阅读视图
XnView MP:强大、免费且易用的图片管理利器
此前我在博客里分享了自己频繁使用的图像格式转换软件 XnConvert,现在正式推荐他们家的另一款优秀产品——XnView MP。这是一款功能强大、易用、免费且语言友好的图像管理软件,无论是个人摄影师还是需要高效整理素材的工作用户,都能在它丰富的功能里找到顺手的工具。
XnView MP 的定位很清晰:一款多平台支持的专业图片浏览与管理工具,同时兼顾简单直观的操作体验。它可以运行在 Windows、macOS 和 Linux 上,支持查看、整理、批量处理数百种图像格式,包括常见的 JPG、PNG,也包括各种相机的 RAW 格式,甚至时兴的 AVIF 图像,让跨设备的照片管理变得高效而省心。
1. XnView MP 主要功能介绍
1.1 图片浏览
XnView MP 提供了直观高效的图片浏览体验。默认的缩略图视图可以快速预览整个文件夹的所有图像,支持自定义缩略图大小、排序方式以及显示的元数据信息。当需要聚焦于单张图片时,双击即可切换到全屏查看模式,利用平滑缩放和拖动功能细致查看细节。此外,界面采用多标签卡设计,用户可以同时在不同的文件夹或视图之间快速切换和对比,大大提高了筛选和整理图片的效率。
原文链接: https://www.shephe.com/resources/xnview-mp-free-powerful-image-manager/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
服务器迁移记录:最终还是退回到了阿里云...!


 腾讯云!我也没想到我会干这么件事儿,毕竟我曾多次说过腾讯云不咋地(之前有过惨痛经历),再加上我的阿里云 ECS 都已经续费到了 2027 年,照理说完全没必要折腾。但腾讯云这价格实在太便宜了,让人难以拒绝。
腾讯云!我也没想到我会干这么件事儿,毕竟我曾多次说过腾讯云不咋地(之前有过惨痛经历),再加上我的阿里云 ECS 都已经续费到了 2027 年,照理说完全没必要折腾。但腾讯云这价格实在太便宜了,让人难以拒绝。
昨天,博友群里有人分享了一则推广信息,我目测性价比很高,至少比我现在的阿里云便宜太多太多了!我纠结了好一会儿,从价格、性价比、安全性等方面仔细盘算了一下。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/website/aliyun-to-tencent-cloud-migration/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
如何通过参数控制,让 Bilibili 嵌入播放器更清爽
近期,我尝试录制了几条视频用于推广网站页面,本打算发网抖音、B 站和西瓜视频,结果发现西瓜已经被砍了,抖音也不太适合,最后只剩下 Bilibili 了。而且也只有它支持再嵌入到咱们的网页中,但 B 站的默认嵌入太丑了!
Bilibili 默认提供的嵌入代码如第一行所示,几乎没有任何参数,甚至连尺寸都未设置,呈现的是一个非常小的播放器,而且还默认自动播放,体验很差。通常我会在此基础上做一些调整,按需补充宽高参数,并在末尾加上 &autoplay=0以关闭自动播放,如第二行代码。
// bilibili 默认代码
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113059762799357&bvid=BV1nMHNebE8P&cid=25683297836&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>
// 我以前的修改版本
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113059762799357&bvid=BV1nMHNebE8P&cid=25683297836&p=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="930" height="528"></iframe>
// 极简化播放器代码
<iframe src="//bilibili.com/blackboard/html5mobileplayer.html?isOutside=true&aid=11305..... [ 阅读全文 ]
原文链接: https://www.shephe.com/tutorial/simple-bilibili-iframe/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
如何拍出秋天的感觉?试试这些落叶摄影技巧
虽然重庆的春秋稍纵即逝,常常是一秒入夏、一夜入冬,但其实只要往郊区或周边山区走走,还是能邂逅一片片层林尽染的秋色。夏天太热不宜出门,那不如现在就开始为秋天做点准备,拍点好看的素材吧!
秋天一直是摄影师们最钟爱的季节之一。无论是北方的银杏大道,还是南方的枫叶山林,斑斓的色彩总能激发我们的创作欲望。本文就来分享一些实用的秋叶摄影技巧,帮你在这个短暂又绚烂的季节里,定格最惊艳的秋日画面。
1. 把握最佳拍摄时机
不同地区的秋叶变色时间各不相同。例如,北京的香山红叶通常在 10 月中下旬达到最佳观赏期,而四川九寨沟的彩林则可能在 10 月初就已绚烂。建议提前关注当地的气象预报和旅游信息,了解最佳的拍摄时间。
2. 不仅仅是拍叶子
虽然秋叶本身就很美,但如果只拍摄单一的树叶或林间小道,可能会显得单调。尝试将秋天的其他元素融入画面,例如晨雾中的山林、林间的小溪、乡村的田野,或者人们在秋日里喝茶、散步的场景,这些都能为你的作品增添故事性和情感。
3. 善用光线,捕捉金色时刻
秋天的光线柔和而温暖,尤其是在清晨和傍晚的“黄金时段”。..... [ 阅读全文 ]
原文链接: https://www.shephe.com/photography/fall-leaves-photography-tips-and-ideas/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
博客突遭江苏封禁?反诈中心黑名单的意外风波
今晚下班回到家,照例打开博客(www.shephe.com)查看动态,结果一条网友评论让我瞬间炸了——这位热心朋友留言说,我的博客疑似被“江苏反诈”封禁,还贴心地附上了 HTTP 头文件信息。粗看之下,八九不离十!我一个本本分分的小网站,域名在工信部和公安机关备案多年,博客平稳运行十年,怎么就摊上这事儿了?
