline-block; width: 80px; text-align: right; margin-right: 10px;">视频地址:</label>
<input id="video-src" type="text" style="width: 280px; height: 30px; padding: 5px; border: 1px solid #ccc;">
</div>
<div style="text-align: right;">
<button id="video-submit" style="margin-right: 10px; width: 80px; height: 30px; background-color: #04a4cc; color: #fff; border: none; border-radius: 5px; cursor: pointer;">确定</button>
<button id="video-cancel" style="width: 80px; height: 30px; background-color: #ccc; color: #666; border: none; border-radius: 5px; cursor: pointer;">取消</button>
</div>
</div>
';
// 输出弹出窗口的 HTML 代码
echo $popup_html;
// 使用 JavaScript 为按钮添加点击事件
?>
<script>
jQuery(document).ready(function($) {
$('#add-video-button').on('click', function(e) {
e.preventDefault();
// 显示弹出窗口
$('#video-popup').show();
});
$('#video-cancel').on('click', function(e) {
e.preventDefault();
// 隐藏弹出窗口
$('#video-popup').hide();
});
$('#video-submit').on('click', function(e) {
e.preventDefault();
// 获取输入框的值
var width = $('#video-width').val();
var height = $('#video-height').val();
var src = $('#video-src').val();
// 如果输入框不为空
if (width !== '' && height !== '' && src !== '') {
// 获取编辑器的内容
var editor = tinyMCE.get('<?php echo $editor_id; ?>');
// 如果编辑器存在
if (editor) {
// 向编辑器中插入内容
editor.execCommand('mceInsertContent', false, '<video controls="controls" width="' + width + '" height="' + height + '"><source src="' + src + '" type="video/mp4" />Your browser does not support the video tag.</video>');
} else {
// 如果使用的是文本模式编辑器
$('#<?php echo $editor_id; ?>').val($('#<?php echo $editor_id; ?>').val() + '<video controls="controls" width="' + width + '" height="' + height + '"><source src="' + src + '" type="video/mp4" />Your browser does not support the video tag.</video>');
}
// 隐藏弹出窗口
$('#video-popup').hide();
}
});
});
</script>
<?php
}
// Hook 到 WordPress 的编辑器中
add_action('media_buttons', 'add_video_button', 11);
最终效果:
到这里,目前这次对于wp 的折腾算是基本完成了。然而,所有的插件,系统都在不断的升级,每次升级之后就会面临插件版本太旧的问题。
对于插件我倒是也想支持正版,不过那个价格的确让人有点不大好接受,一个插件一年几百块,好几个插件加起来都几千了,有这几千总感觉不能扔在这个地方,毕竟本来就不盈利。
暂时就这样吧,毕竟有的问题,哪怕强迫症也解决不了,就酱紫,由他去吧。
更新后插件地址:
https://github.com/obaby/Simple-microblogging-wordpress-plugin.git