HTTP/1.1 301 Moved Permanently
Server: nginx
Date: Fri, 20 Jun 2025 10:27:17 GMT
Content-Type: text/html
Content-Length: 162
Connection: keep-alive
Location: http://www.js96110.com.cn/
HTTP/1.1 200
X-Frame-Options: SAMEORIGIN
Referer-Policy: origin
Content-Security-Policy: object-src 'self'
X-Permitted-Cross-Domain-Policies: master-only
X-XSS-Protection: 1; mode=block
X-Download-Options: noopen
Set-Cookie: name=53upiQDvoAUes8IsHFTncUFTVw**; HttpOnly
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache
Expires: Thu, 01 Jan 1970 00:00:00 GMT
Accept-Ranges: bytes
ETag: W/"28989-1747343718000"
Last-Modified: Thu, 15 May 2025 21:15:18 GMT
Content-Type: text/html;charset=utf-8
Content-Length: 28989
Date: Fri, 20 Jun 2025 10:17:10 GMT冷静下来后,我决定先验证情况。使用站长工具和 ITDog 等国内测速平台一查,果然发现江苏地区访问全..... [ 阅读全文 ]
原文链接: https://www.shephe.com/life/%e5%8d%9a%e5%ae%a2%e8%a2%ab%e6%b1%9f%e8%8b%8f%e5%b0%81%e7%a6%81/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
用 Photoshop Neural Filters 神经滤镜给老照片上色
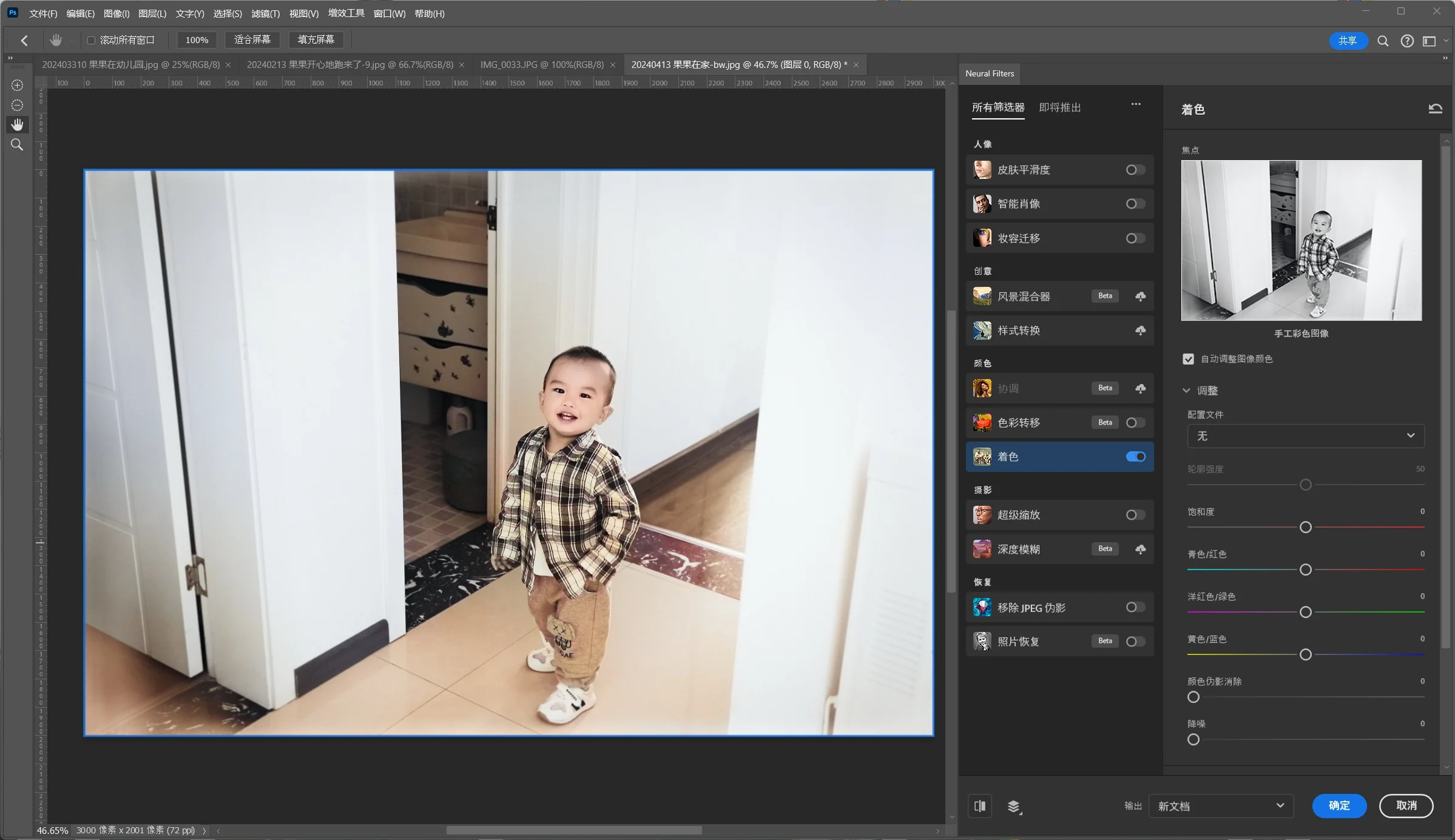
刚才录了一个视频,介绍 Photoshop Neural Filters 神经滤镜的下载、安装和使用体验,尽管我对这神经滤镜的整体评价不高,但有一说一它的着色滤镜确实不错。实测着色(Colorize)滤镜对老照片的识别能力超出预期,能够自动分辨面部、衣物、背景等不同区域,并赋予相对合理的色彩,基本能做到一键上色,不需要手动抠图或调色,非常适合修复或者怀旧风格的处理需求。
在「Photoshop Neural Filters 神经滤镜离线包」一文中,我已经详细介绍了该滤镜的下载、安装和使用方法。这次,我选用了几张赫达·莫里逊拍摄的经典老照片,实际演示着色滤镜的效果,让大家更直观地了解它的表现。希望这些案例能为你的使用提供一些参考和帮助。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/photography/photoshop-neural-filters-old-photo-colorization/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
如何在 Lightroom 中导入预设、配置文件和滤镜
本文介绍如何在桌面端 Adobe Lightroom Classic 中导入预设、配置文件和滤镜。需要注意的是,桌面端 Lightroom 其实有两个版本:一个是 Lightroom(基于云的新版),另一个是 Lightroom Classic(传统本地版)。对于大多数中国用户而言,通常使用的是 Classic 版本,因为它功能更完整、兼容性更强,适合摄影师进行批量整理与精细调色。关于这两个版本的具体差异,请参考另一篇文章:「Adobe Lightroom 和 Lightroom Classic 的区别是什么」。
那么 Lightroom 中的预设、配置文件和滤镜分别是什么呢?虽然它们都能帮助我们快速调整照片风格,但其实各有用途。预设(Presets)是我们最常见的,一键应用风格化效果,比如“胶片感”、“清新明亮”或“复古色调”;配置文件(Profiles)则更像是底层的色彩转换基线,可以在不改动滑块的前提下改变整体观感;而滤镜(Filters)在 Lightroom 中更多指的是工具类的局部调整功能,如“渐变滤镜”、“径向滤镜”等,有时一些特殊预设也会包含这类设置。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/photography/lightroom-import-presets-and-filters/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
Google Firebase 免费虚拟主机部署 & 实际体验 🌦️
最近一直在找一个既便宜又稳定的 VPS,用来挂我手头一个域名(之前用的欧洲的一个免费主机,马上到期了)。偶然刷到零度的视频,才发现 Google Firebase 提供了一个号称永久免费的虚拟主机服务。虽然它只能托管静态文件、流量也有限,但对于我这种只是想挂个静态页面、偶尔折腾一下的人来说,简直是刚刚好!
Google Firebase 是谷歌提供的一套后端服务平台,其中的 Hosting(虚拟主机) 模块可以免费托管 HTML、CSS、JS 等静态内容。部署流程清晰简单,支持自定义域名、自动 HTTPS,而且全球 CDN 分发,访问速度也很不错。接下来我就记录一下从注册到部署的整个过程,以及我的实际使用体验。
1. Firebase Hosting 是什么?
Firebase Hosting 是 Google 提供的一项静态内容托管服务,属于 Firebase 这一整套后端平台的一部分。它主要用于托管 HTML、CSS、JavaScript、图片等静态资源,支持全球 CDN 加速、自动配置 HTTPS、自定义域名绑定等功能。
Firebase Hosting 最大的特点是“部署简单、免费易用、全球加速”,非常适合部署那些不需要后端逻辑的网页项目,实际测试下来速度还算不错,不过需要 FQ,这是和 Cloudflare page 最大的差距。用 Firebase Hosting 可以做:
🔗 api.wordpress.org 可能导致你的网站后台卡顿
前两天 Kevin's Space 遭遇了大规模的 SYN Flood 攻击,于是我写了几个脚本,自动化封禁匹配的 IP 地址,这一操作导致很多 IP 被封禁,其中有搜索引擎蜘蛛、普通浏览器访客以及 WordPress 后台服务通信地址。
截止当前,我已经通过 iptables + ipset 封禁了超过 7000 个 IP,有效降低了恶意流量,前台访问已经恢复正常(且还降低了服务器宽带)。不过打开后台非常慢,通常要等两秒,然后刷的一下就弹开了,明显是有连接阻塞了通信。

经我一点小小排查,发现是 api.wordpress.org 不可访问了,因为它的 IP 地址198.143.164.251被我封掉了……迅速加白后,问题解决了,WordPress 整站都轻快了不少。那么自建的 WordPress 网站,为什么需要和 api.wordpress.org 通信?[ 阅读全文 ]
原文链接: https://www.shephe.com/website/api-wordpress-org-198-143-164-251/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
SYN Flood 攻击防范:自动化脚本的实现与分享
最近几天,我发布了关于本站遭遇攻击的记录。由于我并非安全领域的专业人士,且缺乏应对如此大规模攻击的经验,因此在初期判断上出现了一些偏差。从最初怀疑是内部自爆,再到认为是伪装 UA 的恶意流量攻击,经过一段时间的分析与反思,我几乎可以确认这次攻击是一次 SYN Flood 攻击,尽管仍有少许不确定。
在上一篇日志中,我提到使用了 IPSET 和脚本来动态封锁攻击 IP,整体效果是有一定成效的,但依然不足以应对如此规模的攻击。因此,我加大了防护力度,花了一整天时间进行优化,形成了几个更加高效的脚本。为了写这篇文章,我还对这些脚本进行了美化,希望未来你也能从中获益,或者用到其中的一些思路。
本篇日志将详细记录此次攻击事件的始末、遭遇以及处理措施,作为本次 Kevin's Space 小破站攻防战的最终篇章。内容较长,有兴趣的可以看个热闹,如若不幸后面也遇到了类似事件,可以参考一下。
1. 事情是怎么开始的?
端午假期的最后一天清晨,我像往常一样查看博客,却发现网站无法访问,页面报出 503 错误。很快我注意到,宝塔面板上的资源占用异常,服务器持续处于过载状态,初步判断可能是遭遇了攻击。排查一番后,我怀疑是宝塔面板中的木马扫描插件 ..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/syn-flood-attack-prevention-automation-script/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
流量攻击续篇:用 IPSET + 脚本动态封锁攻击 IP
昨天我记录本站正遭受一场大规模的组合式攻击,手法是“伪装 UA + 全球分布 + 高并发探测”叠加而成。经过一系列尝试,最后我写了个脚本,把所有来访 IP 实时记录进了 visitors.log,然后筛查那些访问次数超过 200 的 IP 和反代,批量加进宝塔 WAF 黑名单…我以为这种方式可以在尽量不误封正常用户的前提下控制住局面。
我陆续封了数百个 IP,但一直到晚上攻击不降反升,反而愈演愈烈……只能放弃人工方式,转而启用自动化封锁机制。
 应对策略:自动化黑名单封锁 + ipset 动态引入
应对策略:自动化黑名单封锁 + ipset 动态引入
既然手动拉黑根本跟不上节奏,那就必须自动化。我的做法是结合 ipset 和 iptables 实现动态黑名单机制,效率高,性能影响小,还能随时增删 IP,无需重载防火墙规则。首先,我创建了一个 IP 集合并加入到防火墙:
ipset create blocked_ips hash:ip
iptables -I INPUT -m set --match-set blocked_ips src -j DROP接下来,我只需要定期提取高频访问 IP,把它们写入 ip_black.txt,然后用一行命令动态加入黑名单:
wh..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/ipset-script-block-attack-ip/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
救救我!网站遭受大规模伪装 UA 恶意流量攻击
昨天发了篇日志,我说疑似是 OneAV 插件(微步木马扫描)引发的内耗,导致博客流量、负载高居不下。后来我把该插件删除了,博客就访问正常了,睡了一觉起来发现……仍然有持续不断的流量消耗,反正比平常高不少。
然后我开始排查,试了很多办法,比如启用 WAF 屏蔽境外流量、在 Nginx 配置中禁止空 UA 访问、用 iptables 添加各种限速和封锁规则……结果,全都没用。最离谱的是:无论是网络流量监控,还是服务器 access/error 日志,完全查不到任何可疑请求(常规的漏扫司空见惯,我都认得)。流量就是源源不断地涌进来,但后台记录一片“风平浪静”。对我这个只是折腾 WordPress 的互联网爱好者来说,已经完全超出我的知识理解范畴了。
然后我接着检查是不是博客程序本身被篡改,或者插件被污染。于是我逐个排查,先停用所有插件,再更换主题,甚至直接清空前端内容,但问题依旧。
最终我只能把博客 Kevin's Space 整站停掉——只有在彻底关站的情况下,流量才明显下降。而奇怪的是,同服务器上其他网站完全不受影响,说明攻击目标就是我的博客本身,而不是整个服务器。
原文链接: https://www.shephe.com/post/user-agent-traffic-attack/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
一次被 OneAV 插件“内爆”的服务器排查记录 🚨
本文记录我在 2025 年 6 月遇到的一次服务器异常事件:网站无法访问,后台资源拉满,最终排查发现疑似是 OneAV 插件(微步木马扫描)引发的内耗问题,整个过程比表面看起来复杂得多,也让我对服务器安全有了更多体会。
 事情是怎么开始的?
事情是怎么开始的?
清晨,我像往常一样打开博客,想看看有没有新评论,却发现页面直接报错 —— 503 Service Unavailable。不好了,网站挂了。我赶紧登录服务器面板,一看傻眼:带宽占用飙到了 1MB/s,CPU 等几乎满载运行。奇怪的是,我的服务器实际带宽远不止 1MB,就像有人刻意把它“卡”在这个数值上,既造成负担,又不易察觉。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/website/kill-oneav/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
自动 SSL 证书续签工具 Certimate 安装 & 使用教程
自从 SSL 证书全面推广之后,市面上出现了不少免费的证书服务提供商,比如大家最熟悉的 Let’s Encrypt,也有大量收费的商业 SSL 可选。免费的证书虽然省心,但也带来了一个烦恼:有效期越来越短,从最初的泛域名一年,到现在的单域名 90 天,据说未来可能还要进一步缩短。
对我们这些部署在 VPS 或自管服务器上的网站来说,自动续签 SSL 证书成了一件既重要又容易出问题的事。比如常见的宝塔计划任务,明明配置了自动续签,结果还是隔三差五失效,导致证书过期、浏览器报错……
前段时间看到这个工具叫 Certimate,说是支持一键部署自动续签、系统级服务管理,配置还简单。刚好 Kevin's Space 的几个子站证书快到期了,趁着端午节立刻安排上试试看,也顺便记录下使用过程与体验,万一你也遇到类似问题,或许能帮上忙。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/website/certimate-ssl-auto-renewal-tutorial/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
男士人像摄影完全指南 » 从人物摆姿到后期修图
给男性拍照常常被摄影爱好者认为是一件棘手的事情。许多初学者苦恼于如何指导男性在镜头前摆出自然又自信的姿势,拍出真实且富有个性的照片。实际上,掌握一些实用的技巧并不难,不论是职场精英形象照、家庭温馨合影,还是休闲日常写真,都能轻松驾驭。
本文从姿势引导、模特沟通、构图技巧、光线运用、抓拍时机、后期修饰以及适合初学者的摄影器材等多个方面,全面介绍如何拍出优秀的男性人像摄影作品。
在摄影世界里,不仅女性值得被镜头记录,男性也同样可以展现独特的魅力。无论是为朋友拍照还是自我创作,这份男士肖像摄影指南将带你从前期准备到后期修饰,全面了解拍摄男性人像的技巧和要点。本文语言简洁易懂,面向非专业摄影爱好者。无论使用专业相机还是智能手机,只要掌握以下要点,你也能拍出自然、自信、富有感染力的男士肖像作品。
1. 男士拍照前期准备
1.1 确定主题和风格
在拍摄开始之前,先确定肖像的主题和风格。你可以和拍摄对象(模特)商量想要呈现的感觉,是正式的商务肖像、轻松的休闲写真,还是带有艺术创意的主题拍摄?明确风格后,后续的服装、场景和光线布置都会有方向。
例如,商务肖像适合西装正装和简单背景;休闲风格可以选择户外街头或家中场景,突出自然随意的氛围;如果..... [ 阅读全文 ]
原文链接: https://www.shephe.com/photography/%e7%94%b7%e5%a3%ab%e4%ba%ba%e5%83%8f/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
Microsoft Clarity :免费热力图与用户行为分析工具
前两天和博友圈讨论网站性能,其中就提到流量统计会影响性能,并且会抓取数据,甚至有的插件一不小心就让网页速度“肉”起来。然后我们又就流量统计工具比对了一番,Google Analytics、Matomo、百度统计……大家各有偏好。
突然发现了 Microsoft Clarity,这款相对比较新的用户行为分析工具,界面简洁,功能上手也快,关键是:完全免费。起初我也没太当回事,直到用了一下——居然能录屏、能生成热力图、还能不影响性能?这不比某些“巨头”还清爽实用!
这篇文章就来聊聊 Microsoft Clarity 到底能做什么、值不值得用、和其他统计工具相比它有哪些亮点。
1. 流量统计与用户行为分析是怎么回事?
对站长来说,建好一个网站只是开始,了解用户是如何“用”网站的,才是真正运营的起点。这就是流量统计和用户行为分析的作用。
1.1 为什么网站需要流量统计工具?
你可能会问:“我只是写写文章,真的需要搞流量分析吗?”其实哪怕是一个小博客,也能通过流量数据了解很多信息,比如哪些页面最受欢迎、读者主要来自哪里、他们停留了多久、点了哪些按钮。这些数据不仅能帮助我们调整内容结构、优化排版,还可能揭示出一些平时察觉不到的问题,比如页面加载太慢、按钮设计不合理,甚至是内容根本没人看。对网站来说,这就是持续改进的起点。
[ 阅读全文 ]
原文链接: https://www.shephe.com/website/microsoft-clarity-heatmaps-session-recordings/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress WP Fastest Cache 缓存提速插件初体验
为什么这篇文章不叫“WP Fastest Cache 插件设置指南”或“详细教程”?因为它真的很 FAST!启用之后,我只是在首页的选项里把所有能勾的都勾上,点了保存,然后……网站就真的变快了。不需要复杂设置,也不用注册云服务,体验非常直接。关键……免费版也没有其他可选的设置了,就很省心

 。
。
这也是我特别喜欢 WP Fastest Cache 的原因。相比之下,很多缓存插件不是设置一堆,就是强行引导你升级付费版,免费和付费选项混在一起很难分清。WP Fastest Cache 则干净利落,界面清爽,功能也足够强。难怪它在插件市场的评分接近满分——而 WordPress 自家的 Jetpack,评分还不到 3.5 分。
1. WordPress WP Fastest Cache 安装使用
WP Fastest Cache 是一款主打“即装即用”的缓存优化插件。它..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-wp-fastest-cache-plugin/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress Jetpack 教程:安装、配置与功能详解
上篇文章测试 WP Super Cache 插件时,我注意到后台出现了不少 Jetpack 的推荐内容——虽说都是 Automattic 家族的产品,但这种“强推”还是让人有点惊讶。带着好奇,我安装并启用了 Jetpack,结果刚一激活,初始化界面就霸屏而来,热情得有点“过火”。到底 Jetpack 是什么来头,值得这样高调登场?
Jetpack 是由 WordPress 官方开发的多功能插件,集成了站点安全、性能优化、流量统计、社交分享、自动发布等一系列实用功能,目标是为 WordPress 用户提供“一站式增强服务”。对新手来说,它能省去安装多个插件的麻烦;而对有经验的用户,则可能更关注它某些独立功能的表现和可控性。
1. WordPress Jetpack 插件安装
Jetpack 插件自称是由 WordPress 专家打造的一款集安全、性能和营销于一体的多功能插件,旨在为站点提供一站式增强服务。自推出以来,Jetpack 便迅速成为 WordPress 用户的首选插件之一,尤其是在新手站长中,因其简便的安装流程和强大的功能集成,使得用户能够轻松提升网站性能并确保其安全性。正如 Jetpack 自我描述的那样:“Jetpack 能够保护您的站点,让您可以专注于更重要的事情。”
有趣的是,在插件库中,Jetpack 给自己填上了满满的五颗星,乍一看似乎是完美的评分。然..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-jetpack-plugin/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
实用脚本分享:一键实现网页文字可编辑功能
前阵子工作需要做一份英语展示的 PPT,除了要翻译巨量的文字资料,还要处理里面夹杂的图片、动画,让人头大。而我们的软件 DEMO 演示只有中文版,如何将动态的网页快速截取、录制成英文材料成了最大的难题。
好在我经常倒腾 WordPress,熟悉浏览器开发者工具,知道可以按 Ctrl + Shift + C 打开元素选择器,手动修改网页文字,但即便如此效率依然很慢。但无奈,我也只能这样,一口气肝了十几个小时才搞定,老腰都快断了 。
。
过了一段时间,我才发现可以直接往浏览器控制台里写脚本,直接实现网页文字的编辑功能。此后我又把它封装成了油猴脚本,绑定了快捷键,现如今已测试稳定了,分享给大家,希望能用的上。
 油猴(Tampermonkey)
油猴(Tampermonkey)
不会有人不知道油猴(Tampermonkey)吧…?Tampermonkey 是一款功能强大的浏览器扩展,支持在网页上运行自定义 JavaScript 脚本。它的作用是让用户根据自己的需求“定制”网页行为,比如屏蔽广告、自动填表、批量下载、修改..... [ 阅读全文 ]
原文链接: https://www.shephe.com/post/%e6%b2%b9%e7%8c%b4%e7%bd%91%e9%a1%b5%e7%bc%96%e8%be%91%e8%84%9a%e6%9c%ac/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress 站点图片优化处理 & 压缩工具应用
上一篇文章中,我们详细探讨了 WordPress 网站中媒体文件的上传与管理方式。不过,单纯依赖上传后的处理并不能从根本上解决图片带来的性能问题。事实上,如果能在本地对图片进行优化处理,再上传到网站,不仅能大幅提升加载速度,还能在提升用户体验、降低服务器压力等方面起到事半功倍的效果。
那么,为什么图片优化如此重要?因为图片往往是网页中体积最大的资源,占据了页面加载时间的大部分。一张未经压缩的高清图片,可能比整个 HTML、CSS 和 JS 文件加起来还大。这不仅会拖慢网站的打开速度,还会影响搜索引擎的评分,进而影响 SEO 排名,尤其是在 Core Web Vitals 成为排名参考后,图片加载效率更是重中之重。
本篇文章将围绕 WordPress 图片优化展开,深入解析图片压缩的原理、常见格式的选择(如 WebP、AVIF)、插件工具的对比推荐,并给出多种使用场景下的实战方案,帮助你打造一个更轻快、更专业的 WordPress 网站。
1. 上传前图片的文件优化
很多 WordPress 用户习惯直接将图片上传到媒体库再插入文章,但如果在上传前先做好格式、尺寸、质量方面的优化,效果往往会更好。不仅可以显著减少页面体积、提升加载速度,也能避免网站后期维护中出现的重复压缩、画质损失等问题。本章将围绕图片文件本身,从格式、尺寸、压缩等角度介绍几个关键优化点。
1.1 图片格..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-image-optimization/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress 添加媒体文档 & 管理全流程(2025.5)
在 WordPress 网站中,媒体文档通常包括图片、视频、PDF 等各类资源。本文将一步步带你了解如何上传这些媒体文件,并掌握分类管理、替换优化等实用技巧,帮助你把网站内容打理得井井有条。
1. WordPress 支持哪些媒体文件格式?如何扩展
WordPress 默认支持多种常见的媒体文件类型,包括图片、文档、音频和视频等,足以满足大多数网站的内容上传需求。以下是常见支持格式的分类与说明。
| 媒体类别 | 支持的文件扩展名 | 文件说明 |
|---|---|---|
| 图片 | .jpg, .jpeg, .png, .gif, .ico, .webp | 用于展示图像内容,.webp 为现代高压缩格式 |
| 文档 | .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx | 常用于上传文档、表格或幻灯片 |
| 音频 | .mp3, .m4a, .ogg, .wav | 可直接播放音频内容 |
| 视频 | .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2 | 可在页面中插入和播放视频文件 |
| 图标/矢量 | .ico, .svg(需额外启用) | 默认支持 .ico 图标,.svg 需额外处理安全性 |
虽然 WordPress 默认支持多种主流格式,..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-media-management/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
从零开始,教你制作 WordPress 个性化独立页面
在上一篇教程中,我详细讲解了 WordPress 网站发布文章的流程与注意事项,主要围绕默认区块编辑器和常规属性设置,适用于大多数博客类内容。本文将在此基础上,聚焦更具结构性与展示性的“独立页面”创建与配置。
这类页面通常作为站点的 Hub 页面、项目介绍页、专题落地页,甚至直接作为首页,需要更灵活的排版、更丰富的模块组合,以及对主题与插件功能的更深入运用。
1. 什么是独立页面?与文章有何区别?
在 WordPress 中,“页面(Page)”和“文章(Post)”是两种不同的内容类型。虽然它们都可以通过编辑器进行撰写和发布,但用途、结构以及展示方式却截然不同。
1.1 页面(Page)适合承载“静态内容”
页面通常用于创建不随时间变化的固定内容,如:
- 关于我们(About)
- 联系方式(Contact)
- 服务介绍 / 项目展示
- 下载中心 / 成果页
- 自定义专题页、Hub 聚合页
- 首页、登陆页、活动页……
这些页面更像是网站结构的一部分,而不是内容流中的一篇“文章”。它们不属于分类、也不会自动出现在博客文章列表中,更不会按时间排序。
1.2 文章(Post)适合发布“动态内容”
相对而言,文章更适..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-publish-page/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress 自定义字段介绍 & 本站在用字段分享
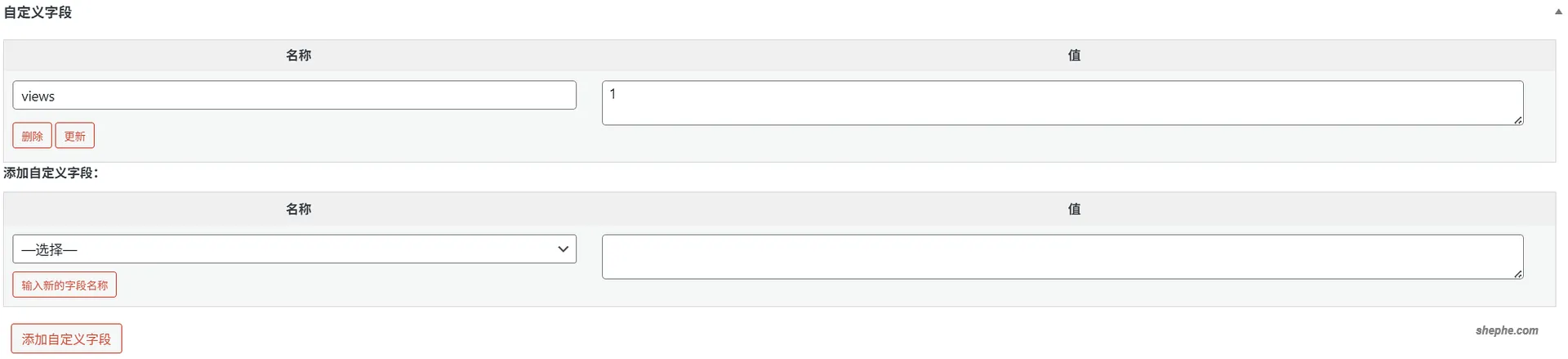
WordPress 自定义字段由两部分组成:键(key) 和 值(value)。你可以把它理解为一组“属性-内容”的数据对。比如你希望在文章中显示“预计阅读时长”,就可以设置键为 reading_time,值为 5 分钟;或者为转载文章添加来源信息,键为 source_name,值为 知乎专栏。
当我们为某篇文章或页面添加自定义字段时,所填写的数据会与该内容一一绑定。换句话说,字段的内容是“归属”当前文章或页面的,它不会影响其他内容。这也正是自定义字段强大的地方 —— 你可以为每一篇文章设置完全不同的扩展信息,并在前端有选择地展示它们。
1. WordPress 自定义字段介绍
WordPress 自定义字段(Custom Fields)是一种原生支持的元数据机制,允许用户为文章、页面或自定义内容类型附加额外的信息。每一组字段由键(key)和值(value)组成,键用于标识字段名称,值则为实际内容。这一机制广泛应用于扩展文章功能,例如设置封面图地址、附加资源链接、记录阅读时间或评分数据等。
 [ 阅读全文 ]
[ 阅读全文 ]原文链接: https://www.shephe.com/website/wordpress-custom-fields/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
WordPress 古腾堡编辑器中媒体类区块使用说明
在 WordPress 的古腾堡编辑器中,媒体类别的区块专注于插入和展示各种媒体内容,如图片、视频、音频、画廊等。通过这些区块,用户可以轻松地将媒体文件与文本、按钮等内容进行组合,从而丰富文章和页面的展示效果。这些区块不仅能提升内容的互动性,还能使页面看起来更加生动和吸引人。
媒体类别的区块包含图片、图库、音频、封面、文件等 7 种,其中图片区块使用最频繁。除了图片,建议尝试其他区块,以增强文章的多样性。我将在本文中详细说明,并插入真实的例子辅以演示。
1. WordPress 编辑器中的图片区块

当通过左侧区块插入图库区块后,我们可以选择上传图片、从 URL 插入或从媒体库中选择已有图片。上面的截图就是我直接通过 Ctrl + V 粘贴进来的,这相当于拖放操作。
..... [ 阅读全文 ]原文链接: https://www.shephe.com/website/wordpress-media-blocks/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
认识 WordPress 古腾堡编辑器:界面与功能板块
古腾堡编辑器(Gutenberg Editor)采用“块”式设计理念,编辑器内的每个部分(如标题、段落、图片、列表、视频、按钮等)视为独立的内容块。用户可以像搭积木一样自由拖拽、排列、插入或删除各种块,本篇介绍其界面和板块。
1. WordPress Gutenberg Editor 界面介绍
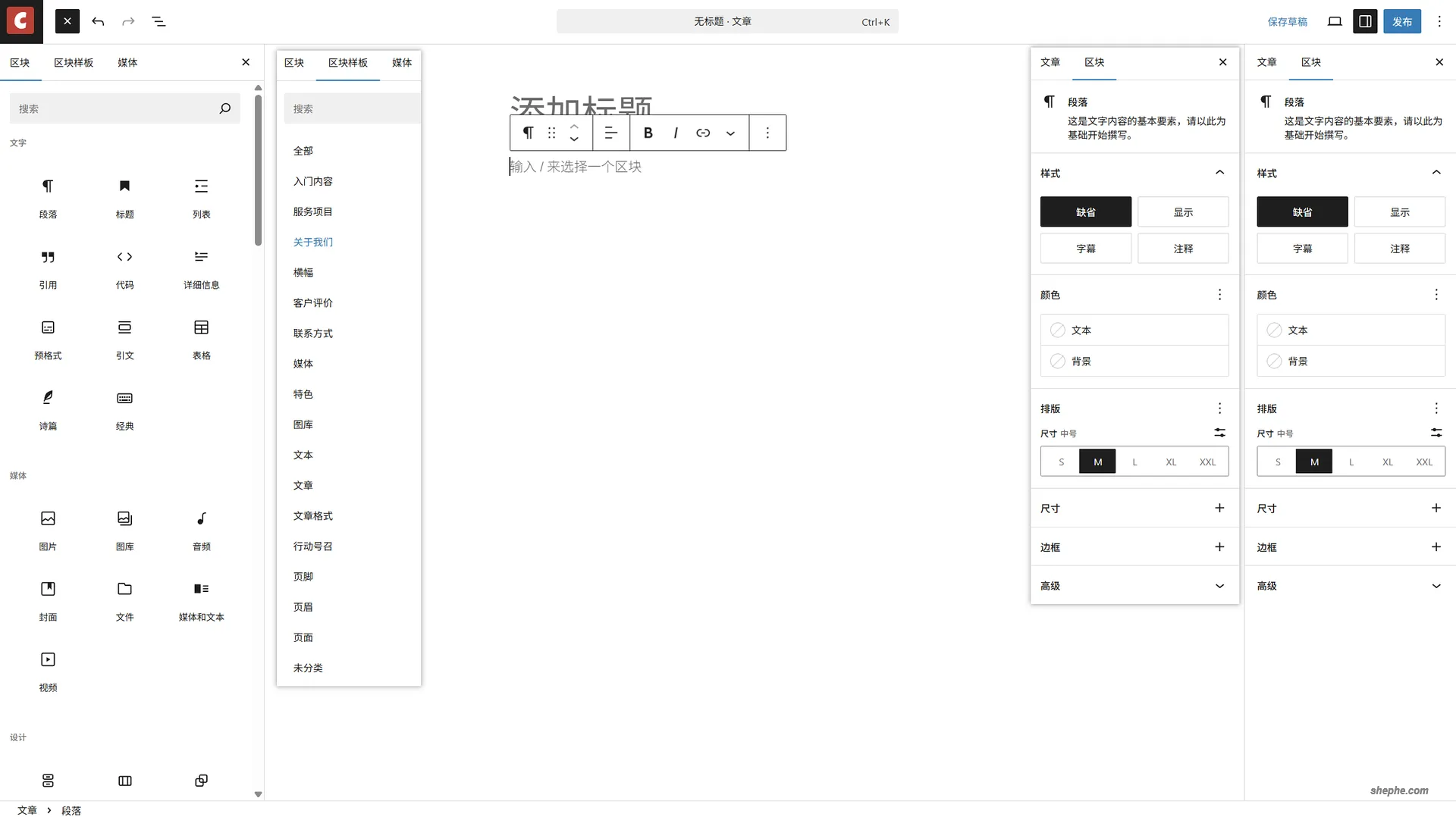
下图展示的是 WordPress 当前版本(6.8.1)的古腾堡编辑器界面。为了便于整体查看,我将区块属性和区块样板的界面截图进行了拼接。可以看到,默认的古腾堡编辑器界面由顶部工具栏、主编辑区、右侧设置面板和左侧导航等部分组成,各个功能区域布局清晰,便于用户高效进行内容创作与排版。

1.1 顶部工具栏
顶..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-gutenberg-editor/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
我的 WordPress 网站安装了哪些插件(2025.06)
WordPress 插件是扩展网站功能的强大工具,用户无需编写代码即可轻松添加各种特性和功能。插件种类繁多,包括 SEO 优化、社交分享、电子商务、网站安全等,用户可以根据需求自由选择和安装,从而显著提升网站的灵活性与可操作性。除了市面上的成熟插件包,我们还可以通过添加增强扩展(如纯代码形式的插件)来进一步扩展功能与性能,例如官方曾经发布的对象存储插件 object-cache.php。
这些丰富的插件和主题构成了 WordPress 强大的生态系统,正是这一生态让 WordPress 成为全球最受欢迎的建站平台,魅力无可比拟。那么,关于必备插件的推荐,实际上并没有一个固定答案。因为当前的 WordPress 核心程序已经非常完善,从安全性、样式、编辑器等方面都能满足大多数用户的需求。加之海量的主题市场,许多曾经流行的个性功能已经直接集成到系统和主题中了,比如懒加载、灯箱效果、缓存功能等。
因此,我建议你根据实际需求选择和安装插件,这不仅可以节省精力和时间、提高性能,还能避免安装恶意插件导致系统崩溃。如果非要说有哪些插件是必备的,那大概是 Akismet 和 你好多莉 吧。毕竟,当你完成 WordPress 的安装时,它们已经默默地存在了,哈哈。
原文链接: https://www.shephe.com/website/wordpress-plugin-recommendations/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
注册一台阿里云小主机用于 WordPress 教程编写
本站目前托管在阿里云的 ECS 服务器上,基本配置如下:2 核 CPU、4GB RAM、40GB + 10GB SSD 存储和 100M 宽带(按量计费)。目前该服务器上运行着三个主要网站,日均总流量不到 2000 PV,此外还支持几个边缘业务应用和 3 个 Docker 容器,服务器还承载着 Syncthing 文件同步应用和 Frp 内网穿透服务。
尽管在瞬时高并发时系统会出现一定卡顿,但总体运行非常流畅。服务器当前状态如下:

最近,我决定花一些时间将搁置已久..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-test-host/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
巧用这些工具和方法快速找到适合你的域名
前面我们已经聊过常见的域名类型以及选择域名时需要注意的事项。随着互联网的发展,尤其是早期域名的“圈地运动”,如今优质域名资源已经变得十分稀缺,很多简洁好记、意义明确的域名早已被注册或者待价而沽。虽然当前已经是移动互联网、App、小程序盛行的时代,但拥有一个好域名,依然能为网站带来品牌价值、信任感和传播优势。
那么,面对几乎被注册殆尽的域名市场,我们该如何在夹缝中突围,找到一个既符合需求又便于传播的域名呢?接下来,我会介绍一些实用的方法和工具,帮助你快速筛选、挖掘适合自己的好域名。
1. 确定自己域名的关键词
参照我在上一篇《网站建设时该如何选择域名,有哪些注意事项?》中的内容,我们首先要做的事情是——为你的网站或者应用锁定一个关键词,也就是一个大的方向。这一步至关重要,它相当于给你的域名设定了一个“核心锚点”。
比如,你是一名设计师,打算建设一个专注于商标、品牌设计的网站。那么你最自然会想到的关键词就是 logo 或者 brand 或者 shangbiao。这是一个起点,有了这个基础,你就可以围绕这个关键词,结合创意工具和组合方法,去发散思考和筛选域名。
接着,我们拿着这个关键词去个大平台检索域名注册情况(后面文章会详细介绍域名注册机构)。从咱们最熟悉的腾讯云、阿里云得到的结果分别如下..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/%e5%af%bb%e6%89%be%e5%9f%9f%e5%90%8d/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
为什么要建设网站?分享一段我的建站历程
在动手建站之前,最重要的一件事就是搞清楚“你为什么要建站”。是为了推广产品、展示作品、发布信息,还是只是觉得拥有一个网站很酷?这个问题听起来简单,却决定了你建站的方向、内容策略乃至后续投入的精力和时间。目标不清,方向就会漂移,最终很可能做着做着就失去了动力,甚至半途而废。
笔者第一次做网站是在 12 年前,那会儿我临近大学毕业,可能是看了某个帖子突然就发现做网站似乎也不那么难,于是对此一窍不通的我开始从零开始学习做网站了。得亏我那会儿年轻学习能力强,能熬夜,所以即便走了不少弯路,最终也还是能把小站做得像模像样,当时好像有人愿意出一点钱买那个小破站…
不过正如本节标题写的,我当时没有非常明确的建站目标,也不清楚自己的边界在哪里,所以最终也只是折腾一番没啥成果……哦,也不是完全没成果,这不学会怎么做网站了嘛?
彼时中国互联网电商领域几乎是淘宝一骑绝尘,京东还在奋力追赶,远没有如今的体量与影响力,更遑论拼多多和抖音这样的后来者。当时有一个非常流行、而且看起来相当赚钱的个人职业叫“淘宝客”,简称“淘客”。这是一个典型的单兵作战型的互联网创业方式——个体通过在博客、论..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/%e6%88%91%e7%9a%84%e5%bb%ba%e7%ab%99%e4%b9%8b%e8%b7%af/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
拍了就扔还是收藏起来?聊聊照片的管理与变现
这些年国内版权意识的整体提升(主要是法律法规逐步健全、版权保护案例越来越多、平台审核机制也愈发严格),无论是使用者还是创作者,对“版权”这两个字都比以前上心得多。早些年草根互联网盛行,随手扒张图、剪个音乐、搬运个视频就往自己作品里一塞,基本没人管你。但现在,稍不留神,就可能踩到红线,甚至被起诉。
对于像我们这些摄影爱好者来说,咱们拍的照片可能算不上有多大价值,可真要是被人随便拿去用了,甚至还商用了,倒也不是心疼钱,就是憋屈——毕竟那是自己拍的,是吧。
其实这篇文章躺在我草稿箱里也有段时间了。最初起意写它,是因为在 2024 年年底,我收到一封图片使用申请的邮件。那张图,是我在 2017 年拍摄并发在 Kevin’s 博客上的重庆人民大礼堂夜景。那时候我对拍摄、修图还一窍不通(当然,现在也没好多少),评论区的 @老何 还帮我调了个色。一转眼,时间过去这么多年了。
邮件的发件人是个读书会组织者,说想..... [ 阅读全文 ]
原文链接: https://www.shephe.com/photography/%e7%85%a7%e7%89%87%e7%ae%a1%e7%90%86/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
用 WP Simple EXIF 让博客图片展示更多细节信息
图片的 EXIF(Exchangeable Image File Format)信息,是数码相机或手机在拍摄照片时自动记录的参数数据,包括拍摄时间、设备型号、光圈、快门速度、ISO 感光度、焦距、曝光补偿等。通过在博客上展示图片的 EXIF 信息,不仅可以为摄影爱好者提供参考,帮助他们了解拍摄设置与效果之间的关系,也能提升内容的专业性和可信度,让读者更深入地了解作品背后的技术细节与创作思路。

Kevin's Space 博客就是通过调用七牛云的图片处理接口,在图片页面中直接展示了拍摄的 EXIF 信息(如上图所示),实现了性能与功能的结合。如果你的网站图片尚未接入 CDN 或对象存储服务,也不必担心,可以尝试使用本文介绍的插件 WP Simple EXIF,它能自动读取并展示图片的基本拍摄参数..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wp-simple-exif/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
利用 Live Photos Block 插件给博客添加实况照片
苹果的实况照片(Live Photos)功能能够捕捉照片前后各 1.5 秒的视频,为静态图片赋予生动感。而如果你想在 WordPress 博客中也展示这样的视觉效果,现在可以通过 Live Photos Block 插件 来轻松实现。
这个插件实现简单,加载轻巧,效果还算不错,适合用于图片故事类博客或日常记录。我在果果日记博客的测试中,体验总体良好。不过,它仍有一定优化空间,比如可进一步避免脚本重复加载,并让脚本仅在区块真正启用时才加载,等等。当然,这些都可以通过简单修改代码来实现,可以自己动手优化一下。
1. WordPress-LivePhotos 插件简介
Live Photos Block 插件是由博友 万事屋日记 编写并开源的 Gutenberg 区块扩展,允许用户在编辑器中插入一个自定义区块,以模拟苹果实况照片的播放效果。
你可以在区块中上传任意一张图片(如 JPG、PNG)和一个短视频(如 MOV、MP4),插件会自动构造一个前端播放器,让这对照片+视频组合表现出如 Live Photo 般的效果。
插件引用了 Apple 官方的 JS,前台效果可以说一毛一样。但它并不需要照片和视频具备特定格式、长度或编码要求——只要浏览器支持,插件都能正常工作。
2. 实况照片格..... [ 阅读全文 ]
原文链接: https://www.shephe.com/website/wordpress-live-photos-block-plugin/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
PNG images:一个免费免登录的抠像资源网站
透明 PNG 图片是摄影师和设计师的得力工具,可直接用于海报、网站、社交媒体等场景,省去繁琐的抠图步骤。pngimg.com 提供超过 10 万张免费、免登录下载的透明素材,是创作者的实用资源。
相较于 Unsplash 等通用素材站,pngimg.com 专注于透明图像,省去了后期处理的麻烦。即使 AI 抠图已很方便,人工筛选素材仍耗时,而这里高效又便捷。无论是做海报、社交内容还是作品集,它都能派上用场,建议收藏。官网地址 https://pngimg.com/。

1. Pngimg.com 是什么?
pngimg.com 是个免费高分辨率透明 PNG 图片网站,2013 年上线,由设计师团队维护,图片背景已处理好,直接下载即用..... [ 阅读全文 ]
原文链接: https://www.shephe.com/resources/png-images-site/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者
重庆荣昌旅行指南:一座适合逛吃的轻松小城
重庆市荣昌区,一座藏在西南边陲的小城,最近因为“卤鹅哥”火遍网络,吸引了不少关注。作为土生土长的荣昌人,看到家乡被更多人认识,我心里特别开心。荣昌不仅有让人垂涎的美食,还有值得一逛的景点和好玩的小物件,特别适合挑个周末或五一假期来一场轻松的“吃喝逛游”。接下来,我以本地人的视角,给大家介绍下荣昌的美食和美景。
“卤鹅哥”是荣昌人林江的网名,这位 49 岁的大叔最近成了网络红人。他追着美国网红“甲亢哥”(ID:IShowSpeed,在 YouTube 拥有约 3900 万粉丝),从成都到香港,跑了五座城市,整整八天,手里捧着荣昌卤鹅和其他本地美食,用不太流利的英语介绍家乡,还热情投喂“甲亢哥”。他的坚持感动了“甲亢哥”和无数网友,后来“甲亢哥”账号关于重庆这一期的封面也用了和卤鹅哥的合照。
林江的真诚火遍全网(湖南卫视和长沙文和友的助攻功不可没!),荣昌卤鹅的线上订单猛涨了数倍。一开始有人说他“蹭热度”,但林江澄清,他只是想让更多人知道荣昌的味道,格局拉满!荣昌区政府和本地各界顺势接住了这波流量,举办美食节、直播推介等活动,连外省网红都千里迢迢来凑热闹,颇有去年“淄博烧烤”的气势。
当然,荣昌作为重庆的一个区县,体量和底蕴没法跟淄博这样的城市比。所以,“卤鹅哥”凭一己之力带火家乡,让大家..... [ 阅读全文 ]
原文链接: https://www.shephe.com/post/%e8%8d%a3%e6%98%8c%e6%97%85%e6%b8%b8/
版权声明: Kevin's Space 版权所有,转载请用明链标明本文地址
本站相关: 随机文章 | 站长微博 | 关于本站 | 联系站长 | 捐助作者